728x90

오늘은 Git 특강 OT 이후, 웹개발 종합 강의(전체적인 그림을 보되 기초만 보는 느낌)를 들었다.
오늘부터 평일은 매일 TIL을 작성하고, 주중 하루는 WIL을 작성할 것이다. 작성 기준은 다음과 같다.
- 개발 진행에 따른 기록 작성 (개인)
- 개발하며 정리할 내용 또는 학습한 내용 블로그에 정리하기 (Tistory or Velog)
1. 어떤 의도, 이유로 해당 기능을 구현했는지
2. 해당 기능은 어떤 흐름으로 코드가 작동하는지
▶ 입력값이 들어가면 어떤 출력값이 나오는지 또는 어떤 변화가 있는지
3. 버그 또는 에러는 어떤 것이 있었고 어떻게 해결하였는지
오늘 들은 <Git 특강> 내용을 짧게 짧게 작성한 것은 다음과 같다. 한 번 듣고는 이해만 될 뿐, 습득이 안 돼서 복습을 꼭 해야 한다.
- Git : 코드 변경점 기록! 버전 관리 도구(소프트웨어 변경사항을 체계적으로 추적하고 통제)
- Github : 백업하면 공유과 협업 가능
- Git init : 초기 세팅(*중요: 정확한 프로젝트 폴더에서 입력할 것(정보 유출 위험 있어서)) → .git 이라는 폴더 생성됨
- pwd : 현재 경로 확인
- 코드 저장
(1) git add 파일명 (저장 전 저장할 파일 지정)
(2) git commit -m "메시지 작성" (실제로 저장) - git status : 저장 여부 확인
- git log : 저장 내역 확인
- git push해야 github에 반영
- git clone : 팀원의 코드 복사
- Conflict(충돌) = pull 했을 때, 딴 사람이랑 코드 겹침
※ 띄어쓰기와 .에 주의할 것! 빼먹으면 안 됨
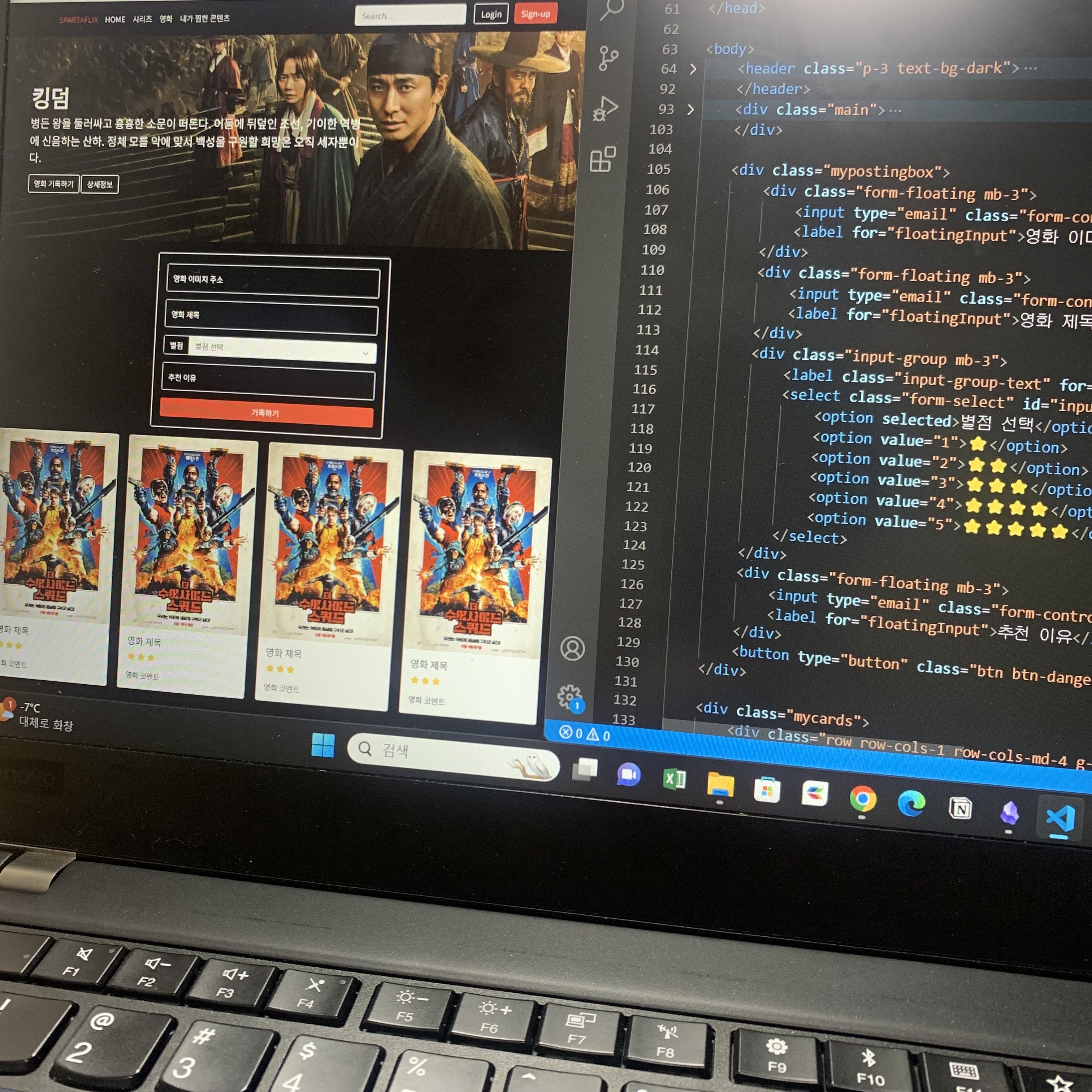
코드 정리는 1번 전체 수강한 뒤나 내일부터 작성해야겠다. 오늘 한 프로젝트 구현 코드는 아래와 같다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>spartaflix</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<style>
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+KR&display=swap');
* {
font-family: 'Noto Sans KR', sans-serif;
}
.main {
color: white;
background-image: url('https://occ-0-1123-1217.1.nflxso.net/dnm/api/v6/6AYY37jfdO6hpXcMjf9Yu5cnmO0/AAAABeIfo7VL_VDyKnljV66IkR-4XLb6xpZqhpLSo3JUtbivnEW4s60PD27muH1mdaANM_8rGpgbm6L2oDgA_iELHZLZ2IQjG5lvp5d2.jpg?r=e6e.jpg');
background-position: center;
background-size: cover;
}
body {
background-color: black;
}
.mycards {
width: 1200px;
margin: 20px auto 20px auto;
}
.mypostingbox {
width: 500px;
margin: 20px auto 20px auto;
border: 1px solid white;
padding: 20px;
border-radius: 5px;
}
.form-floating>input {
background-color: transparent;
color: white;
}
.form-floating>label {
color: white;
}
.input-group>label {
background-color: transparent;
color: white;
}
.mypostingbox>button {
width: 100%;
}
</style>
<script>
let age = 25;
if(age < 20) {
console.log('청소년입니다')
} else {
console.log('성인입니다')
}
</script>
</head>
<body>
<header class="p-3 text-bg-dark">
<div class="container">
<div class="d-flex flex-wrap align-items-center justify-content-center justify-content-lg-start">
<a href="/" class="d-flex align-items-center mb-2 mb-lg-0 text-white text-decoration-none">
<svg class="bi me-2" width="40" height="32" role="img" aria-label="Bootstrap">
<use xlink:href="#bootstrap"></use>
</svg>
</a>
<ul class="nav col-12 col-lg-auto me-lg-auto mb-2 justify-content-center mb-md-0">
<li><a href="#" class="nav-link px-2 text-danger">SPARTAFLIX</a></li>
<li><a href="#" class="nav-link px-2 text-white">HOME</a></li>
<li><a href="#" class="nav-link px-2 text-white">시리즈</a></li>
<li><a href="#" class="nav-link px-2 text-white">영화</a></li>
<li><a href="#" class="nav-link px-2 text-white">내가 찜한 콘텐츠</a></li>
</ul>
<form class="col-12 col-lg-auto mb-3 mb-lg-0 me-lg-3" role="search">
<input type="search" class="form-control form-control-dark text-bg-dark" placeholder="Search..."
aria-label="Search">
</form>
<div class="text-end">
<button type="button" class="btn btn-outline-light me-2">Login</button>
<button type="button" class="btn btn-danger">Sign-up</button>
</div>
</div>
</div>
</header>
<div class="main">
<div class="p-5 mb-4 bg-body-tertiary rounded-3">
<div class="container-fluid py-5">
<h1 class="display-5 fw-bold">킹덤</h1>
<p class="col-md-8 fs-4">병든 왕을 둘러싸고 흉흉한 소문이 떠돈다. 어둠에 뒤덮인 조선, 기이한 역병에 신음하는 산하. 정체 모를 악에 맞서 백성을 구원할 희망은 오직
세자뿐이다.</p>
<button type="button" class="btn btn-outline-light">영화 기록하기</button>
<button type="button" class="btn btn-outline-light">상세정보</button>
</div>
</div>
</div>
<div class="mypostingbox">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="영화 이미지 주소">
<label for="floatingInput">영화 이미지 주소</label>
</div>
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="영화 제목">
<label for="floatingInput">영화 제목</label>
</div>
<div class="input-group mb-3">
<label class="input-group-text" for="inputGroupSelect01">별점</label>
<select class="form-select" id="inputGroupSelect01">
<option selected>별점 선택</option>
<option value="1">⭐</option>
<option value="2">⭐⭐</option>
<option value="3">⭐⭐⭐</option>
<option value="4">⭐⭐⭐⭐</option>
<option value="5">⭐⭐⭐⭐⭐</option>
</select>
</div>
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="추천 이유">
<label for="floatingInput">추천 이유</label>
</div>
<button type="button" class="btn btn-danger">기록하기</button>
</div>
<div class="mycards">
<div class="row row-cols-1 row-cols-md-4 g-4">
<div class="col">
<div class="card">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목</h5>
<p class="card-text">⭐⭐⭐</p>
<p class="card-text">영화 코멘트</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목</h5>
<p class="card-text">⭐⭐⭐</p>
<p class="card-text">영화 코멘트</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목</h5>
<p class="card-text">⭐⭐⭐</p>
<p class="card-text">영화 코멘트</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목</h5>
<p class="card-text">⭐⭐⭐</p>
<p class="card-text">영화 코멘트</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>728x90
'[Front-end] 개발자 공부' 카테고리의 다른 글
| [개발 공부 6일차] 팀 프로젝트 마무리! 및 JS 문법 시작 (1) | 2023.12.29 |
|---|---|
| [개발 공부 5일차] 팀 프로젝트 2일차! (1) | 2023.12.29 |
| [개발 공부 4일차] 팀 프로젝트 시작! 문제의 연속,, (4) | 2023.12.27 |
| [개발 공부 3일차] Git과 GitHub 기초 (0) | 2023.12.26 |
| [개발 공부 2일차] jQuery & Fetch & 서버 개념 (4) | 2023.12.22 |