< 목차 >
1. [회고] 4개월 부트캠프, 어떤 일이 있었나?
2. [계획] 앞으로는 어떻게 할 것인가
3. User Test 전, SPL
4. 댓글 작성 시, 실시간 반영 안 됨
5. 헷갈리거나 몰랐던 내용 정리
(1) 스키마(schema)
(2) 클래스와 인스턴스
(3) JWT (JSON Web Token)
1. [회고] 4개월 부트캠프, 어떤 일이 있었나?

오늘은 내 얘기를 좀 해볼까 한다. 만으로 4개월 동안 진행된 부트캠프가 종료되며 드디어 끝마쳤다는 시원함과 함께 내가 원하는, 진정 목표로 하는 회사에 입사하기 위해 어떻게 해야 하는가? 에 대한 약간의 불안감이 급습했다.
이미 부트캠프 1개월차부터 지금의 상황을 예상하였고 이를 위해 최종 때 혼자서 개인 프로젝트를 선택한 이유도 있다(최종 프로젝트로 개인 프로젝트를 하게 되리란 건 전혀 예상치 못했고, 의도했던 것도 아니지만 말이다.).
최종 프로젝트 전까진 내가 배우고 있는 것의 진도를 따라가지 못했고 내용은 도무지 이해가 거의 안 가서 엉엉 운 적도 몇 번 있었다. 밤새우는 건 일상이었고, 무척 비효율적이라는 걸 알지만 마음이 급한 탓에 꾸벅꾸벅 졸면서도 강의는 계속 틀어두기도 하였다. 여기 있는 수강생 누구보다 열심히 하려고 밤낮 없이 공부하였다. 최종 프로젝트 때 다른 팀보다 더욱 뛰어난 성과를 내고 싶었고 모든 기량을 펼치고자, 그전까지의 프로젝트에서 어떠한 이슈가 있든 책임감 하나로 혼자서 모든 걸 짊어지는 한이 있어도 늘 프로젝트 성과를 냈다.
최종 프로젝트 직전과 시작 후 점점 상황이 원활히 진행되지 않아, 많이 힘들었다. 개인 프로젝트를 하기로 결정한 날로부터 며칠은 심적으로도 정신적으로도 타인으로 인해 너무 힘들어서 '살면서 이렇게 운 적이 있었나?' 싶은 생각이 들 정도로 많이 울었고, 또 정말 속상했다. 내가 이렇게까지 해온 과정의 의미와 이유가 송두리채 사라진 느낌이 가장 컸던 것 같다.
하지만 포기하고 싶지 않았다. 캠프 시작 후 1~3개월차 내내, 코드 이해가 늦고 무슨 내용을 배우는 건지조차 모르겠어서 '난 멍청한가? 이 길이 아닌가?' 하고 진지하게 그만둘까 고민했을 때 이후론 관두겠다는 생각 및 고민을 전혀 하지 않고 있다. 고민할 당시, 한 튜터님께서 최선을 다해 내게 코드를 알려주신 덕분에 이 길을 이어갈 수 있었고 계속 전진할 수 있었다. 이때가 캠프 생활 중 가장 큰 변곡점이었다. 정말 진심으로 가장 감사한 튜터님이시다.
그 한 '고비'를 넘어서니 그후로는 하나, 둘 이해가 되기 시작했고 배웠던 것들이 적용되고 머릿속에서 '아!' 하며 이해되었다. 이 '고비'가 개발자의 길에서 가장 큰 고비라고 생각한다. 아직 현업에서 일해보진 않았지만.. 이 고비에서 보통 좌절하고 그만두게 된다는 생각이 들었다. 이후엔 점점 자신감이 붙고, 심리적으로 안정되어갔다. 추후, 개인 프로젝트하면서는 개발의 묘미와 재미를 많이 느끼게 되었다.
수료를 한 지금, 이제 앞으로는 정말 혼자서 답을 알아가고 길을 만들어가야 한다. 생각은 글로 표현했을 때, 정리가 더 잘 된다고 생각한다. 그래서 지금껏 걸어온 길의 회고와 지금부터 앞으로 어떻게 할 것인지 작성하려고 한다.
부트캠프 동기 중에 개발자의 길을 선택하지 않을 거라는 사람도 꽤 있다고 들었는데, 난 개발자로 취업할 것이다. 부트캠프 과정을 통해서 이 길이 맞다는 확신이 들었다. 항상 순탄하지는 않았지만, 순탄하지 않으면 않은 대로 늘 배움과 깨달음이 있었다.
2. [계획] 앞으로는 어떻게 할 것인가

'프론트엔드 개발자로 취업하겠다.', '원하는 회사가 있다.' 목표는 정해졌다. 그렇다면 어떻게?
앞으로 해야 할 일을 적어보자. 지금 내가 해야 할 일은 무엇인가. 지금 할 수 있는 것은 무엇인가.
- 모의면접 답안 모두 작성
- Top 30 답변
- 개별 모의면접 진행했던 것 답변 다시 정리하여 작성
- UT(User Test) 피드백 모두 반영
- 이력서 작성 및 첨삭
- 원하는 회사 입사를 위한 전략 세우고, 해야 할 일 정리
- 영어 공부
- 모든 강의 재청강
크게 할 일을 나누자면 위와 같을 것 같다. 저기서 이제 더 자잘하게 쪼개야 한다.


'내가 혼자서 타 팀들이 하는 만큼 할 수 있을까?' 하며 의심으로 시작한 개인 프로젝트는, 의사결정부터 구현 등 혼자서 모든 걸 다 해야 했지만 그래서인지 내 생각보다 모든 게 진전이 빨랐다. 디자인부터 기획, 스키마 설계까지 이틀 안에 다 끝났다. 주 기능 구현도 넉넉잡아 4일 내에 다 끝냈다. 그래서 정말 쉴 만큼 푹 쉬며 했다.
오히려 목표를 달성한 후가 더뎠다. '난 이제 뭘 해야 하지?' 튜터님들께 여쭤보고 싶었으나 담당 팀 피드백과 케어로 인해 도무지 여쭤볼 수 없는 환경이었어서 이후로도 모든 걸 내가 다 정하고 실행했다. 그래서 자립심이 지대하게 올라갔다고 생각한다. 아무튼 아무튼,, 푹 쉬었으니 이제 할 일을 하자. 해야 할 게 정말 많다. 그러니 큰 덩어리 계획을 생각하고 작은 덩어리로 나누고 쪼개고, 우선순위별로 해나가야 한다. 파이팅 파이팅
3. User Test 전, SPL






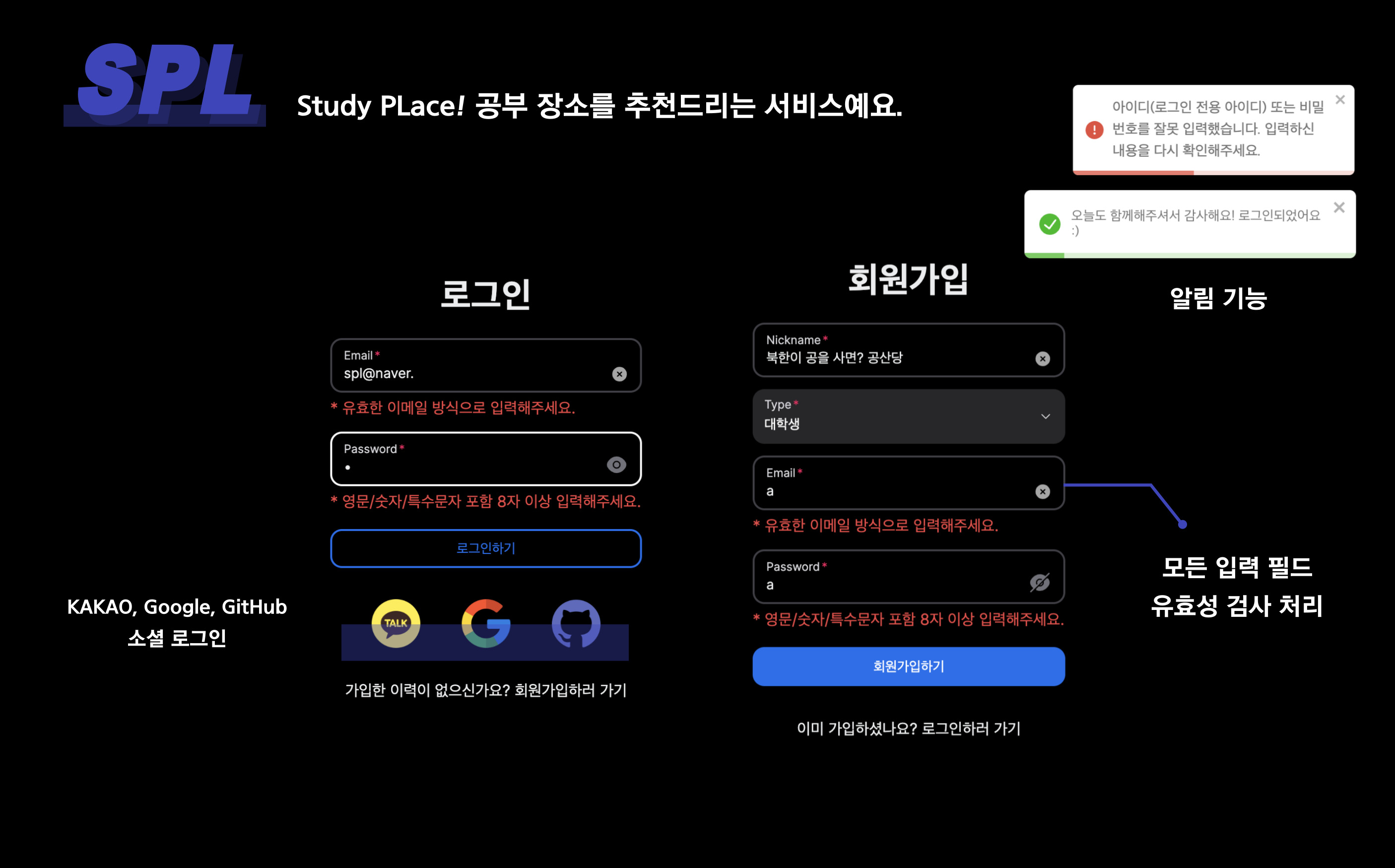
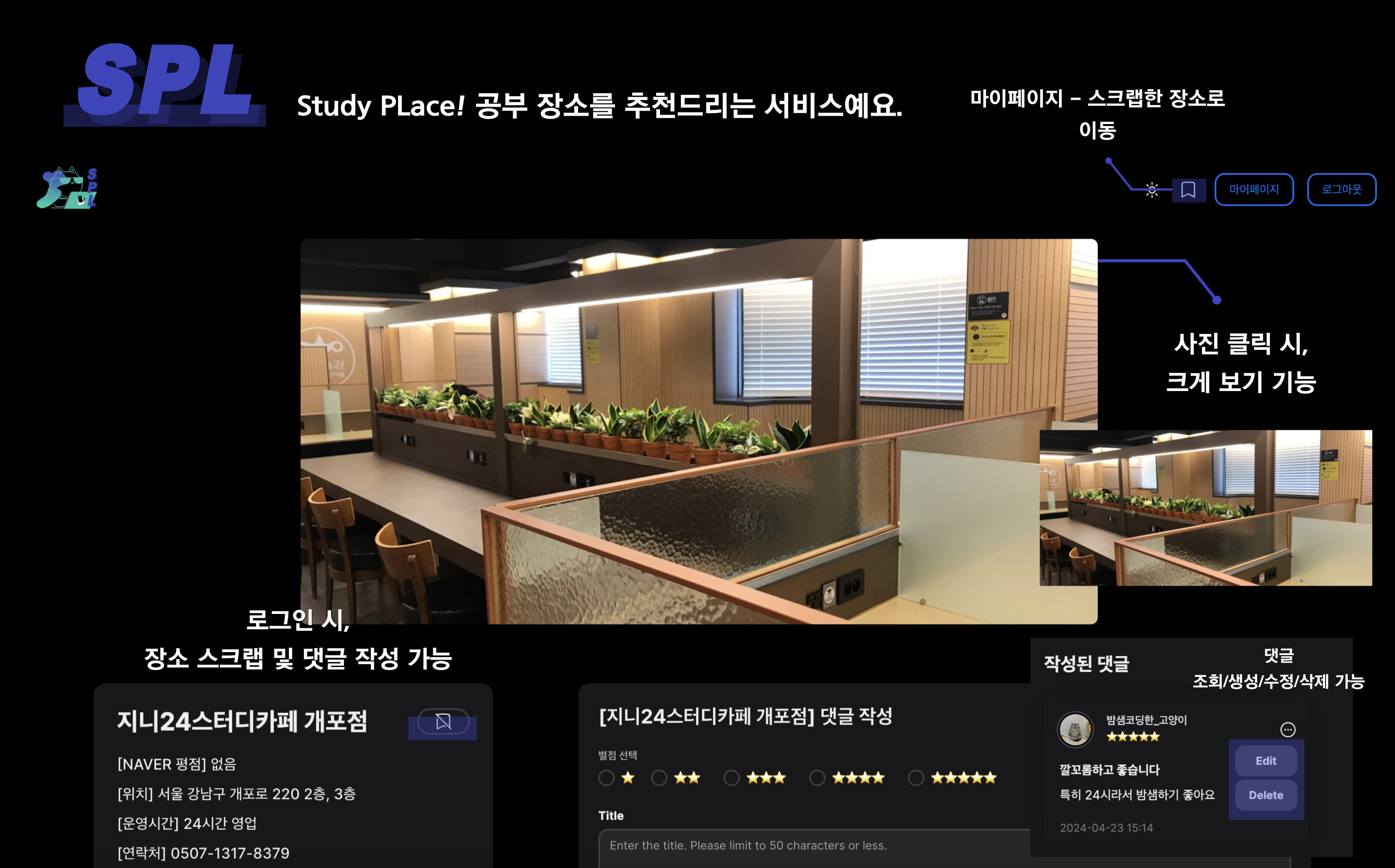
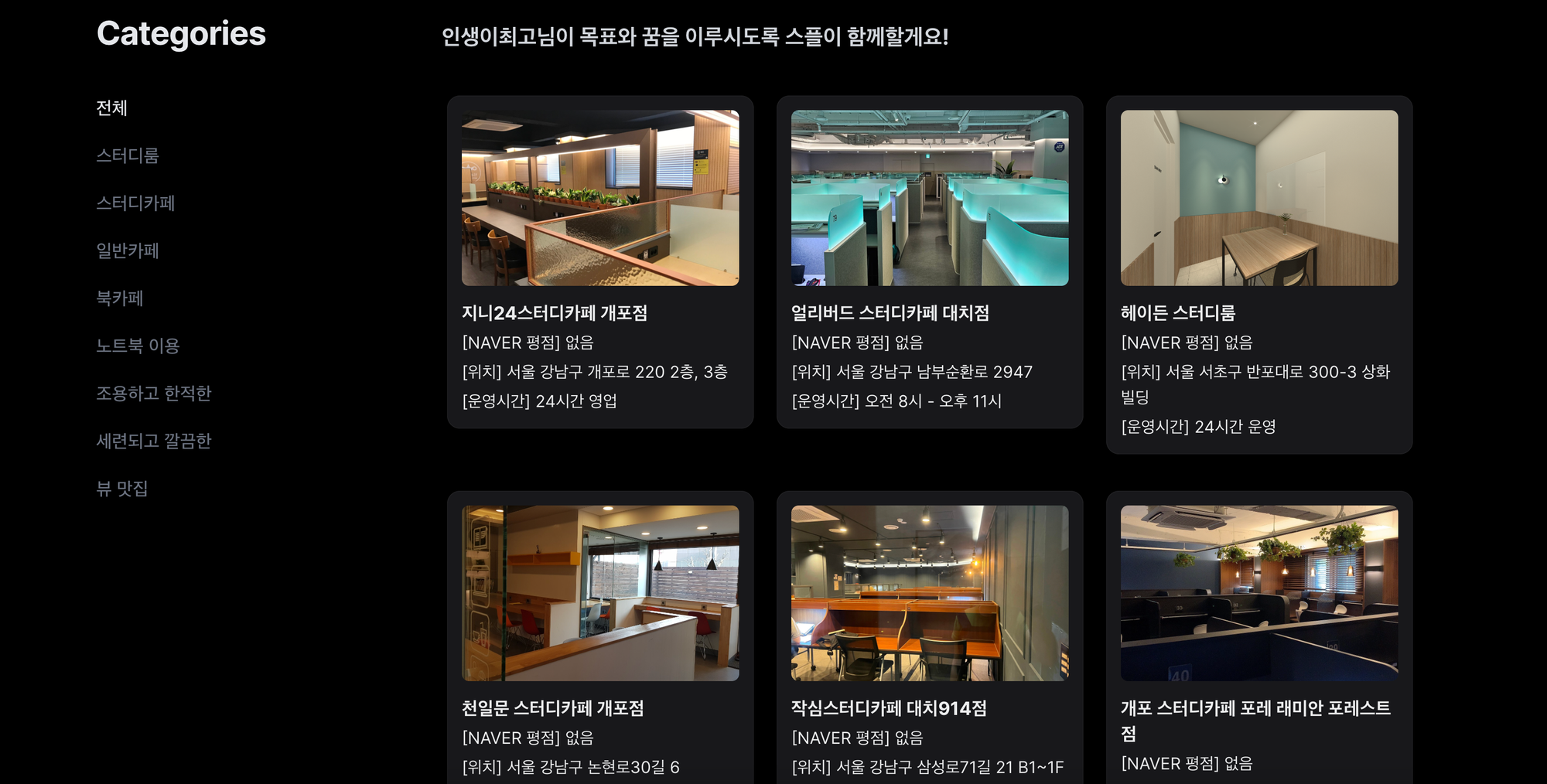
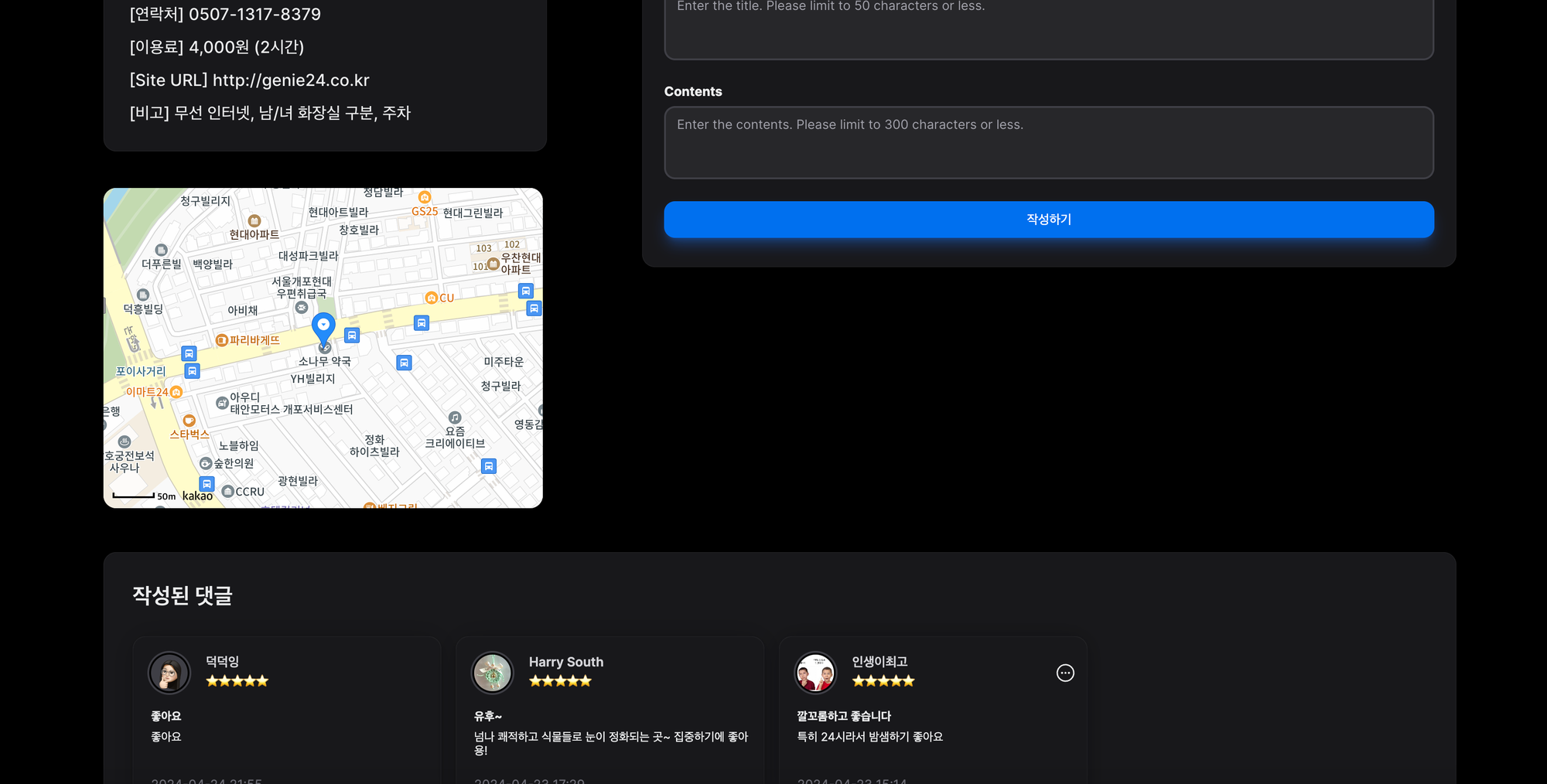
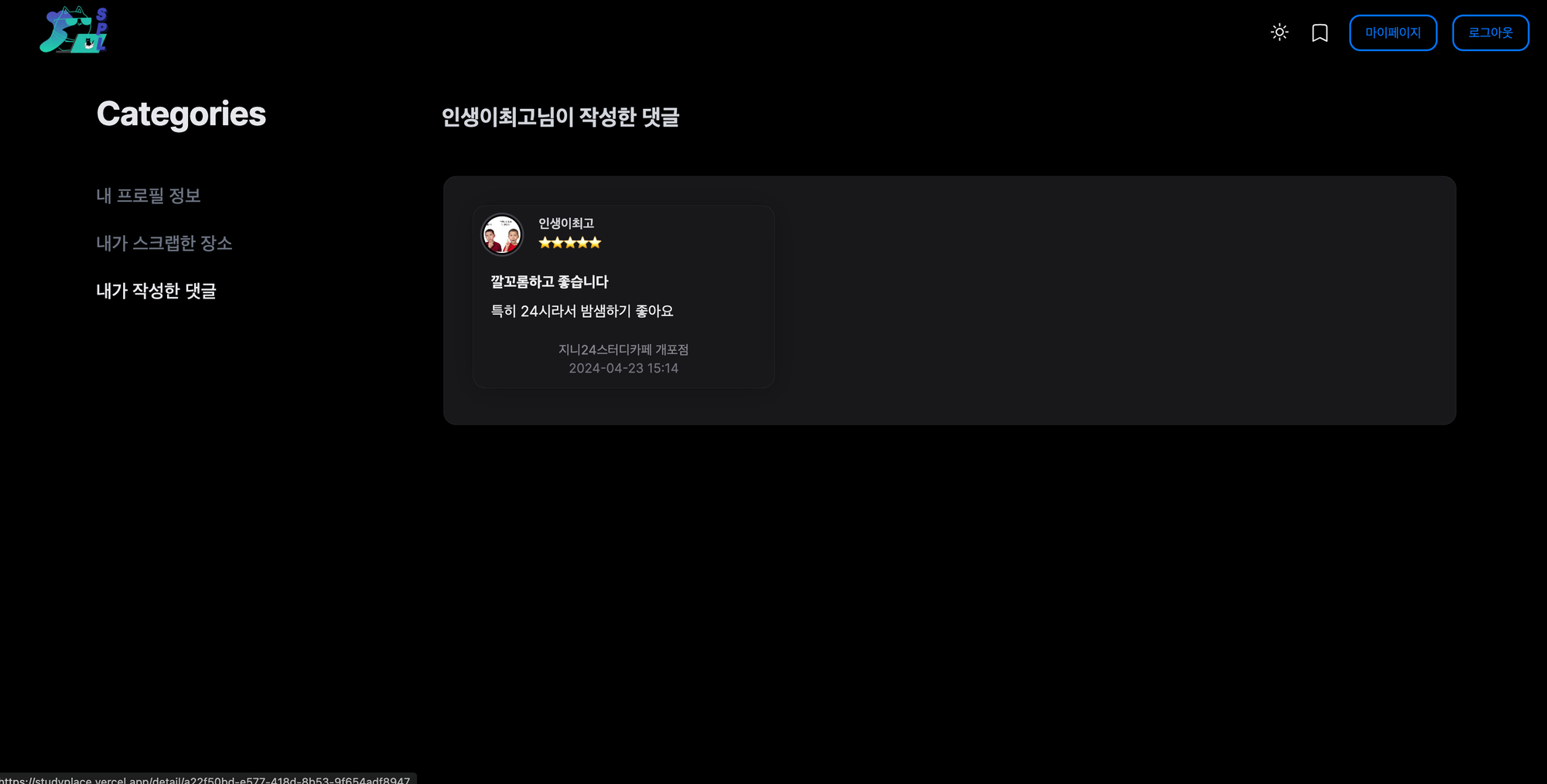
위 사진들은 User Test를 받기 위한 SPL(스플) 소개 및 유저 테스트 소개글을 돌릴 때 함께 첨부했던 스플 사용 가이드다.
나는 개인 프로젝트라, 다른 팀처럼 유저 테스트 지원금을 받을 순 없었기에 '그렇다면 흥미와 호기심을 유발해 최대한 테스트를 유도하자!'라는 생각으로 <스플 2분 사용 가이드>를 만들었다. 효과는 좋았다. 예상한 것보다 더 많은 유저 피드백을 받을 수 있었다. 다른 팀에 비해선 적겠지만 작성해 주신 분들이 되게 꼼꼼하게 적어주셔서 반영 및 참고할 사항이 많다.




그 외에도 위처럼 좀 더 상세하게 스크린샷을 남겨두었다. 유저 피드백을 우선적으로 반영하는 중이며 추가 기능을 넣을 예정이다.
4. 댓글 작성 시, 실시간 반영 안 됨


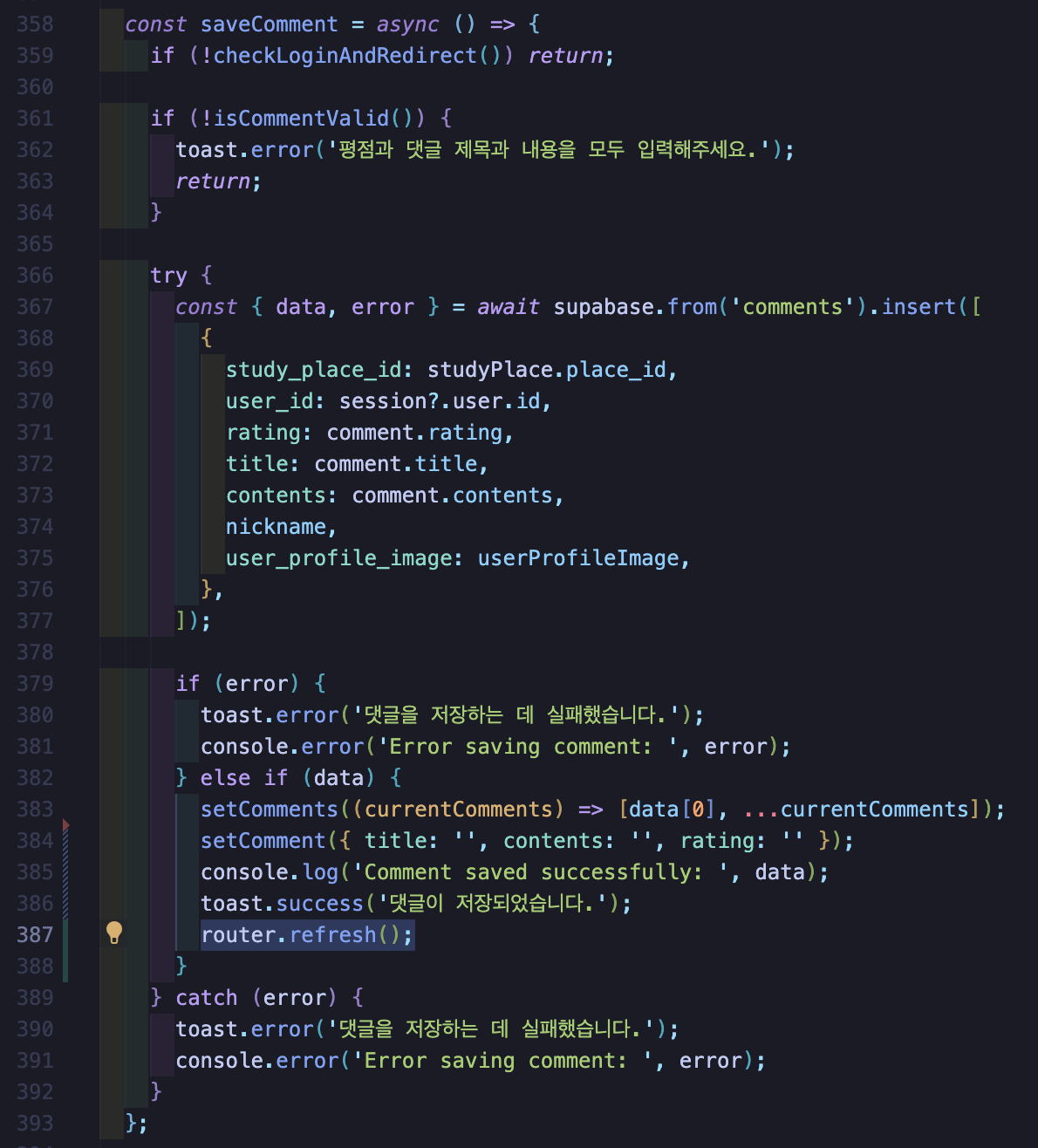
댓글 작성 직후에 바로 반영된 게 안 떠서 네트워크창을 확인해 봤다. 댓글 작성 요청이 201 상태로 잘 된 것을 확인할 수 있다. 물론 새로고침하면 댓글이 보이니까 당연히 요청 이슈는 아닐 것이라는 걸 알고 있었지만 더블 체크해봤다. 혼자 어떻게든 해결하고 싶어서 이래저래 삽질하다가 머리만 복잡해져서 수료 직전날에 튜터님께 질문하러 갔다.

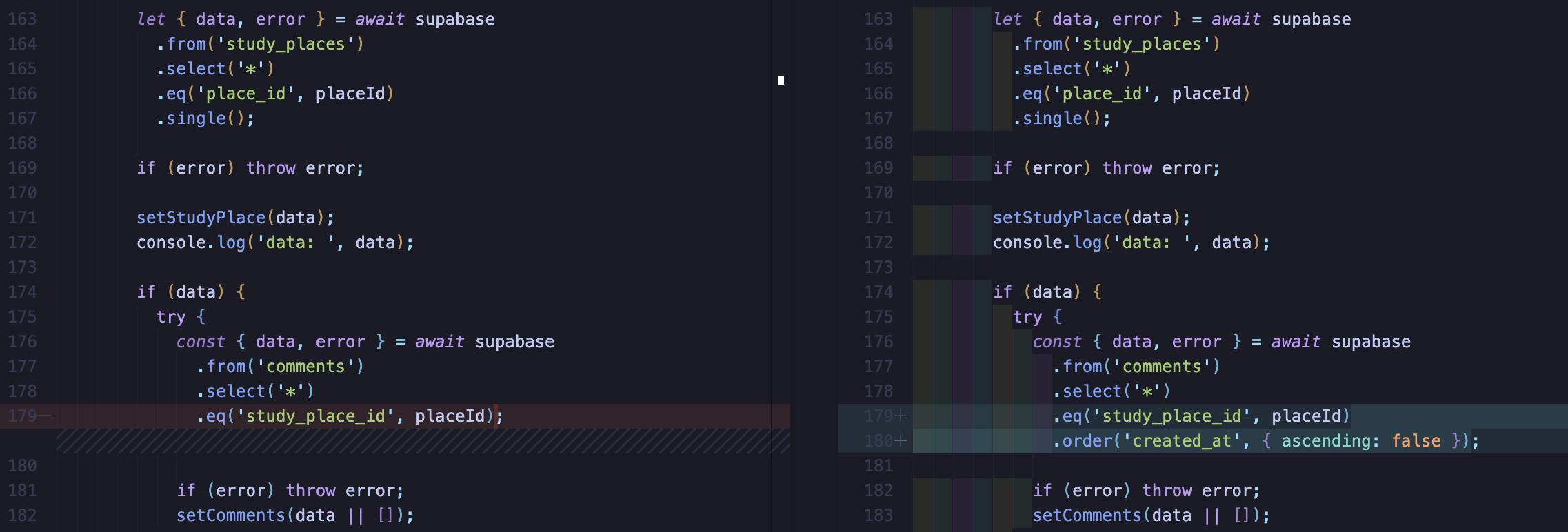
필요 없는 이중으로 Error를 핸들링 하고 있는 코드를 삭제하고 try ~ catch문도 함께 삭제하였다. 그리고 .select()를 해서 insert했던 댓글 내역을 가져옴으로써 간단히 해결됐다. 이것 때문에 일주일 가량을 소모했는데, 튜터님께 질문해서 아주 간단히 해결했다.. 하 그 많은 삽질은,,, ㅠㅠ
이번 삽질을 통해서 코드를 한 줄, 한 줄 이해하고 원인을 분석하는 게 매우 중요하다는 생각을 했다.


.order('created_at', { ascending: false })를 하여 댓글을 내림차순으로 정렬하였다.
5. 헷갈리거나 몰랐던 내용 정리
(1) 스키마(schema)

: 데이터베이스나 소프트웨어 시스템에서 데이터 구조를 정의하는 틀 또는 청사진
데이터베이스에서의 테이블, 행, 열, 관계 등을 포함하여 데이터가 어떻게 구성되고 관리되는지에 대한 상세한 정보를 제공한다. 또한 데이터 유형, 제약 조건, 인덱스 등을 정의하여 데이터의 일관성, 효율성 및 안전성을 보장하는 데 중요한 역할을 한다.
스키마는 시스템의 설계 초기 단계에서 중요한 역할을 하며, 효율적인 데이터 관리와 사용을 위한 기반을 마련해 준다. 스키마가 잘 설계되고 관리된다면, 데이터의 품질과 애플리케이션의 성능이 크게 향상될 수 있다.
개발 분야에서 스키마의 몇 가지 주요 용도
- 데이터베이스 스키마: 관계형 데이터베이스에서 스키마는 테이블, 뷰, 인덱스, 관계 등을 정의한다. 이를 통해 데이터베이스 내의 데이터 구조와 그 관계를 체계적으로 관리할 수 있다.
- XML/JSON 스키마: XML이나 JSON과 같은 구조화된 데이터 형식에서 스키마는 특정 문서가 유효한 형식과 구조를 갖추었는지 검증하는 데 사용된다. 예를 들어, XML 스키마 정의(XSD)는 XML 문서의 구조, 요소 및 속성을 정의하며, JSON 스키마는 JSON 데이터의 유효성을 검사하는 데 사용된다.
- API 스키마: 웹 API의 경우, 스키마는 요청과 응답 데이터의 구조를 정의한다. 이는 API의 표준화 및 문서화에 도움을 주어 개발자가 쉽게 API를 이해하고 사용할 수 있도록 한다. 예를 들어, OpenAPI(Swagger) 스키마는 REST API의 엔드포인트, 파라미터, 응답 등을 명시한다.
(2) 클래스와 인스턴스

: 둘 다 객체 지향 프로그래밍의 핵심 요소로, 코드의 재사용성과 모듈성을 향상시키는 데 도움을 줌
자바스크립트에서 클래스는 객체의 설계도 같은 역할을 하며, 인스턴스는 이 클래스를 바탕으로 실제로 생성된 객체다. 클래스를 정의하고 new 키워드를 사용하여 인스턴스를 생성함으로써, 자바스크립트에서 객체 지향적인 프로그래밍을 수행할 수 있다.
클래스 (Class)
: 객체의 '틀' 또는 '청사진'으로, 객체의 속성과 메소드를 정의
자바스크립트에서 클래스는 class 키워드를 사용해 정의된다. 클래스 내에서는 생성자 메소드인 constructor를 통해 인스턴스가 생성될 때 초기화할 속성들을 설정할 수 있다.
예문
class Car { // Car 클래스는 brand와 year 속성을 가짐
constructor(brand, year) {
this.brand = brand;
this.year = year;
}
displayInfo() { // displayInfo라는 메소드를 통해 차의 정보를 출력할 수 있음
console.log(`This car is a ${this.brand} made in ${this.year}.`);
}
}
인스턴스 (Instance)
: 클래스를 기반으로 생성된 객체
클래스에 정의된 속성과 메소드를 실제 메모리에 할당받아 사용할 수 있다. 클래스로부터 인스턴스를 생성하기 위해서는 new 키워드를 사용한다.
예문
// myCar는 Car 클래스의 인스턴스로, Car에서 정의한 속성과 메소드를 가지고 있음
const myCar = new Car("Toyota", 2019);
myCar.displayInfo(); // 출력: This car is a Toyota made in 2019.
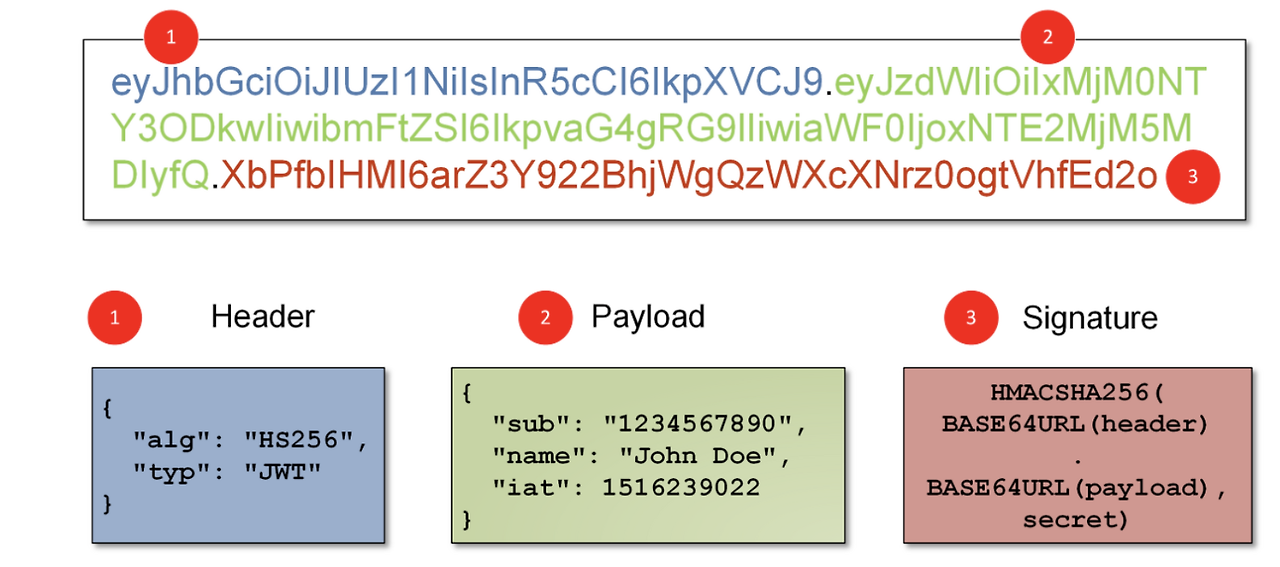
(3) JWT (JSON Web Token)
: 웹에서 사용자의 인증 및 정보 교환을 위해 설계된 컴팩트하고 자가 수용적인 방식으로, 웹 애플리케이션과 서버 간에 안전하게 정보를 전송할 수 있게 해줌
JWT는 특히 단일 로그인(SSO) 시나리오에서 매우 유용하다. 효율적인 인증 방식을 제공하여 현대 웹 어플리케이션의 인증 메커니즘으로 널리 사용된다.
JWT의 구성 (세 부분으로 나뉨)

- 헤더(Header): 토큰의 타입을 지정하는 JWT와 사용된 서명 알고리즘 정보가 포함된다.
- 페이로드(Payload): 실제로 전달하고자 하는 정보(클레임)가 담긴다. 클레임은 사용자 식별 정보나 토큰 발급자, 만료 시간 등과 같은 메타 데이터를 포함할 수 있다.
- 서명(Signature): 헤더와 페이로드를 안전하게 보호하기 위해 사용되며, 서버에서만 알고 있는 비밀키 또는 공개키/개인키 쌍을 사용하여 생성된다.
작동 방식
- 사용자가 로그인을 하면 서버는 사용자의 정보를 기반으로 JWT를 생성한다.
- 생성된 JWT는 사용자에게 반환되며, 사용자는 이후 서버로 요청할 때 이 토큰을 인증 수단으로 사용한다.
- 서버는 토큰의 서명을 검증하고, 유효한 경우 요청을 처리한다.
장점
- 경량: JWT는 매우 작기 때문에 네트워크 트래픽에 미치는 영향이 적다.
- 자가수용적(self-contained): 필요한 모든 정보를 자체적으로 포함하고 있어, 데이터베이스 등을 추가로 조회할 필요가 없다.
- 확장성: 다양한 도메인이나 플랫폼에 걸쳐 쉽게 사용할 수 있다.
주의점
- 보안: JWT는 수정할 수 없지만, 정보가 노출될 수 있으므로 중요한 정보는 포함하지 않아야 한다. HTTPS를 통해 JWT를 전송하는 것이 중요하다.
- 저장: 클라이언트 측에서 JWT를 안전하게 저장하고 관리해야 한다. 일반적으로 브라우저의 쿠키나 로컬 스토리지에 저장된다.
[Reference]
(1) https://www.hedleyonline.com/ko/blog/%EC%8A%A4%ED%82%A4%EB%A7%88/
'[Front-end] 개발자 공부' 카테고리의 다른 글
| [개발 공부 68일차] React 공식 문서 Study | Describing the UI (0) | 2024.06.01 |
|---|---|
| [개발 공부 67일차] Debugging & This, Binding, Map과 Set (0) | 2024.05.30 |
| [개발 공부 65일차] 트러블 슈팅, 우수 TIL 선정 (3) | 2024.04.21 |
| [개발 공부 64일차] Debugging Day | 다크모드 Error, Key Prop Error (0) | 2024.04.10 |
| [개발 공부 63일차] 트러블 슈팅, Hydration Error (2) | 2024.04.09 |