< 목차 >
1. 우수 TIL로 선정되었다!
2. 네이버 Map API 사용하다가 카카오 Map API로 전향하여 공부 장소에 따른 Marker 구현
3. POST https://njltrjqccgmfpfdlyldi.supabase.co/rest/v1/user_profiles?on_conflict=email 409 (Conflict) ➡️ if문으로 프로필이 존재하지 않을 경우도 추가해 해결
4. 카테고리 클릭 시, URL에 장소 데이터 저장 (동적 Routing 없이 구현)
5. 카테고리를 클릭했을 때, 바로 장소 정보가 나타나지 않음 ➡️ Loading State를 만들어, 동기적으로 작동하게 해서 해결
6. 카테고리 클릭 시, 깜빡이며 정보 불러옴 & 모든 데이터 불러올 때도 있음 ➡️ 코드를 동기적으로 작동하게 하여 해결
7. 금일 소감

인생 사는 중인 나.. ㅋㅋㅋㅋㅋㅋ 아 짤 너무 웃기다 진짜. 어제 발견해서 바로 갖고 왔다. 내 블로그에 박제 드가자
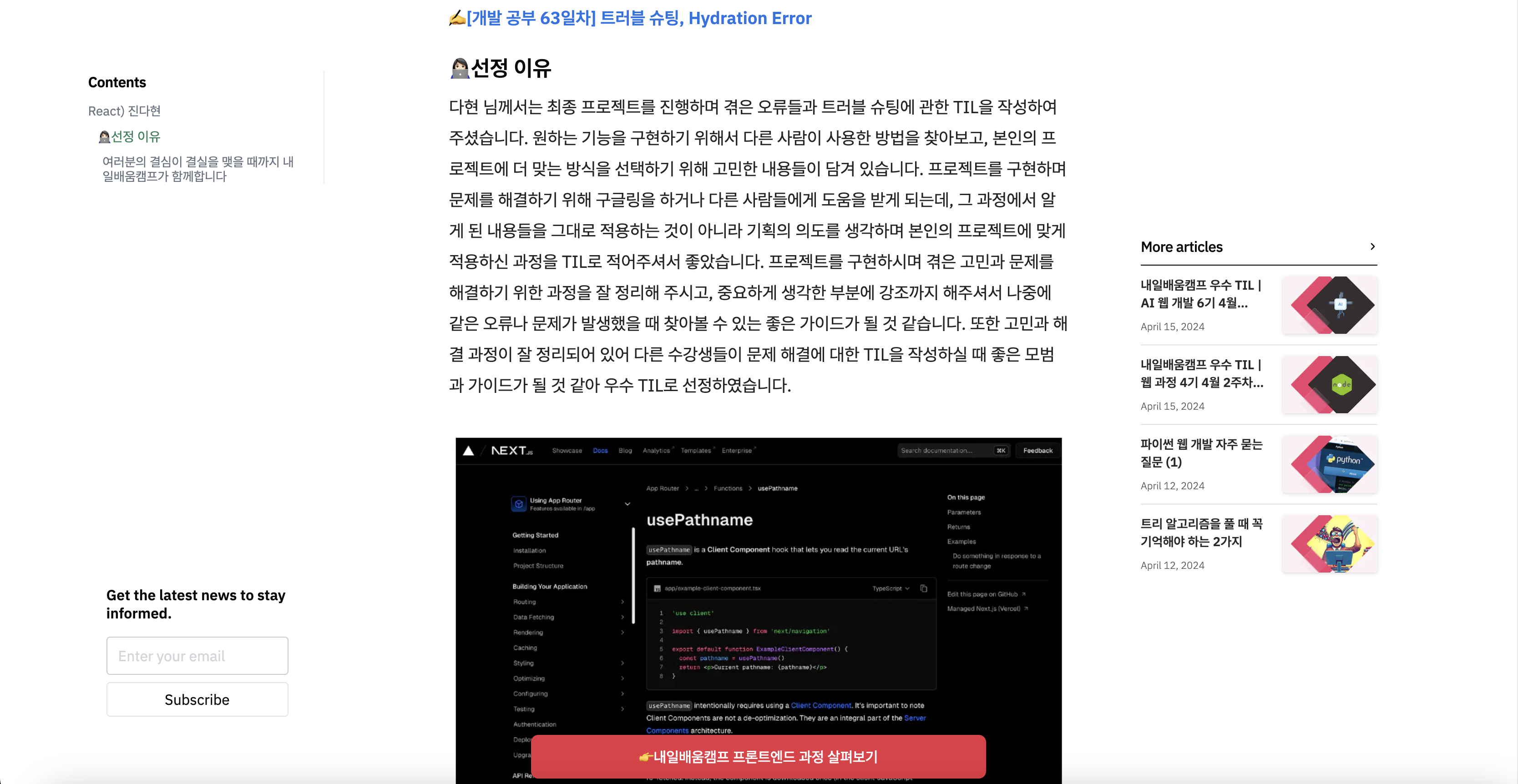
1. 우수 TIL로 선정되었다!

헤헤.. 우수 TIL로 뽑혔다.. 햄볶 크하항
요즘 포스팅 데면데면 했었네,, 열심히 쓰겠습니다.......
링크
2. 네이버 Map API 사용하다가 카카오 Map API로 전향하여 공부 장소에 따른 Marker 구현

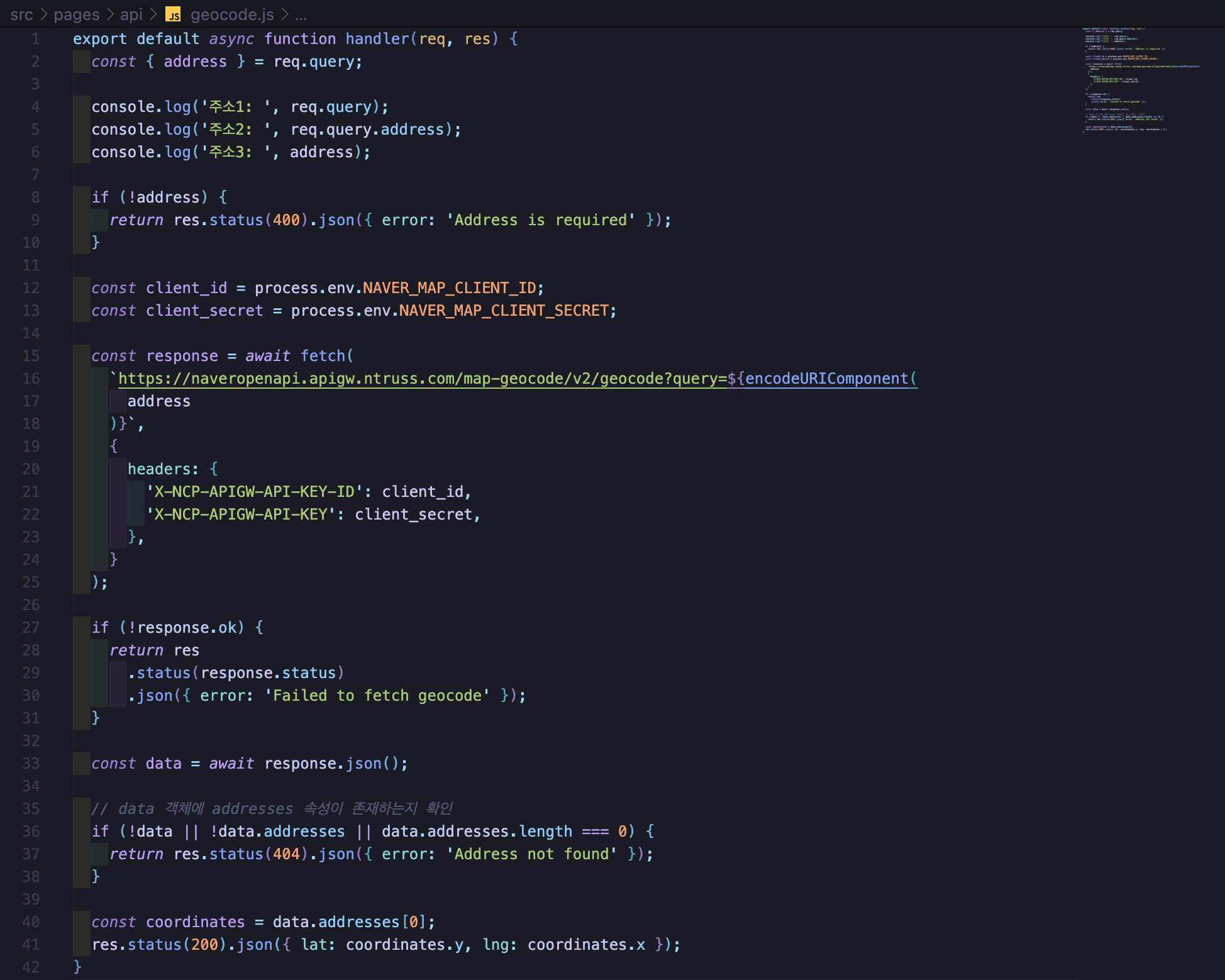
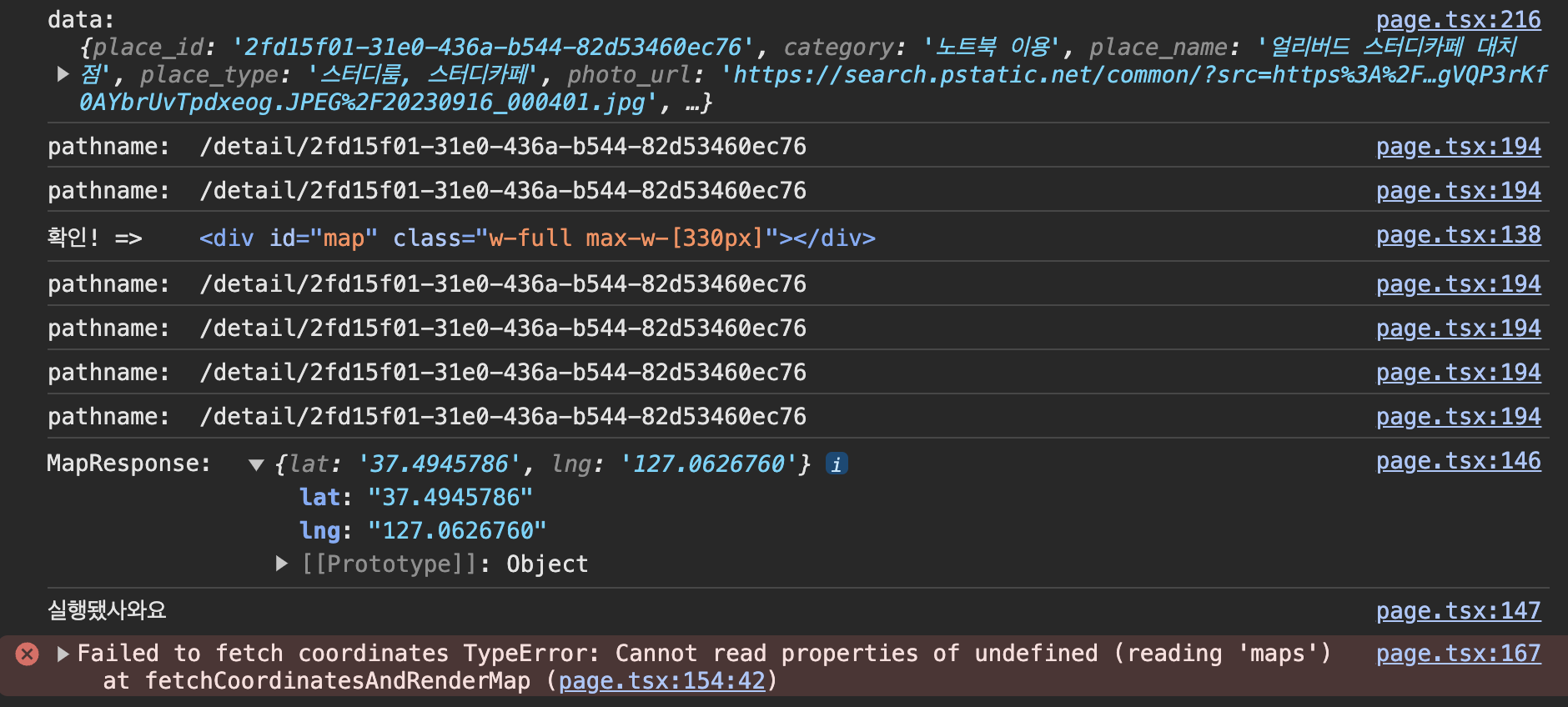
네이버 Map API 사용해서 공부 장소의 주소에 따른 Marker를 보여주기 위한 방법으로 geocode를 알아냈는데,

lat과 lng 모두 뜨고 그것대로 좌표 찍어서 보여주는 코드를 작성했는데 지도가 여전히 안 나와서 KAKAO Map API를 사용하는 것으로 전향하기로 결정했다. 만으로 하루 정도 시도했는데 시간이 너무 걸리고 심지어 geocode는 자료도 별로 없었다. 카카오 Map API는 예시 코드가 있고 더 자세히 나와있기 때문에 더 적용하기 편할 것 같아서 전향하는 게 낫다고 판단했다.

와 드디어 뜬다. 너무 감격스러웠다. 이틀 동안 시도해서 계속 안 되다가 코드 좀 더 수정해서 별 기대 안 하고 딱 실행했는데 마커까지 아주 제대로 써서 정말 세상 행복했다. 하 진짜 이 맛에 코딩하지
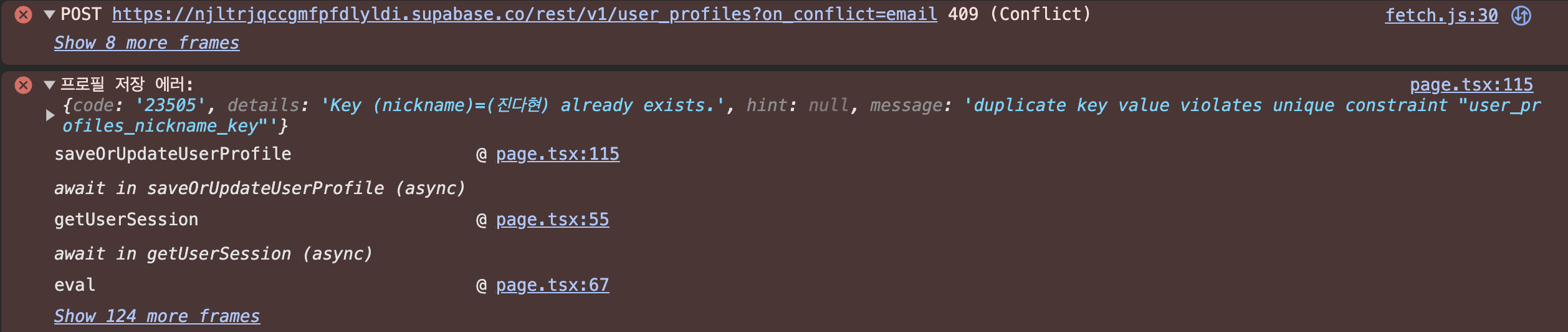
3. POST https://njltrjqccgmfpfdlyldi.supabase.co/rest/v1/user_profiles?on_conflict=email 409 (Conflict) ➡️ if문으로 프로필이 존재하지 않을 경우도 추가해 해결

Key (nickname)=(진다현) already exists.라는 에러가 떠서 음.. 이미 존재하는 닉네임이라는 건 알겠는데, 존재한다면 다른 닉네임으로 변경해주는 코드를 작성했는데도 저렇게 에러가 뜨길래 코드를 다시 유심히 봤다.
시간은 계속 가는데 검색해도 모르겠고 에러가 왜 뜨는지 알 길이 별로 없어서 에러 메시지가 뜨는 코드 부분을 지울까 싶은 생각까지 들었다 하지만, 409(Conflict) 오류는 클라이언트가 요청한 작업이 서버의 현재 상태와 충돌할 때 발생하는 HTTP 상태 코드이기 때문에 나중에 잠재적으로 다른 문제가 발생할 가능성도 있어서 해결하고 넘어가야겠다 싶었다. 그리고 회피하는 건 좋은 게 아니니까.. 409는 일반적으로 데이터베이스의 고유 제약 조건이 위반되었을 때 발생한다고 한다.
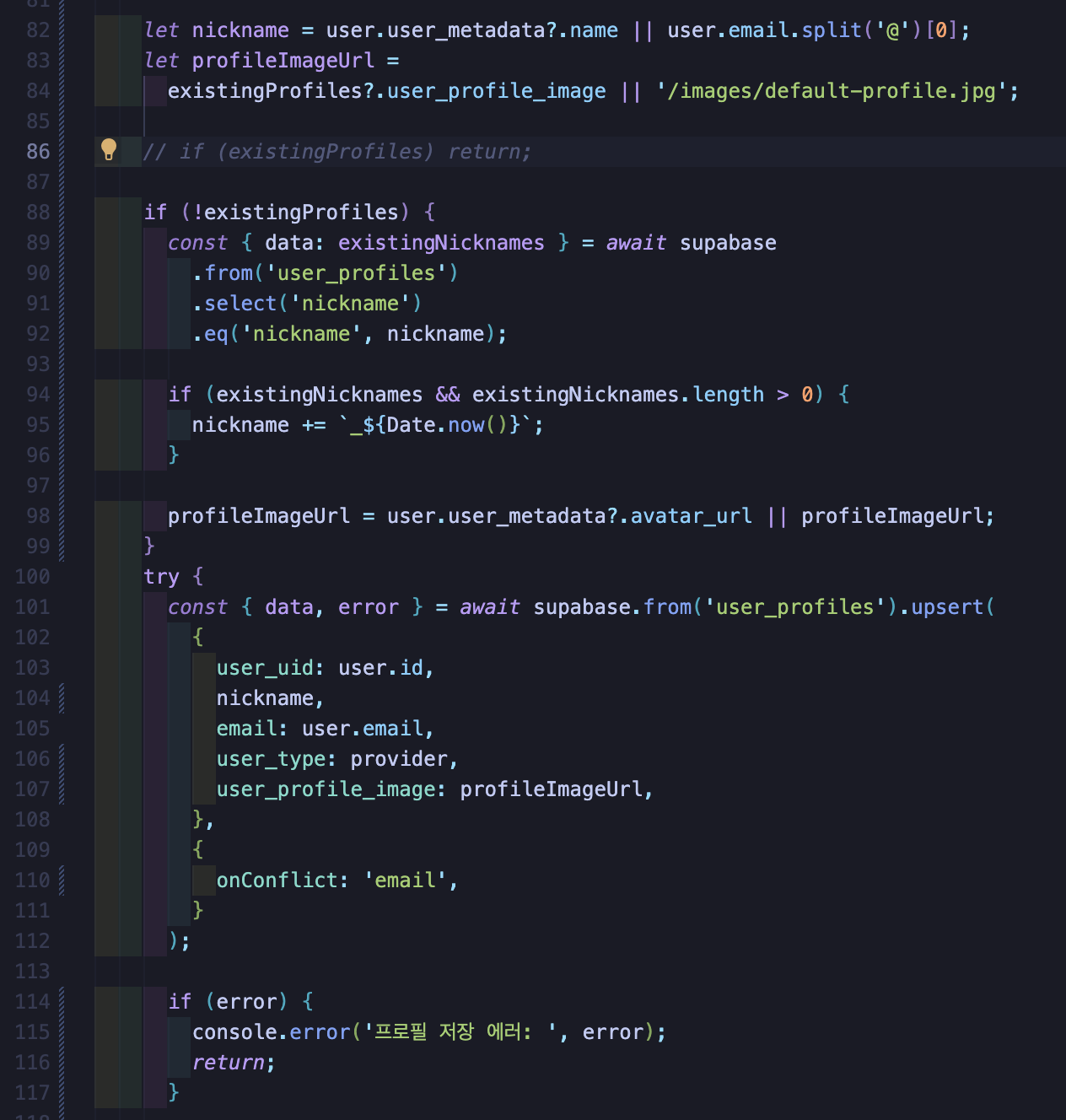
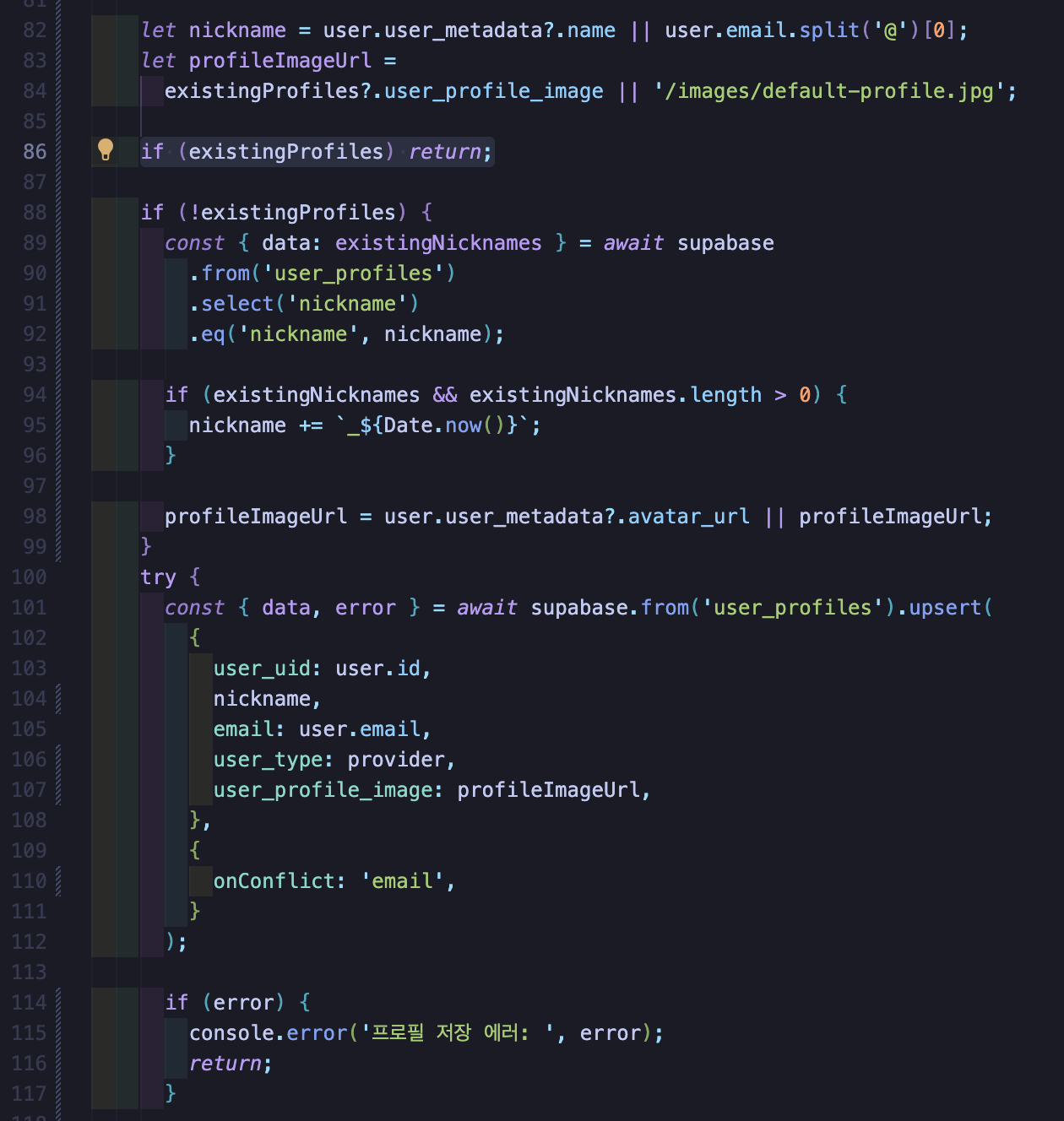
문제는 프로필이 존재하지 않을 경우만 핸들링해줘서 생긴 것이었다. 그래서 아래 코드 내용 중 주석 처리한 존재할 경우엔 아래 코드를 실행하지 않고 return 하는 코드를 추가해서 실행하였더니 오류가 말끔히 사라졌다. ... 멍청실수였다.


4. 카테고리 클릭 시, URL에 장소 데이터 저장 (동적 Routing 없이 구현)


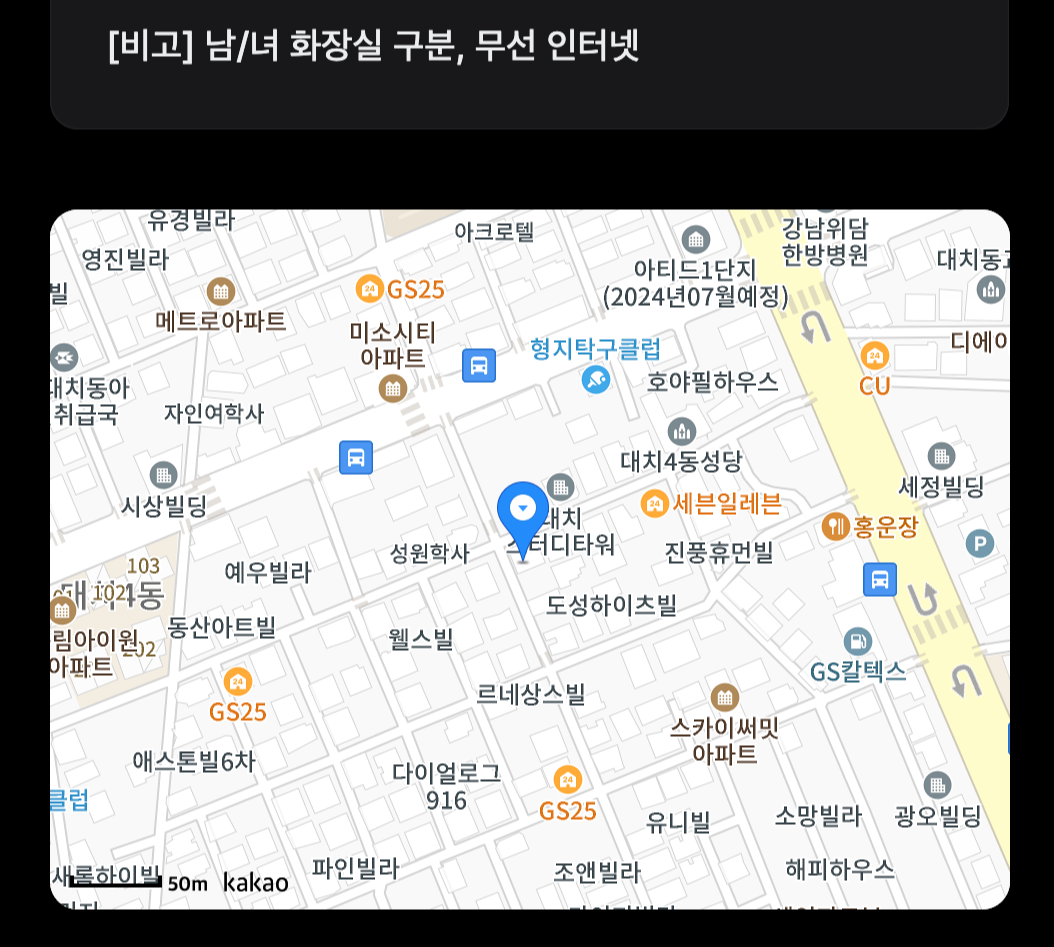
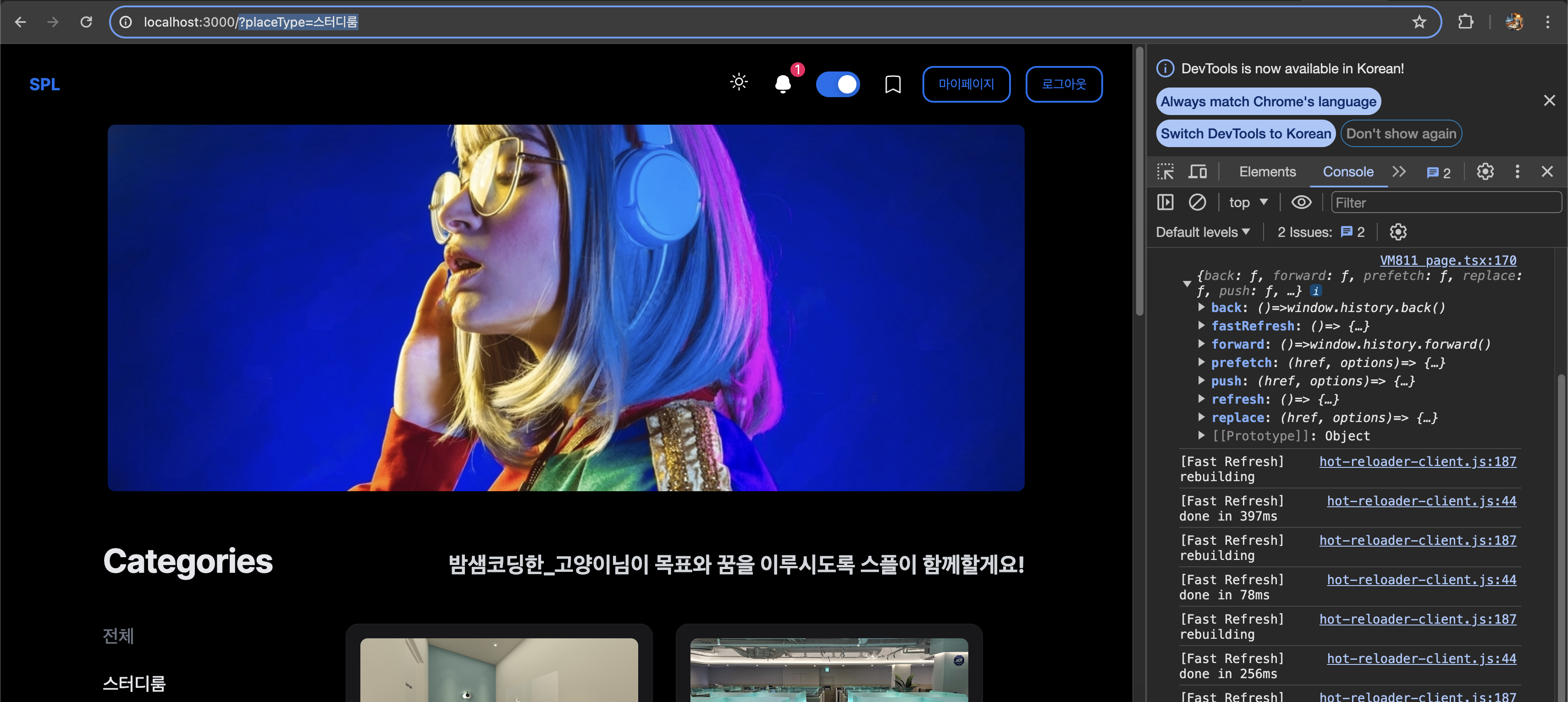
이번엔 튜터님께서 추가했으면 좋겠다고 하신 기능을 구현하였다. 카테고리를 눌러가며 보다가 예를 들어, 사진처럼 스터디룸을 누른 뒤 나온 URL을 다른 사람에게 보내면 그 URL로 들어왔을 때 URL을 보낸 사람과 동일한 카테고리의 화면이 나오면 좋겠다는 의견이셨다. 오.. 근데 일단 이 기능은 기초 중에 기초이기도 하고, 알고 있으면 추후 다른 데서도 사용할 수 있을 것 같아서 일단 시작했다.
생각보다 어려웠다. 내 메인 페이지 코드는 동적 Routing을 하는 코드가 아니기 때문에 동적 Routing을 하면 코드를 엎어서 가공해야 하기 때문에 불필요한 시간 소모가 많을 것이라고 생각했다. URL에 어떻게 하면 담을 수 있을까 고민고민 하다가 지인에게 물어봐서 window.history.pushState라는 것을 새로 알게 되었다.
history.pushState()는 브라우저의 세션 기록 스택에 새롭게 추가한다. 문법은 다음과 같은데, (pushState(state, unused, url)) state는 사용자가 새로운 페이지로 이동할 때마다 popstate 이벤트가 발생한다. unused는 역사적 이유로 존재하며, 생략할 수 없다. 추후에 변경 예정이므로 당분간 빈 문자열('')을 사용하자. url을 사용하면 해당 URL로 이동하지 않지만, 나중에 사용자가 브라우저를 재 시작하면 해당 URL 로드를 시도할 수 있다. 반환 값은 undefined다.
인자로는 아래와 같이 2~3개를 받는다.
pushState(state, unused)
pushState(state, unused, url)
예문은 아래와 같다. 이거 사용해서 일단 컴포넌트 이동이 없더라도 URL에 정보 담는 게 가능해졌다.
const state = { page_id: 1, user_id: 5 };
const url = "hello-world.html";
history.pushState(state, "", url);
[Reference]
1) https://developer.mozilla.org/en-US/docs/Web/API/History/pushState#examples
2) https://ywtechit.tistory.com/495
5. 카테고리를 클릭했을 때, 바로 장소 정보가 나타나지 않음 ➡️ Loading State를 만들어, 동기적으로 작동하게 해서 해결

카테고리를 눌렀을 때, 바로 장소 정보가 나타나지 않는 경우가 자주 발생했다. 랜덤으로 장소 정보가 떴다.. 이 문제는 동기적으로 코드가 실행되지 않아서 발생하는 것 같다는 생각이 들었다. 그래서 렌더링 시, 장소 정보가 전부 렌더링 된 다음에 다른 로직이 실행되게 하려면 어떻게 해야 해야 할지 생각했다. 그러다 비동기적으로 작동되는 게 문제라면 로딩 상태를 체크해서 해결하면 되지 않을까? 하는 생각이 들었다.

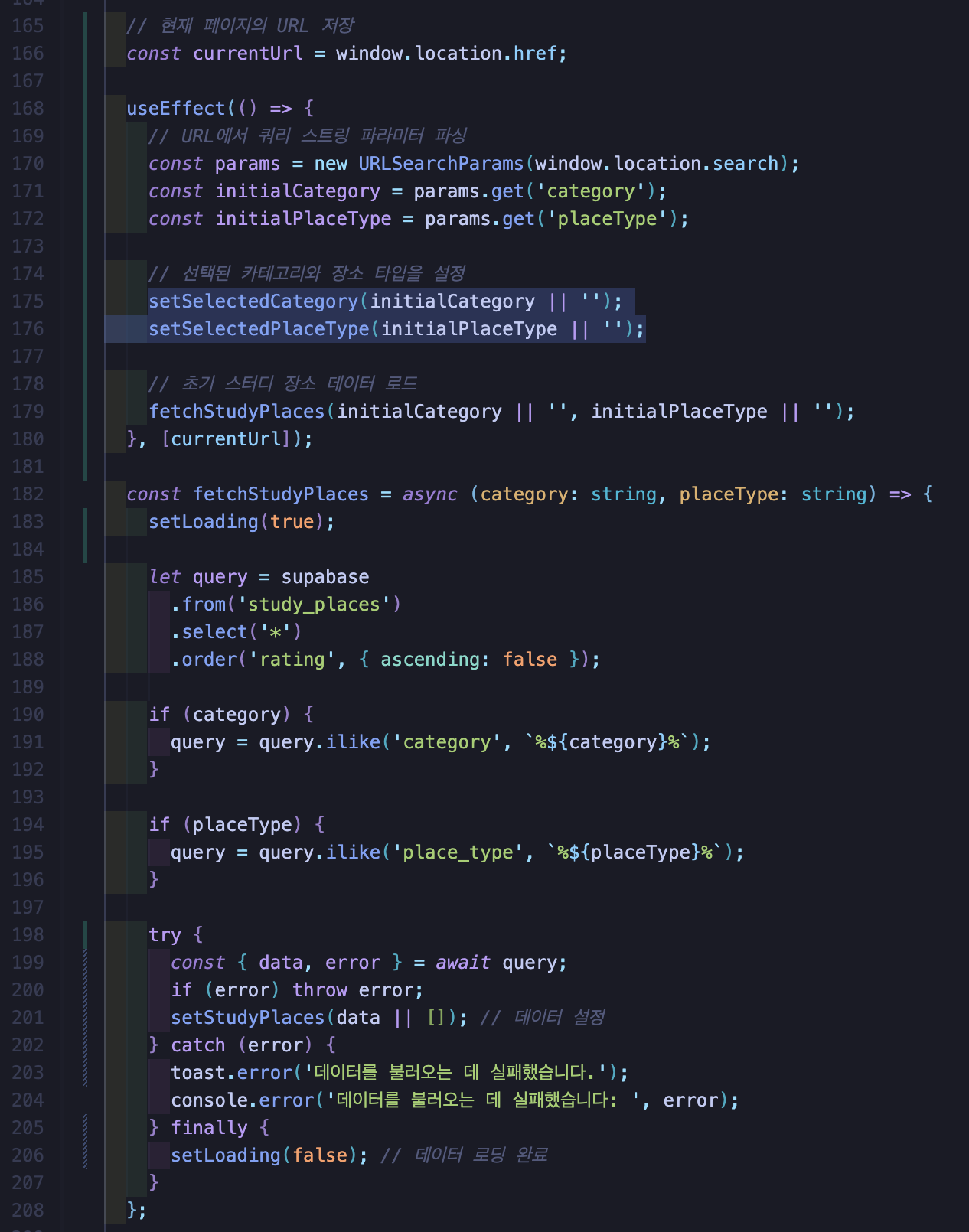
위처럼 Loading State를 만들어서 적용했더니 코드가 동기적으로 작동해서 내 의도대로 장소 정보가 다 불러와진 다음에 렌더링이 되었다!
정말 이런저런 시도를 많이 했다. 랜덤으로, 장소가 불러와질 때도 있고 아닐 때도 있어서 잘 되는 것 같다가도 시간 지난 다음에 다시 카테고리 빨리빨리 눌러보면 똑같이 장소 데이터를 못 불러오는 경우가 간간이 있었다. 그래서 트러블 슈팅 내용에 적었다가 지우고의 반복으로 많은 삽질을 하였다...
React는 비동기 데이터 처리 후에 UI가 업데이트 되기까지는 시간이 필요하다. 그래서 사용자에게 데이터 로딩 상태를 명확하게 표시하거나, 데이터가 준비되었을 때만 UI를 렌더링하도록 처리할 수 있다. useState를 사용해서 데이터 로딩 상태를 관리하고, 비동기 함수를 useEffect 내에서 호출한 후 로딩 상태를 업데이트하여 사용자에게 데이터가 로딩 중임을 알릴 수 있다!
6. 카테고리 클릭 시, 깜빡이며 정보 불러옴 & 모든 데이터 불러올 때도 있음 ➡️ 코드를 동기적으로 작동하게 하여 해결
이제 카테고리를 클릭했을 때, 새로고침한 것처럼 깜빡거리며 공부 장소를 불러오는 것을 해결하면 된다. 새로고침처럼 렌더링 되지 않게 자연스럽게 렌더링 처리하려면 코드를 어떻게 수정해야 할지 고민하였다. setState로 인한 렌더링 문제인 것 같아서 fetchStydyPlaces 함수를 보며 수정에 들어갔다.
시도한 과정 및 코드
카테고리 선택 시 깜빡임이 발생하는 문제는 상태 업데이트와 페이지의 URL 변경으로 인한 리렌더링 때문일 가능성이 높다고 생각했다. 이 문제를 해결하기 위해서 다음과 같이 코드를 수정했다.

1) 최적화된 상태 관리
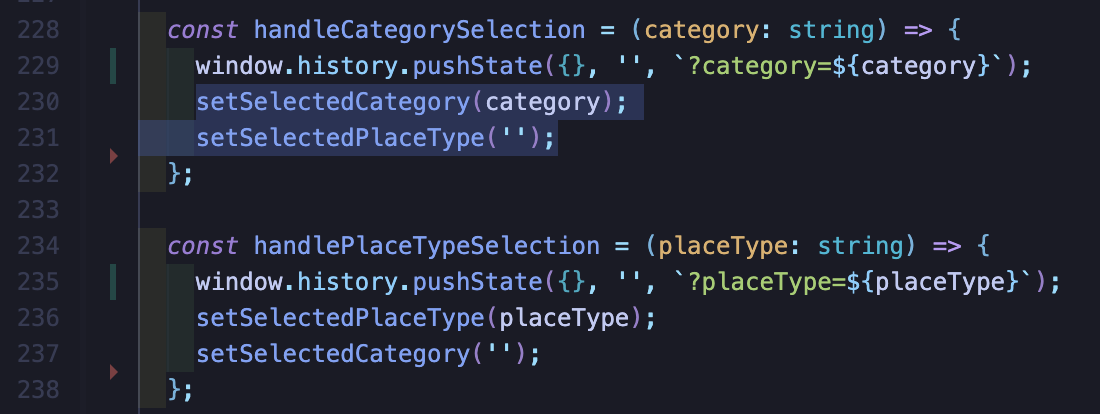
setSelectedCategory와 setSelectedPlaceType를 사용하여 상태를 업데이트하고 있다. 이 상태 업데이트가 동시에 발생하면 컴포넌트가 불필요하게 여러 번 리렌더링 될 수 있기 때문에 상태 업데이트를 하나의 작업으로 묶어야겠다는 생각을 하였다.


하나로 만들어주었다. 불필요한 렌더링을 방지하기 위해서 위와 같이 따로 관리하고 있는 state를 객체 형태로 하나로 묶어서 사용하는 방식으로 코드를 수정하였다.

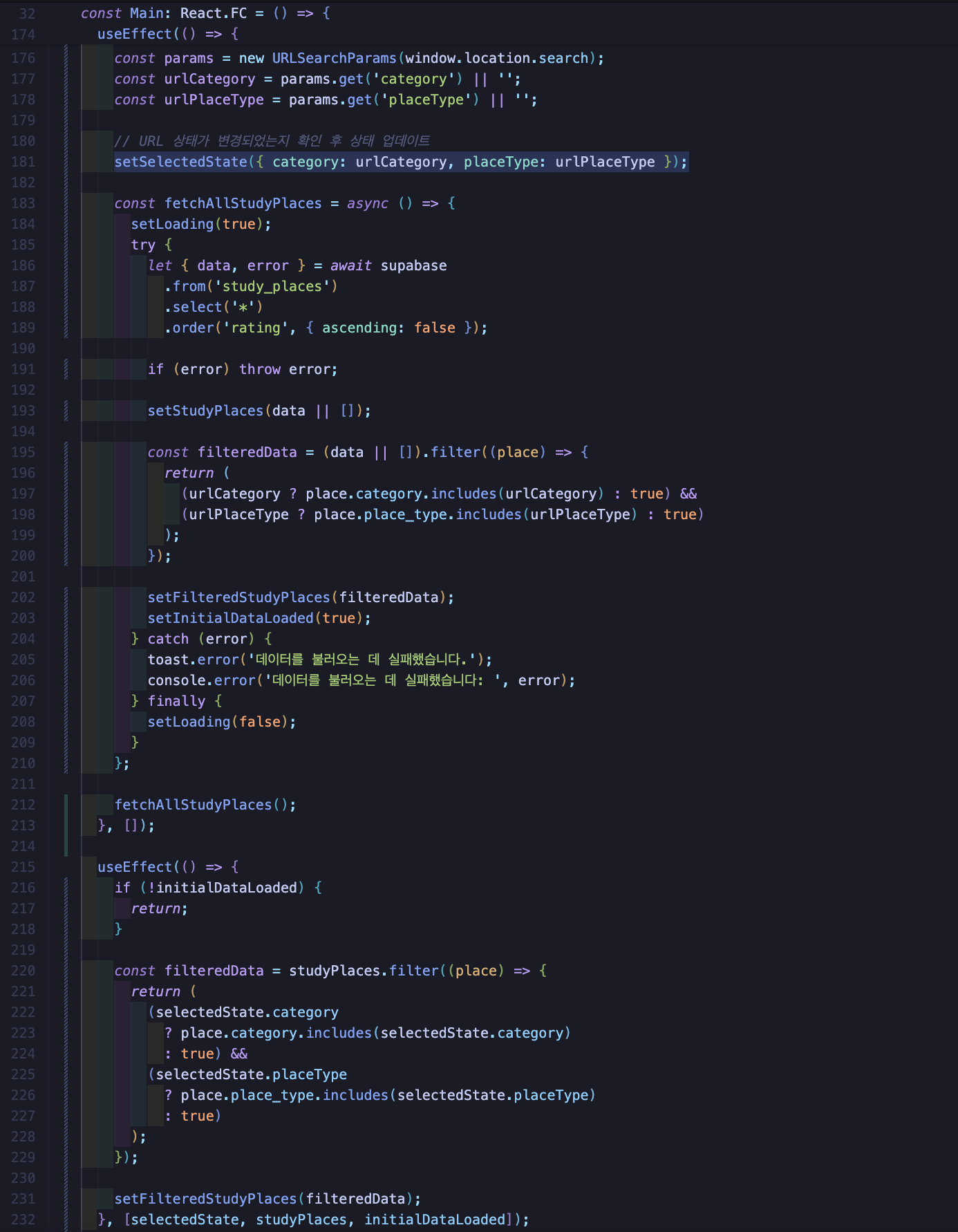
2) 맨 처음 렌더링 시, initialStudyPlaces 상태에서 모든 데이터를 담아주고 filteredStudyPlaces로 카테고리에 따른 장소만 보여주는 시도
이 방법은 공부 장소가 많아질수록 메모리를 많이 잡아먹기 때문에 사용하지 않으려고 했던 방법인데, 혹시나 하는 마음에 시도해보았다. 하지만 안 됨...
위 주석처럼 온갖 거 다 해봤는데 안 된다. 하 이거 왜 안 될까. 처음에 initialStudyPlaces로 상태 만들어서 받아온 다음에 filteredStudyPlaces로도 바꿔서 보여주는 로직을 통해서 깜빡임 현상을 없애려고 했는데 그 로직까지 다 안 됐다. 이로 인해 이틀을 붙잡고 있었다.
보통 적당히 하다가 다른 기능이나 하지, 누가 그렇게까지 잡고 있냐고?....

... 그게 나다
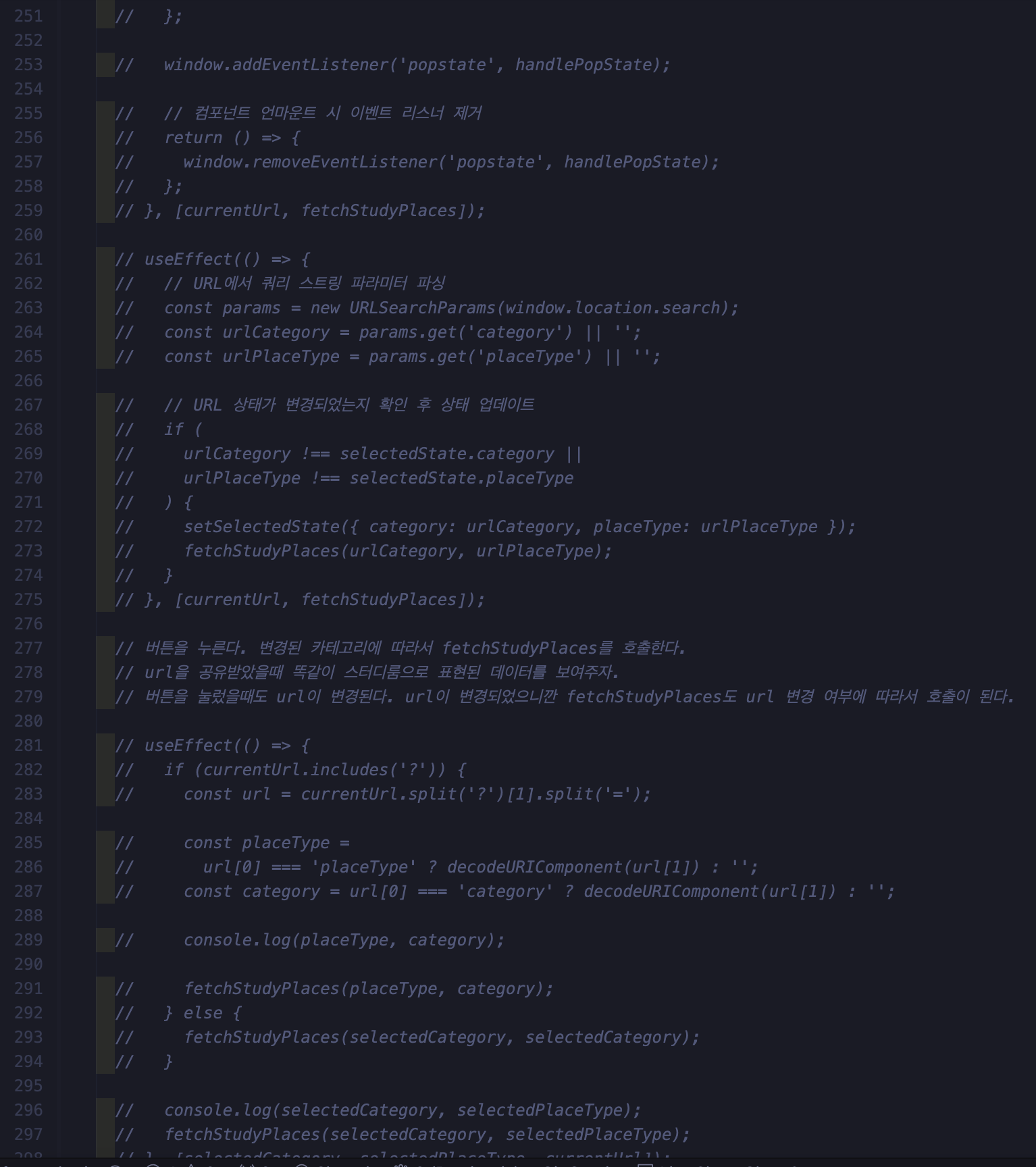
3) 그 외, 미해결되었지만 잦은 시도의 흔적들


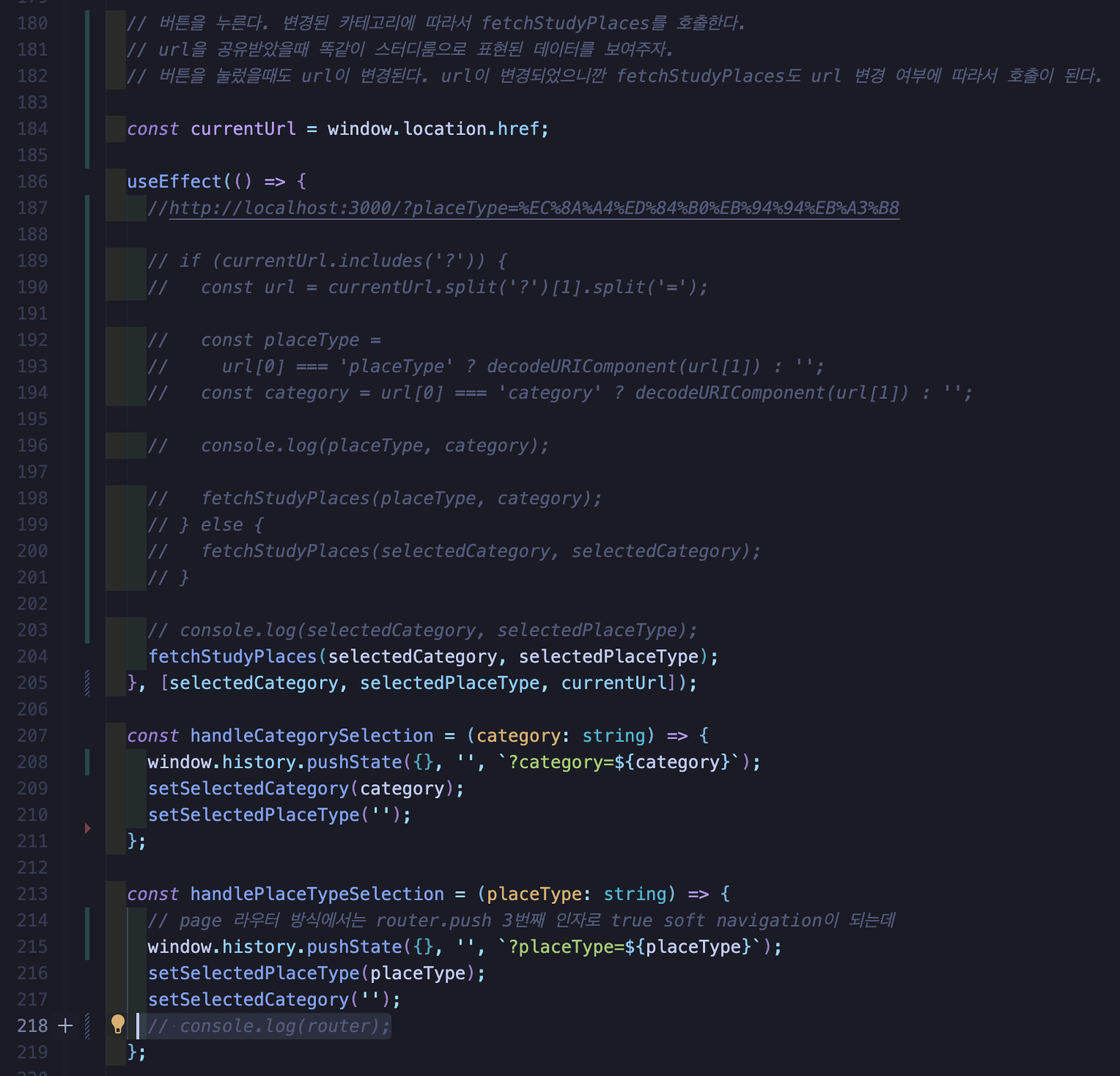
위 코드에서 주석 처리한 것이 실제 사용은 못하지만 오류를 해결하기 위해 시도한 코드들이다. 그러다 답을 찾았다.
해결 과정 및 해결된 코드
해결 과정
전에 작성했던 코드를 다 지우고 좀 바꿔서 작성하다 보니, 전에는 카테고리를 클릭했을 때 랜덤으로 모든 데이터를 불러왔는데 이젠 아무 데이터를 안 갖고 왔는데 렌더링을 종료하는 현상이 나타났다. 문제 현상을 정확히 파헤쳐 보기로 했다. "모든 데이터를 불러오거나", "카테고리에 따른 데이터를 잘 갖고 오거나" 였다.
그럼 "URL 변경 상태를 감지함 → fetchStudyPlaces 코드 실행" 이거나 반대로 "fetchStudyPlaces 코드 실행 → URL 변경 상태를 감지함"으로 코드가 작동되고 있는 것이 아닐까? 라고 추측할 수 있다.
이 추측을 통해 이러한 문제가 발생한 이유는 React가 코드를 '비동기적으로 실행하기 때문'이라는 것으로 생각을 뻗어갈 수 있다. 그러니 해결책으로, 코드를 '동기적으로 작동하게 하면 해결되지 않을까?' 라는 생각을 할 수 있었다. 그래서 바로 구현해 보았다.
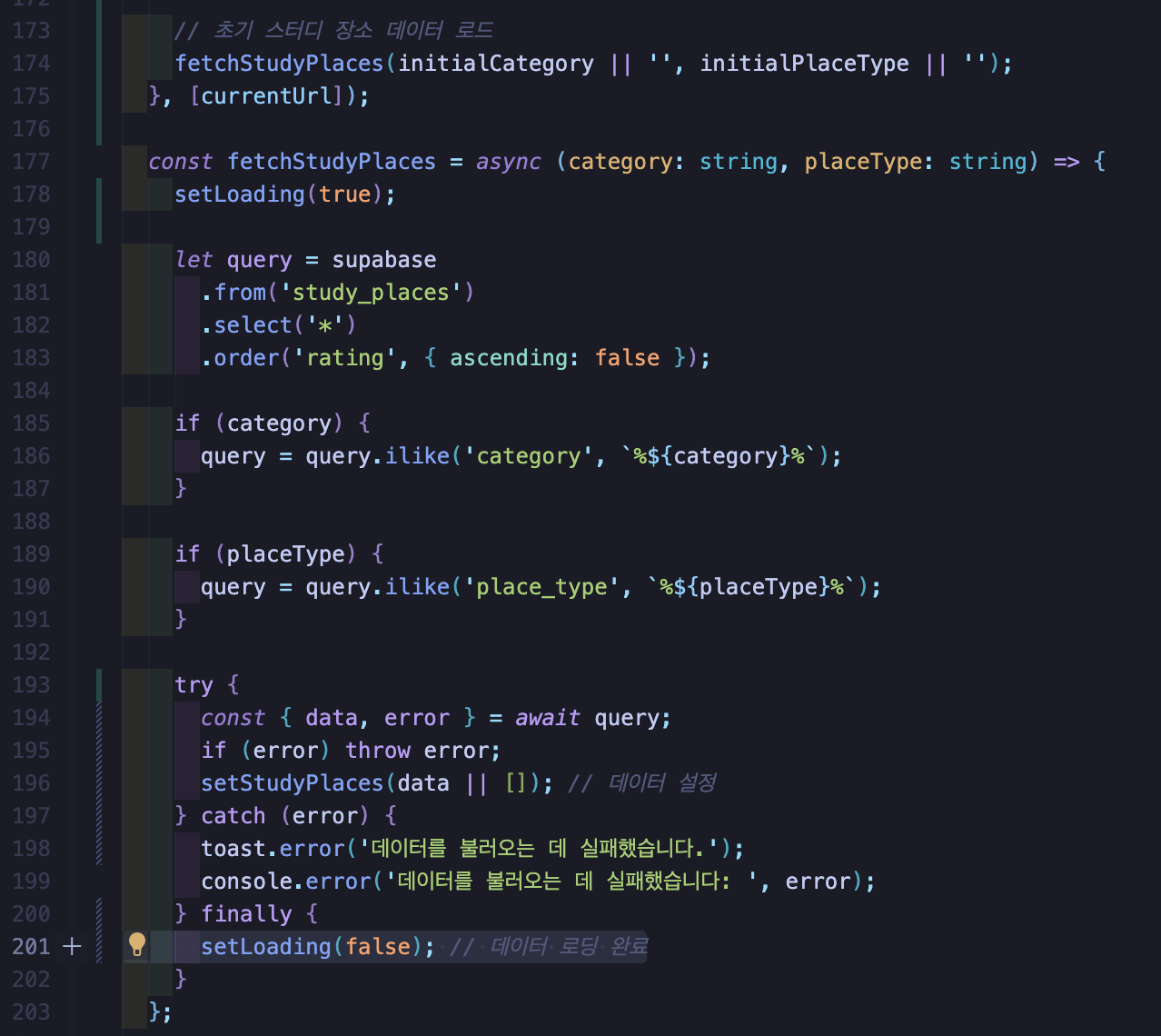
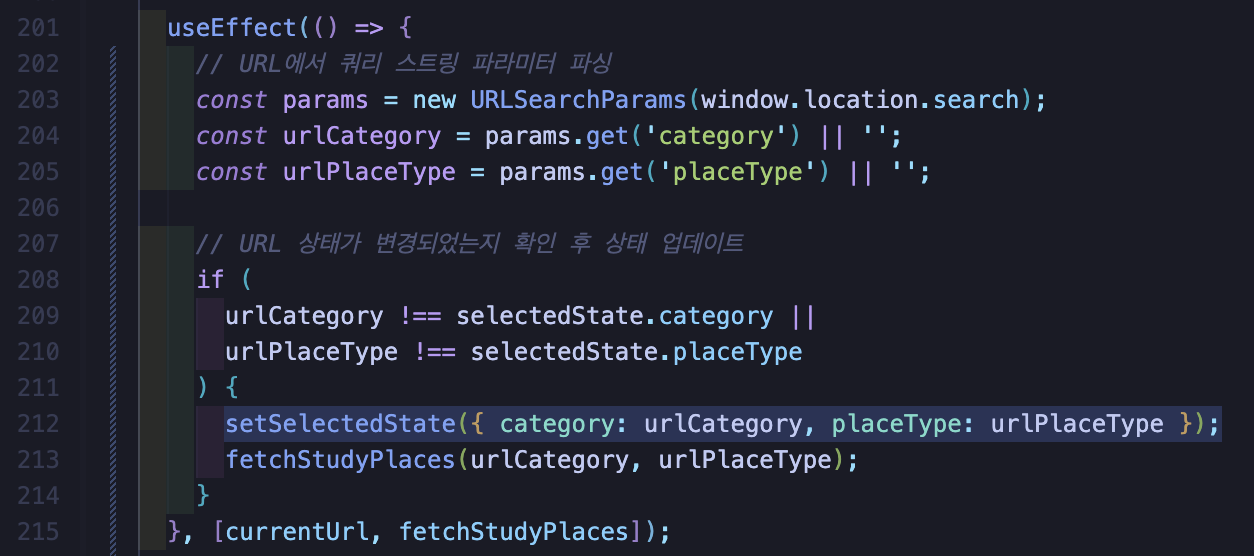
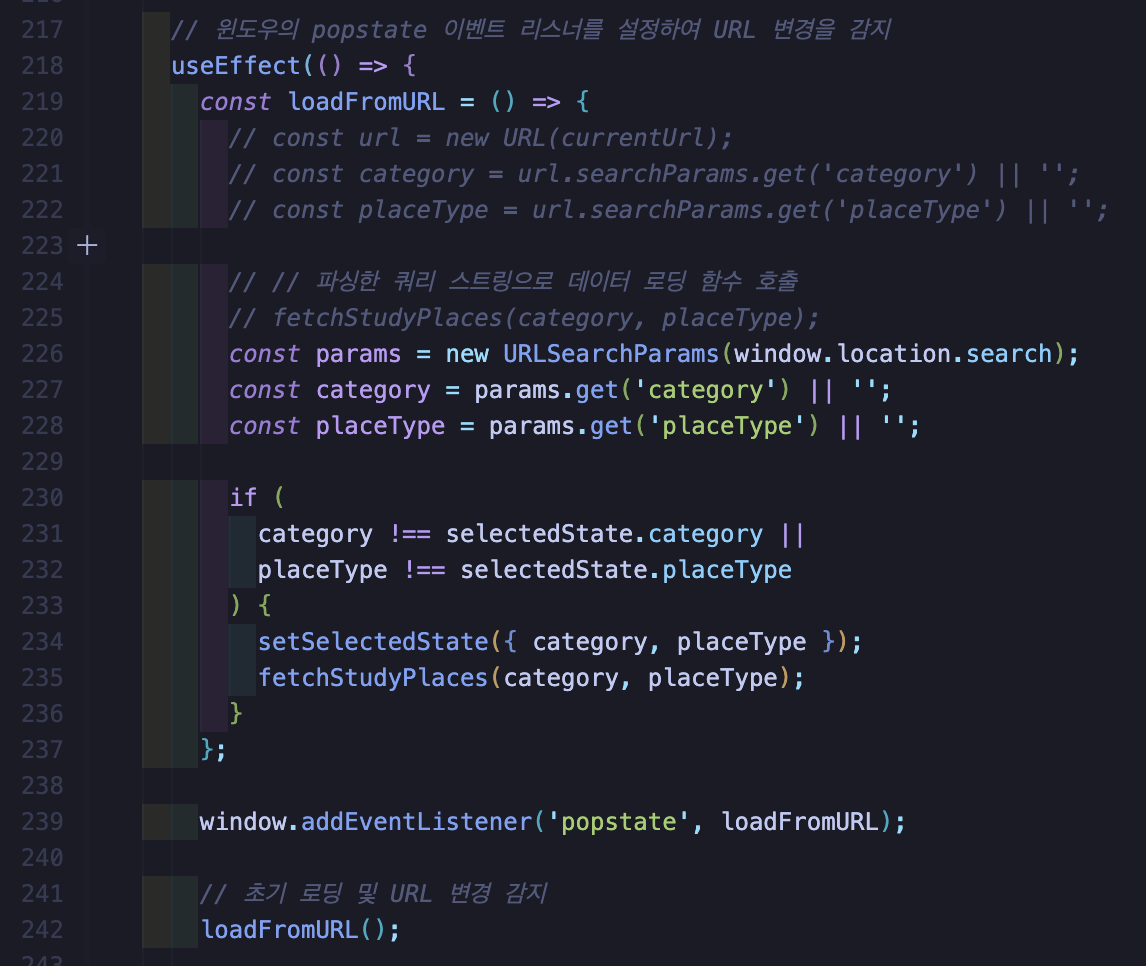
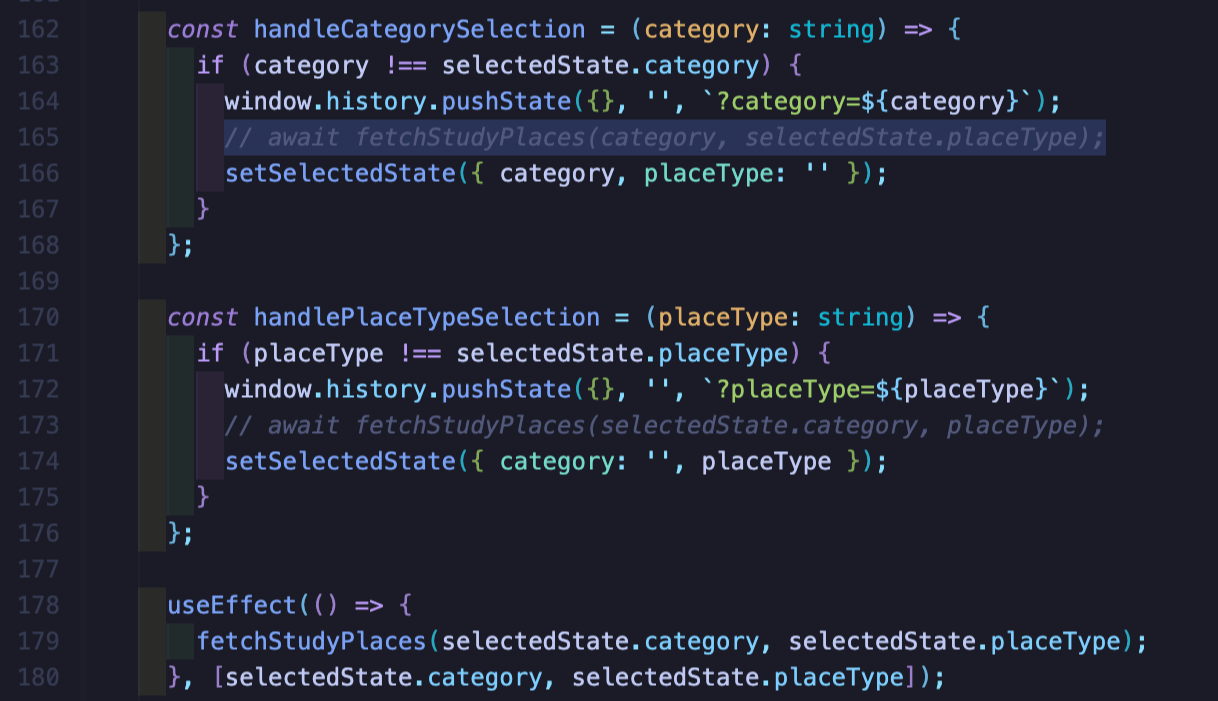
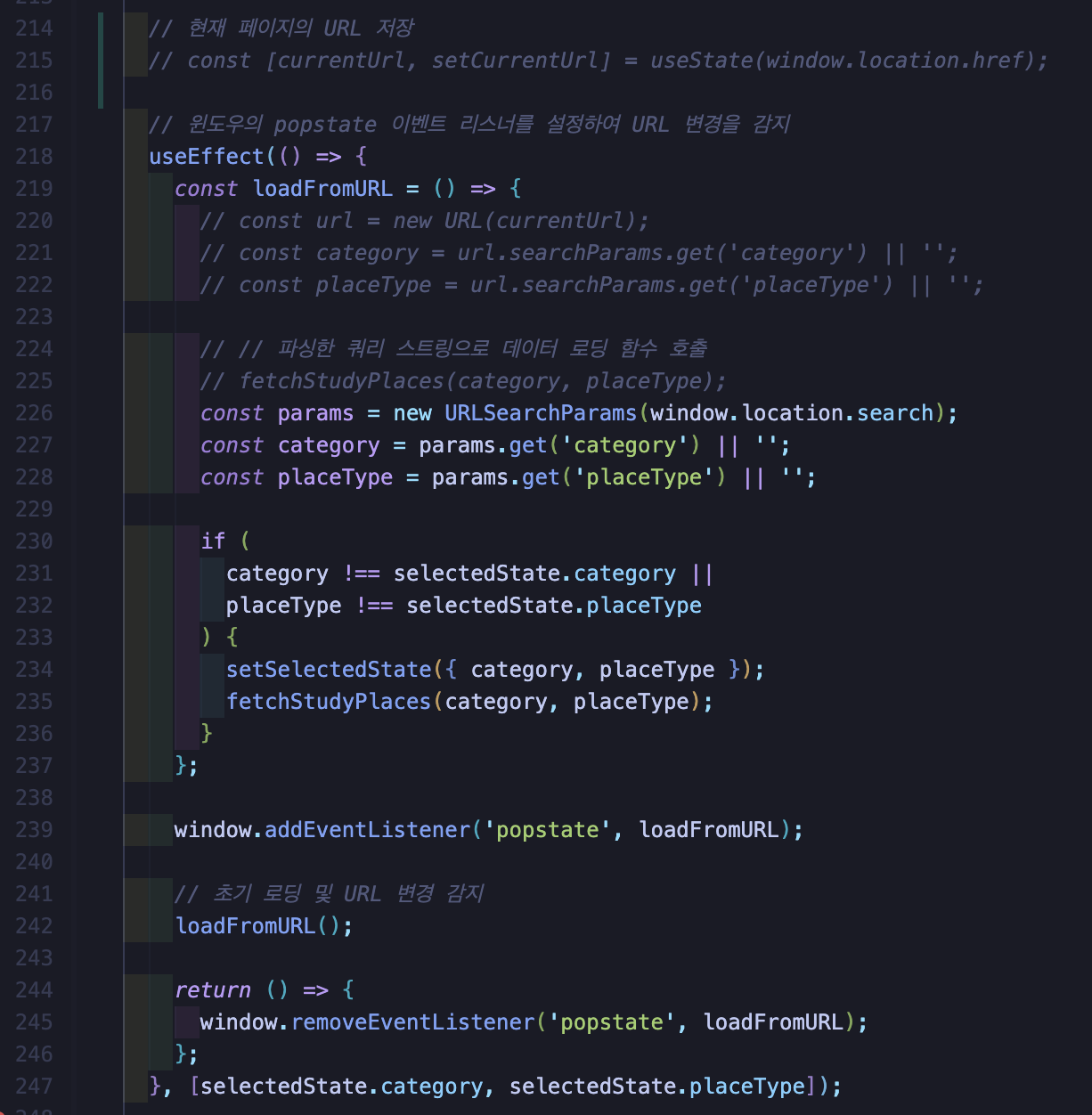
해결된 코드


하이라이트 처리된 async ~ await문의 시도를 하였으나 원하는 대로 동작되지 않아서 useEffect를 생성하여 의존성 배열에 카테고리와 장소 유형의 상태가 변경된 이후에 장소 데이터를 받아오게끔 코드를 추가하였다. 이렇게 하니 코드가 동기적으로, 내가 원하는 대로 작동하였다.
데이터 불러오는 속도도 빠르고 데이터가 랜덤으로 보여졌다가 안 보여졌다가 하는 문제는 해결되었지만, 카테고리 클릭 시 모든 데이터가 잠깐 보여졌다가 카테고리에 맞는 데이터로 빠른 속도로 바뀌는 문제는 새로 발생하였다. 기능적으로 문제는 없으나 최적화에 문제가 있으므로 다른 기능을 구현한 후, 이 문제도 해결해야겠다.
카테고리 클릭 시, 데이터 가져올 때 생기는 깜빡임 현상은 URL이 바뀌어서 발생하는 거라 브라우저 작동 방식을 좀 더 공부해야 해결될 듯하다.
7. 금일 소감
확실히 혼자 프로젝트를 진행하다 보니 느슨해지고 해이해지는 경향이 큰 것 같다. 특히, 해결되지 않는 오류의 기한이 길어질수록 더 무기력해져서 코태기(코딩 권태기) 증상이 생기는 듯하다. 그래서 빨리 디버깅하는 게 관건인 것 같다.
난 특히 해결되지 않으면 다음으로 넘어가고 싶어하지 않는 게 있어서 이번에 좀 더 시간을 썼는데, 이런 끝까지 미해결된 것을 놓지 않는 성격을 유지하려면 빠르게 디버깅에 성공하는 수밖에 없다. 분발하자,,
트러블 슈팅은 평일에 다 적어놨는데 소감을 안 적어서 이제 올린다. 어이어이; 열심히 하라고;
이번 에러는 진짜 이래저래 시도를 정말 많이 하고, 해결 안 되는 것도 스트레스 받지만 에러 메시지가 뜨는 문제가 아니라서 원인을 모르겠는 게 많아서 정말 추측을 엄청 많이 했다. 그러면서 사고의 확장도 많이 된 듯하여 좋긴 하다! 혼자서 해결하는 스코프가 넓어지는 게 느껴져서 너무 뿌듯하다.
안 될 땐 너무너무 답답하고 기한이 길어짐에 따라 무기력함까지 느껴지는데, 정말 오만가지 시도를 했더라도 해결되면 그만큼 짜릿하고 행복한 게 또 없는 듯하다.
'[Front-end] 개발자 공부' 카테고리의 다른 글
| [개발 공부 67일차] Debugging & This, Binding, Map과 Set (0) | 2024.05.30 |
|---|---|
| [개발 공부 66일차] 끝은 새로운 시작! | User Test 전, SPL (0) | 2024.05.02 |
| [개발 공부 64일차] Debugging Day | 다크모드 Error, Key Prop Error (0) | 2024.04.10 |
| [개발 공부 63일차] 트러블 슈팅, Hydration Error (1) | 2024.04.09 |
| [개발 공부 62일차] 개인 프로젝트 진행 상황 | 트러블 슈팅, 매핑 (2) | 2024.04.05 |