
오늘 사용한 명령어 및 함수
- function
- onclick
- .toggle() 메서드
- 메서드 val 이용
- div 안에 class 선택자 선택 후, append 메서드
- forEach
* Fetch
: (자바스크립트 사용 시) 필요할 때 인터넷을 통해 데이터를 요청하고 받아오는 과정(짧은 코드로 데이터 가져올 수 있음)
▼ fetch() 기본 문법
let promise = fetch(url, [options])
+) fetch 및 자바스크립트 관련 자료 링크
- 자바스크립트 정보 출처(자세하게 나와있어서 짱 좋음): https://ko.javascript.info/fetch
fetch
ko.javascript.info
- 팀원이 공유해준 fetch 관련 정보 및 설명이 나와있는 사이트: https://www.daleseo.com/js-window-fetch/
자바스크립트의 fetch() 함수로 원격 API 호출하기
Engineering Blog by Dale Seo
www.daleseo.com
* temp
: 'temporary - 일시적인'이라는 의미로 임시로 데이터를 담아둘 때 사용
일반적인 경우에는 temp가 임시 데이터를 의미하는 경우가 많아서, 온도를 의미하는 경우에는 temperature로 풀어 적거나 다른 약어를 사용하는게 다른 사람들과 소통하기에 있어서는 좀 더 편리한 편이다.
* temp_html의 기능
temp_html을 작성된 api를 통해 서버에서 받아온 데이터를 html에 추가하고자 할때 사용을 하였다. 서버와의 통신을 통해 값이 계속해서 변하거나 추가되어야 하는 경우, 보통 동적으로 페이지를 구성한다고 표현을 하는데 이런 경우에 사용하게 된다(사실상 temp_html 은 변수명이어서 의미는 없고 왜 이렇게 하는지만 이해하면 된다).

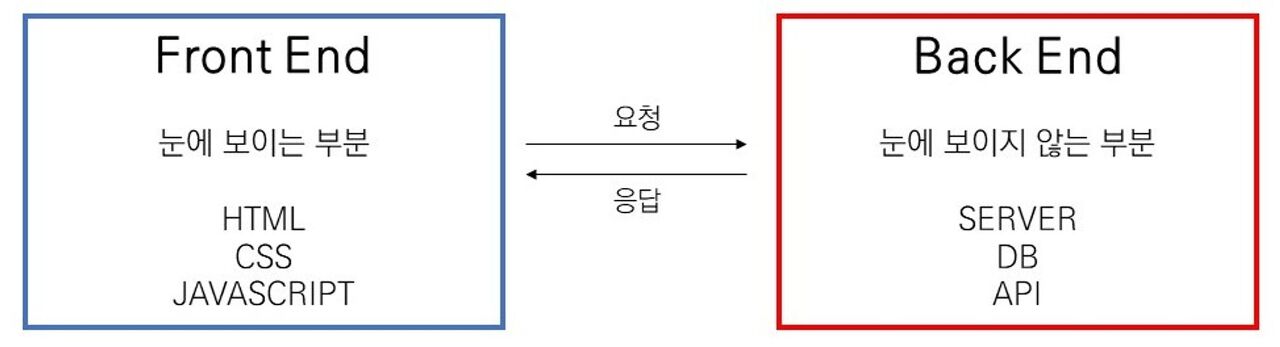
* OpenAPI
: 누구나 사용할 수 있도록 공개된 API (은행 창구 같은 개념)
데이터를 표준화하고 프로그래밍해 외부 소프트웨어 개발자나 사용자가 바로 개발(어프리케이션)에 활용할 수 있는 형태의 개방 형식
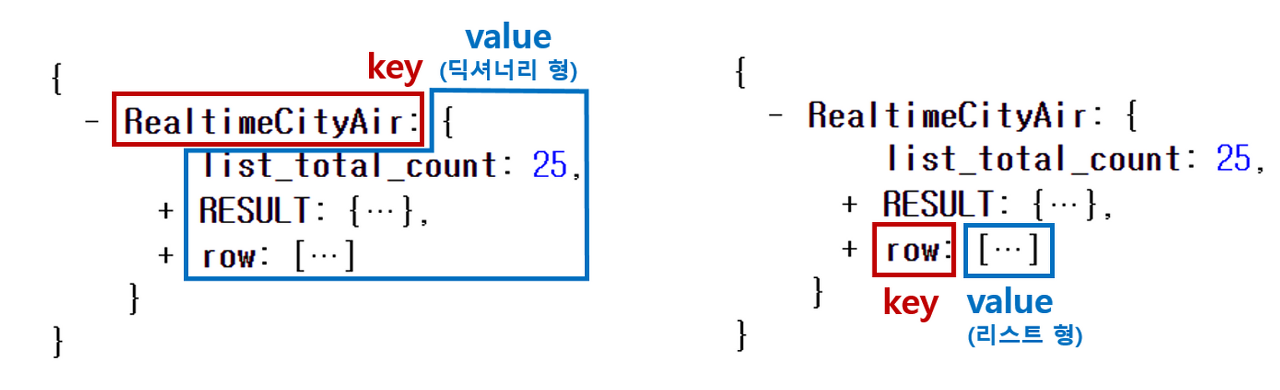
* JSON (JavaScript Object Notation)
: Javascript 객체 문법으로 구조화된 데이터를 표현하기 위한 문자 기반의 표준 포맷
웹 어플리케이션에서 데이터를 전송할 때 일반적으로 사용

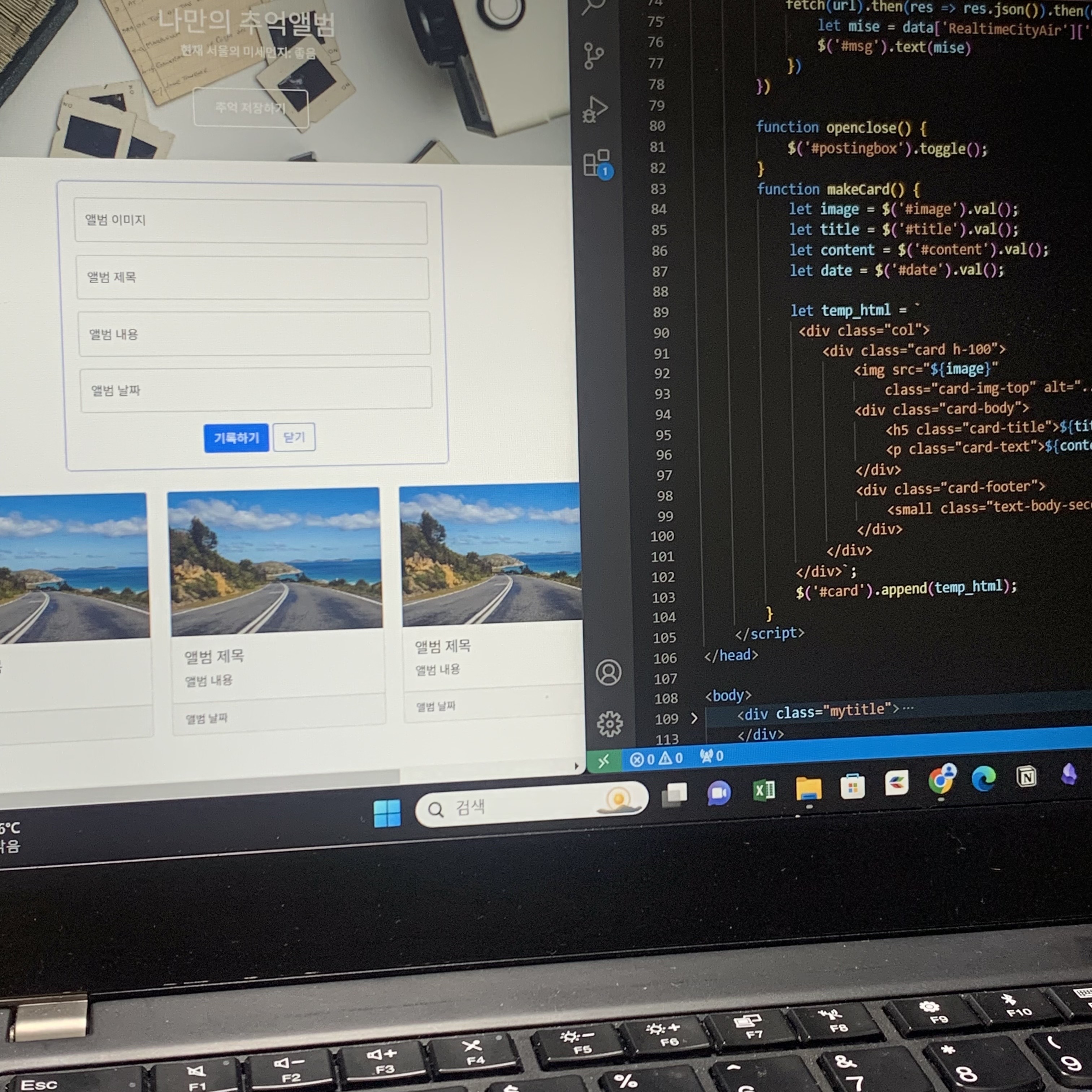
▼ 금일 작성한 코드(위 사진 속 코드)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>나만의 추억앨범</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<style>
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+KR&display=swap');
* {
font-family: 'Noto Sans KR', sans-serif;
}
.mytitle {
height: 250px;
color: white;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
background-image: url('https://images.unsplash.com/photo-1511992243105-2992b3fd0410?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=1470&q=80');
background-position: center;
background-size: cover;
}
.mytitle>button {
width: 150px;
height: 50px;
background-color: transparent;
color: white;
border: 1px solid white;
border-radius: 5px;
margin-top: 20px;
}
.mycards {
width: 1200px;
margin: 30px auto 0px auto;
}
.mypostingbox {
width: 500px;
margin: 30px auto 0px auto;
padding: 20px;
box-shadow: 0px 0px 3px 0px blue;
border-radius: 5px;
}
.mybtn {
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
}
.mybtn>button {
margin-right: 5px;
}
</style>
<script>
$(document).ready(function () {
let url = "http://spartacodingclub.shop/sparta_api/seoulair";
fetch(url).then(res => res.json()).then(data => {
let mise = data['RealtimeCityAir']['row'][0]['IDEX_NM']
$('#msg').text(mise)
})
})
function openclose() {
$('#postingbox').toggle();
}
function makeCard() {
let image = $('#image').val();
let title = $('#title').val();
let content = $('#content').val();
let date = $('#date').val();
let temp_html = `
<div class="col">
<div class="card h-100">
<img src="${image}"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">${title}</h5>
<p class="card-text">${content}</p>
</div>
<div class="card-footer">
<small class="text-body-secondary">${date}</small>
</div>
</div>
</div>`;
$('#card').append(temp_html);
}
</script>
</head>
<body>
<div class="mytitle">
<h1>나만의 추억앨범</h1>
<p>현재 서울의 미세먼지: <span id="msg">나쁨</span></p>
<button onclick="openclose()">추억 저장하기</button>
</div>
<div class="mypostingbox" id="postingbox">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="image" placeholder="앨범 이미지">
<label for="floatingInput">앨범 이미지</label>
</div>
<div class="form-floating mb-3">
<input type="email" class="form-control" id="title" placeholder="앨범 제목">
<label for="floatingInput">앨범 제목</label>
</div>
<div class="form-floating mb-3">
<input type="email" class="form-control" id="content" placeholder="앨범 내용">
<label for="floatingInput">앨범 내용</label>
</div>
<div class="form-floating mb-3">
<input type="email" class="form-control" id="date" placeholder="앨범 날짜">
<label for="floatingInput">앨범 날짜</label>
</div>
<div class="mybtn">
<button onclick="makeCard()" type="button" class="btn btn-primary">기록하기</button>
<button type="button" class="btn btn-outline-primary">닫기</button>
</div>
</div>
<div class="mycards">
<div id="card" class="row row-cols-1 row-cols-md-4 g-4">
<div class="col">
<div class="card h-100">
<img src="https://images.unsplash.com/photo-1446768500601-ac47e5ec3719?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=1446&q=80"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">앨범 제목</h5>
<p class="card-text">앨범 내용</p>
</div>
<div class="card-footer">
<small class="text-body-secondary">앨범 날짜</small>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://images.unsplash.com/photo-1446768500601-ac47e5ec3719?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=1446&q=80"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">앨범 제목</h5>
<p class="card-text">앨범 내용</p>
</div>
<div class="card-footer">
<small class="text-body-secondary">앨범 날짜</small>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://images.unsplash.com/photo-1446768500601-ac47e5ec3719?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=1446&q=80"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">앨범 제목</h5>
<p class="card-text">앨범 내용</p>
</div>
<div class="card-footer">
<small class="text-body-secondary">앨범 날짜</small>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://images.unsplash.com/photo-1446768500601-ac47e5ec3719?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=1446&q=80"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">앨범 제목</h5>
<p class="card-text">앨범 내용</p>
</div>
<div class="card-footer">
<small class="text-body-secondary">앨범 날짜</small>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
▼ 금일 한 질문들

'[Front-end] 개발자 공부' 카테고리의 다른 글
| [개발 공부 6일차] 팀 프로젝트 마무리! 및 JS 문법 시작 (1) | 2023.12.29 |
|---|---|
| [개발 공부 5일차] 팀 프로젝트 2일차! (1) | 2023.12.29 |
| [개발 공부 4일차] 팀 프로젝트 시작! 문제의 연속,, (4) | 2023.12.27 |
| [개발 공부 3일차] Git과 GitHub 기초 (0) | 2023.12.26 |
| [개발 공부 1일차] Git과 HTML & CSS & JAVASCRIPT의 기초 (4) | 2023.12.21 |