< 목차 >
1. Describing the UI | Your first component
2. Describing the UI | Importing and exporting components
3. 금일 소감
1. Describing the UI | Your first component
0. TL;DR
- 컴포넌트: UI를 구성하는 코드 단위, 노드: DOM의 기본 구성 요소
- [React Component vs. DOM Node] Component: ‘재사용 가능’한 UI 조각(’함수’ or 클래스 형태), Node: ‘HTML’ 요소(HTML 덩어리 정도로 이해해도 좋을 듯)
- 즉, 컴포넌트와 노드의 차이는 태그명 맨 앞 글자의 대소문자 차이! 컴포넌트는 대문자, 노드는 소문자로 시작한다.
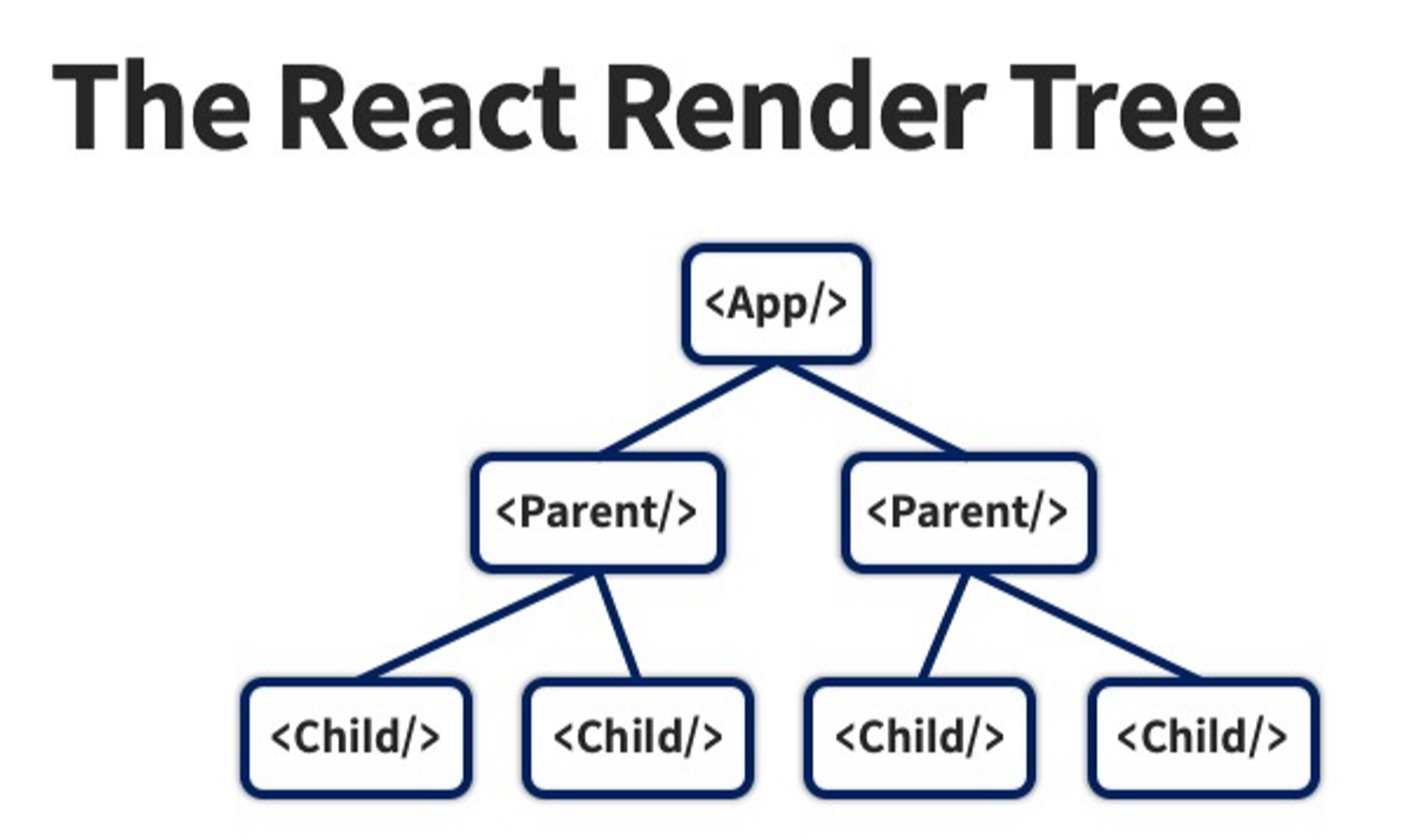
1. React Component
나는 컴포넌트를 ‘UI의 조각으로, 묶일 수 있는 or 묶을 수 있는 단위’ 정도로 해석하였다.
컴포넌트는 버튼만큼 작거나 전체 페이지만큼 클 수 있다.
생각해보니 DOM의 구성 요소인 Node와 굉장히 유사한 개념이라고 생각이 드는데, 대체 어떠한 차이가 있을지 궁금해졌다. 그리고 뭔가 클래스/인스턴스 개념과도 유사한 것 같단 생각도 들었다.
2. Component와 Node의 차이
(1) 컴포넌트 (Component)

- 정의: UI를 구성하는 ‘재사용 가능한’ UI 코드 조각
- 역할: 특정 기능을 캡슐화하여 독립적으로 작동
- 사용 예: React에서 자바스크립트 함수나 클래스 형태로 정의됨
- React 앱에서 모든 UI는 컴포넌트임
- 컴포넌트 이름은 항상 대문자로 시작
- JSX 마크업을 반환함
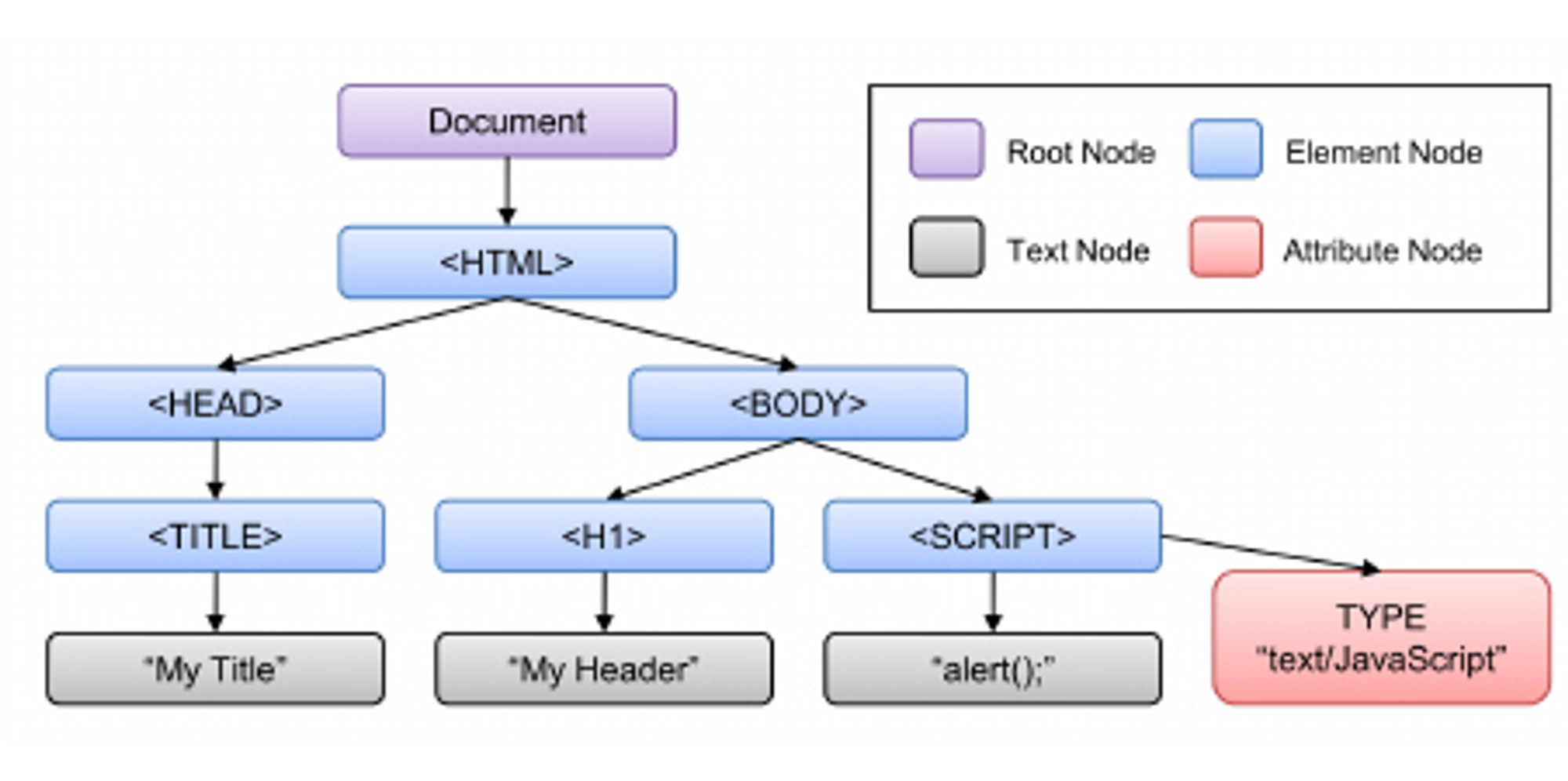
(2) 노드 (Node)

- 정의: DOM(Document Object Model)의 기본 단위
- 역할: 웹 페이지의 구조를 트리 형태로 나타내어 조작 가능
- 사용 예: HTML 요소, 텍스트, 속성 등을 나타냄
(3) 차이점 및 예시 코드
대소문자의 차이에 주목해보자.
<section>은 소문자이므로 React는 HTML 태그를 참조한다는 것을 알 수 있다.
<Profile />은 대문자 P로 시작하므로 React는 Profile이라는 컴포넌트를 사용하려는 것을 알 수 있다. 그리고 Profile에는 더 많은 HTML이 포함되어 있다. 결국 <img />이 브라우저에 표시되는 것이다.
즉, 컴포넌트와 노드의 차이는 태그명 맨 앞 글자의 대소문자 차이라고 볼 수 있을 것이다.
컴포넌트는 대문자로 시작하고, 노드는 소문자로 시작한다.
<section>
<h1>Amazing scientists</h1>
<img src="https://i.imgur.com/MK3eW3As.jpg" alt="Katherine Johnson" />
<img src="https://i.imgur.com/MK3eW3As.jpg" alt="Katherine Johnson" />
<img src="https://i.imgur.com/MK3eW3As.jpg" alt="Katherine Johnson" />
</section>
3. React Component 예시
: 3개의 프로필 컴포넌트를 렌더링하는 갤러리 컴포넌트다.
function Profile() {
return (
<img
src="https://i.imgur.com/MK3eW3As.jpg"
alt="Katherine Johnson"
/>
);
}
export default function Gallery() {
return (
<section>
<h1>Amazing scientists</h1>
<Profile />
<Profile />
<Profile />
</section>
);
}
[Reference]
(1) GitHub Blog - 컴포넌트 제대로 만들기 https://hyunseob.github.io/2019/06/02/react-component-the-right-way
(2) Tistory - BOM과 DOM이란? https://minsu092274.tistory.com/9
(3) React 공식 문서 https://react.dev/learn/describing-the-ui#your-first-component
2. Describing the UI | Importing and exporting components
TL;DR
- 컴포넌트의 핵심은 ‘재사용성’
- named export를 사용하면 { } 중괄호를 사용해서 import 해야 하며 양쪽에서 이름이 일치해야 한다.
- 파일에서 하나의 컴포넌트만 내보내는 경우에는 default export를 사용하고, 여러 컴포넌트와 값을 내보내는 경우에는 named export를 사용하는 경우가 많다.
컴포넌트 가져오기 및 내보내기
Your first component에서 알게 되었듯이 컴포넌트의 핵심은 ‘재사용성’에 있다.
다른 컴포넌트로 구성된 컴포넌트를 만들 수 있다. 하지만 점점 더 많은 컴포넌트를 중첩할수록 다른 파일로 분할하는 것이 좋다. 이렇게 하면 파일을 쉽게 스캔하고 더 많은 곳에서 컴포넌트를 재사용할 수 있다.

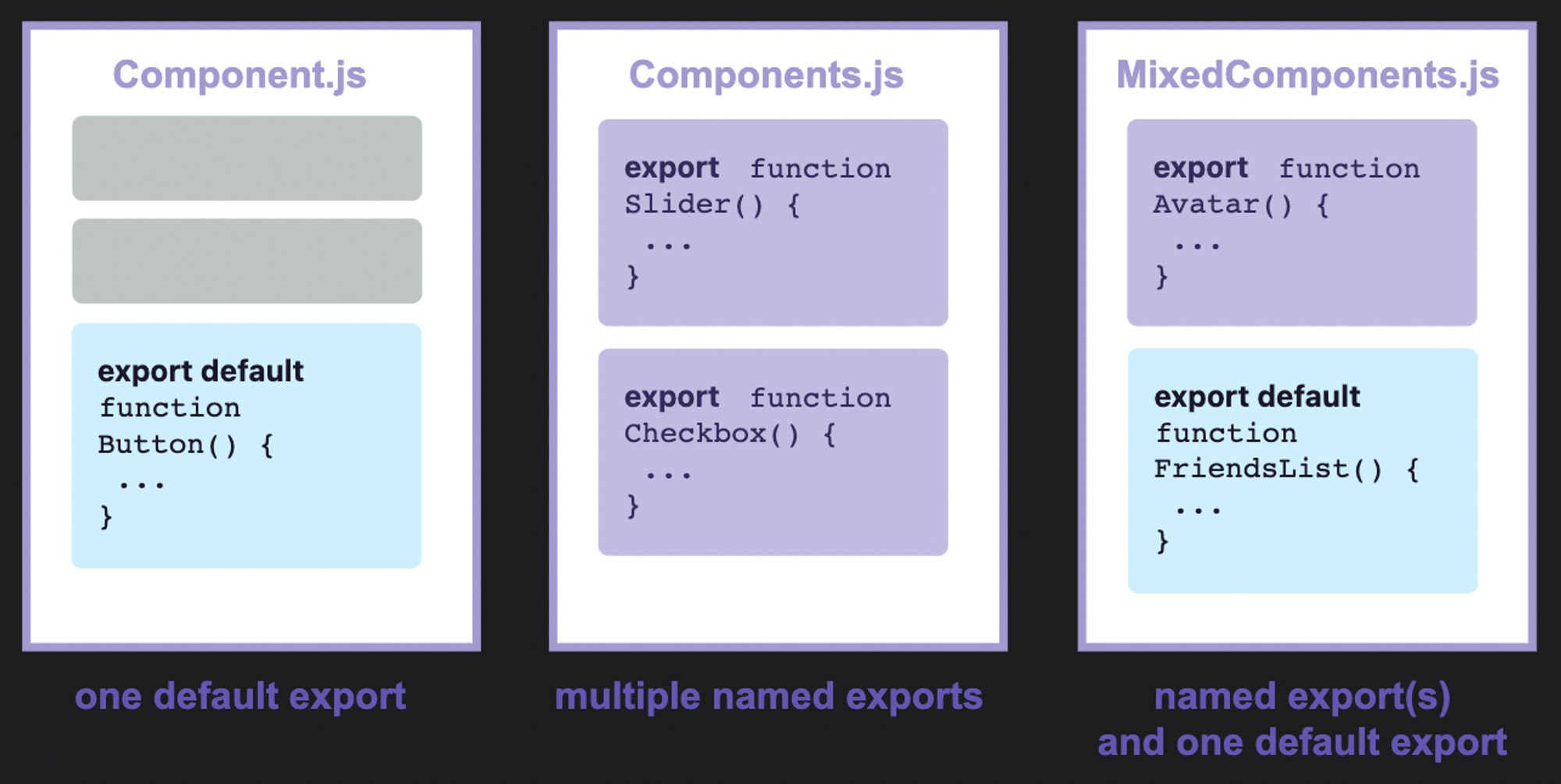
위 자료처럼 한 파일에 default export는 하나만 사용할 수 있지만 named export는 마음껏 사용할 수 있다.

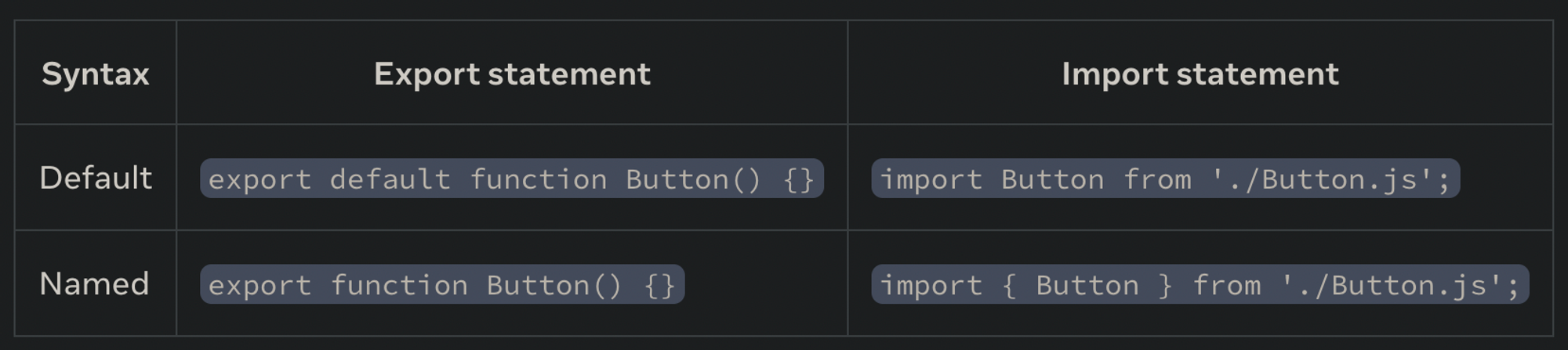
컴포넌트를 내보내는 방식에 따라 컴포넌트를 가져오는 방식이 결정된다. default export를 named export와 같은 방식으로 가져오려고 하면 오류가 발생한다. named export를 사용하면 { } 중괄호를 사용해서 import 해야 하며 양쪽에서 이름이 일치해야 한다. 이것이 바로 named export라고 불리는 이유다.
파일에서 하나의 컴포넌트만 내보내는 경우에는 default export를 사용하고, 여러 컴포넌트와 값을 내보내는 경우에는 named export를 사용하는 경우가 많다.
default export와 named export 사이의 잠재적인 혼동을 줄이기 위해 일부 팀에서는 하나의 스타일(default 또는 named)만 고수하거나 단일 파일에서 혼합하지 않도록 선택하기도 한다.
[Reference]
- React 공식 문서 https://react.dev/learn/describing-the-ui#importing-and-exporting-components
3. 금일 소감
오늘부터 React 공식 문서를 읽고 요약 및 정리하는 스터디를 시작했다.
안 그래도 MDN(JavaScript)과 React 공식 문서를 읽어야 했는데, 함께 읽으니까 확실히 더 재밌고 강제성 부여로 인해 반드시 읽게 되는 것 같다.
아직 초반이라 완전 기초 내용이지만, 읽으면서 알고 있었던 내용을 좀 더 탄탄하고 공고히 할 수 있어 좋았다. 그리고 호기심이나 의문이 드는 부분은 더 알아봐서 공식 문서 내용 이외에 스핀오프 느낌으로 다른 파생된 정보를 알게 되어 유익했다. 정리해둔 내용은 내가 나중에 복습 차원이나 헷갈리는 정보를 다시 들여다 보려 할 때에 훨씬 이해하기 수월할 듯하다.
'[Front-end] 개발자 공부' 카테고리의 다른 글
| [개발 공부 70일차] DOM과 React의 작동 원리, 가비지 컬렉터 (2) | 2024.06.10 |
|---|---|
| [개발 공부 69일차] React 공식 문서 Study | Markup 뜻 (0) | 2024.06.09 |
| [개발 공부 67일차] Debugging & This, Binding, Map과 Set (0) | 2024.05.30 |
| [개발 공부 66일차] 끝은 새로운 시작! | User Test 전, SPL (0) | 2024.05.02 |
| [개발 공부 65일차] 트러블 슈팅, 우수 TIL 선정 (3) | 2024.04.21 |