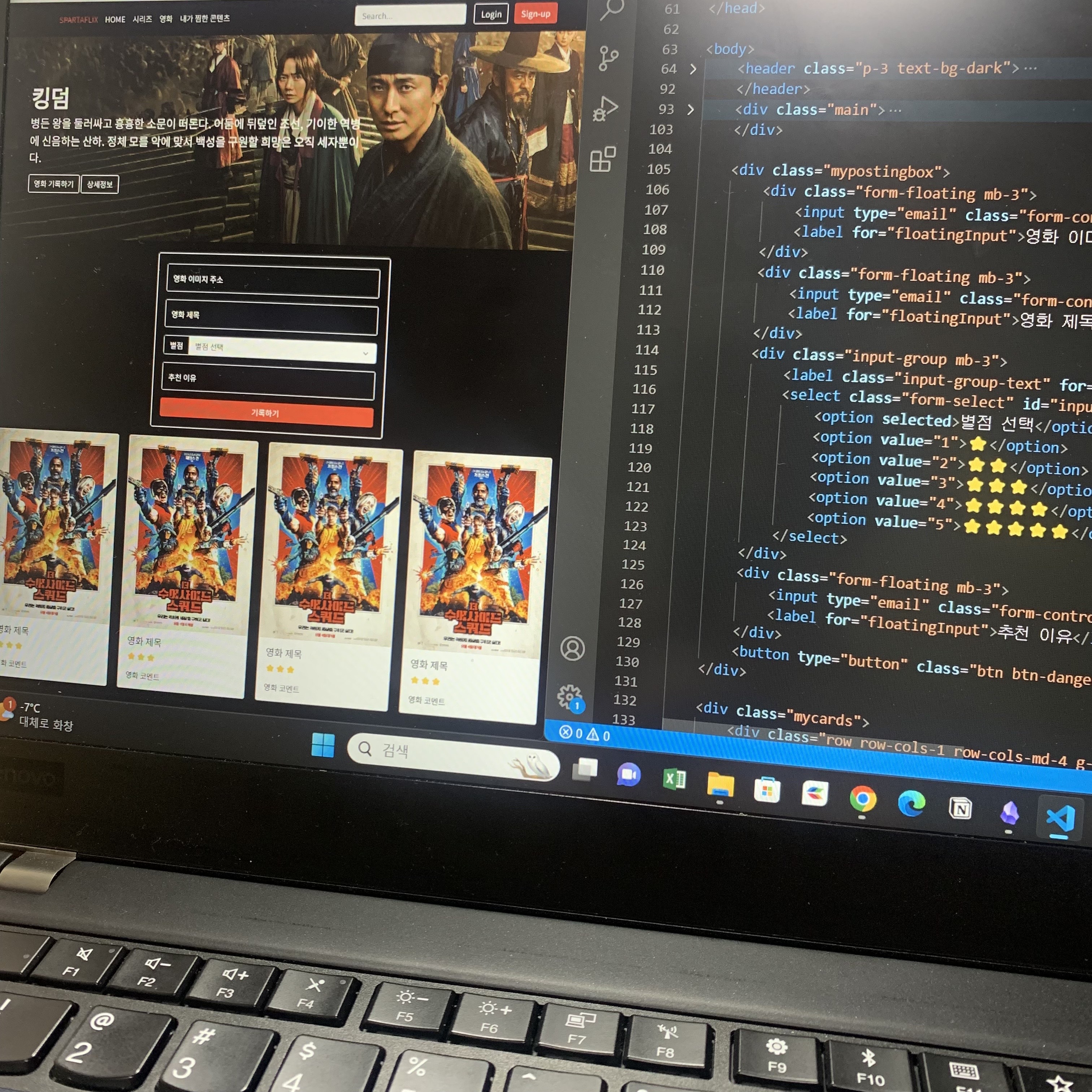
여러분 녀러분 다들 봐주세요~~~! 저희 진행하던 것 완성됐어요 ㅠㅠ 오늘 오전엔 드디어 팀 프로젝트가 완성되었다!!! 동네방네 소문 내고 싶을 정도로 나의 자랑스런 첫 팀 프로젝트!!!! 오늘 아침까지만 해도, 구현이 안 되는 원인이 대충 짚어지지만 '하 만약 오늘 내에 완성되지 않으면 어떡하지..' 하며 노심초사하였다. 왜냐하면 오늘까지 안 되면 JavaScript 문법 강의 듣기에도 빠듯해서 그냥 미완성된 채로 두고, 주말이나 잠깐잠깐 짬날 때나 코드 수정해야 해서 구현될 가망이 없을 확률이 높았다. 그리고 담 주로 넘어가면 강의는 안 듣고, 만드는 사람처럼 보일 수 있기에... 튜터님들께 질문하기도 눈치 보인다. 다 때가 있는 법!!! 하지만? 야무지게 완성 ㅋㅋ 도움을 주신 모든 튜터 분들과 함..