
< 목차 >
1. 선언형 프로그래밍: "보여주고 싶은 '결과'에만 집중하라"
2. [선언형 UI 라이브러리, React!] 선언형 코드 작성법과 장단점
3. 모르는 개념과 메서드 용도 정리
4. 금일 소감
1. 선언형 프로그래밍: "보여주고 싶은 '결과'에만 집중하라"
요즘 실력 있는 개발자의 역량 중 하나는 '코드를 얼마나 이해하기 쉽게 만드는가'
1) 선언형 프로그래밍
: 원하는 '결과'를 묘사하는 방식으로 코드를 작성하는 프로그래밍 패러다임
'데이터를 어떻게 조작해야 하는지'가 아니라 '원하는 데이터가 무엇인지'에 집중
⇒ 전체적인 가독성과 추상화 수준을 높여 개발자가 문제의 본질에 집중할 수 있도록 도와줌! 재사용성이 높고 병렬 처리에서 유리함
2) 명령형 프로그래밍
: 코드가 '어떻게' 동작해야 하는지 작성
문제를 해결하는 과정이 코드로 보임! 상태와 제어 흐름을 명시적으로 관리하는 방식으로 코드 작성
⇒ 코드 가독성이 저하되거나 재사용성 낮아질 수 있음. 코드 관리에 많은 노력 필요
2. [선언형 UI 라이브러리, React!] 선언형 코드 작성법과 장단점
▶ React Vue 작성 방식
: UI를 어떻게 화면에 보이게 할 건지는 React에게 위임하고 개발자는 결과에만 초점을 맞춰 개발할 수 있음
(1) 선언형 코드 작성법
① 자바스크립트에서 제공하는 메서드 활용하기
: 메서드는 대표적으로 map(), filter(), some(), every()가 있음
② Concurrent UI 패턴 사용
(2) 선언형 프로그래밍의 장단점
① 장점
: 코드의 가독성, 유지 보수 향상 가능
② 단점
: 문제 해결을 위한 알고리즘의 세부 사항을 직접 제어 불가하여 성능 저하 혹은 예기치 못한 동작을 불러일으킬 가능성 O
3. 모르는 개념과 메서드 용도 정리
로직을 작성하다 보면 배열 안에서 특정 조건을 만족하는 값을 찾아야 하는 때가 자주 있다.
Array.prototype.find()
: 배열 내 특정 조건을 만족하는 값 찾기
Array.prototype.findIndex()
: 배열 내 특정 조건을 만족하는 값의 인덱스 찾기
Array.prototype.some()
: 배열 내 특정 조건을 만족하는지 찾되, true인 값이 하나라도 있으면 true 반환 (or 조건)
Array.prototype.every()
: 모든 case가 true일때 true를 반환 (하나라도 false이면 반환 값은 false) (and 조건)
아래 예문처럼 배열을 순회하는 forEach 메서드를 활용해 <배열에 5보다 큰 원소가 있는지 검사>하는 코드를 위 메서드들로 리팩토링해 보기 쉬운 코드로 만들어 보자.
▼ 예문 [ forEach 메서드 사용 ]
const array = [2, 4, 6, 8, 10];
const biggerThanFive = false;
array.forEach((el) => {
if (el > 5) {
biggerThanFive = true;
}
});
console.log(biggerThanFive); // true
(1) Array.prototype.find
const array = [2, 4, 6, 8, 10];
console.log(array.find((el) => el > 5)); // 6
(2) Array.prototype.some
const array = [2, 4, 6, 8, 10];
console.log(array.some((el) => el > 5)); // true
Fallback
: 어떤 기능이 약해지거나 제대로 동작하지 않을 때, 이에 대처하는 기능 or 동작
fallback은 API 호출 시 발생하는 예외 처리를 위한 클래스를 정의한다. 실패에 대해서 후처리를 위해 설정해 두는 method
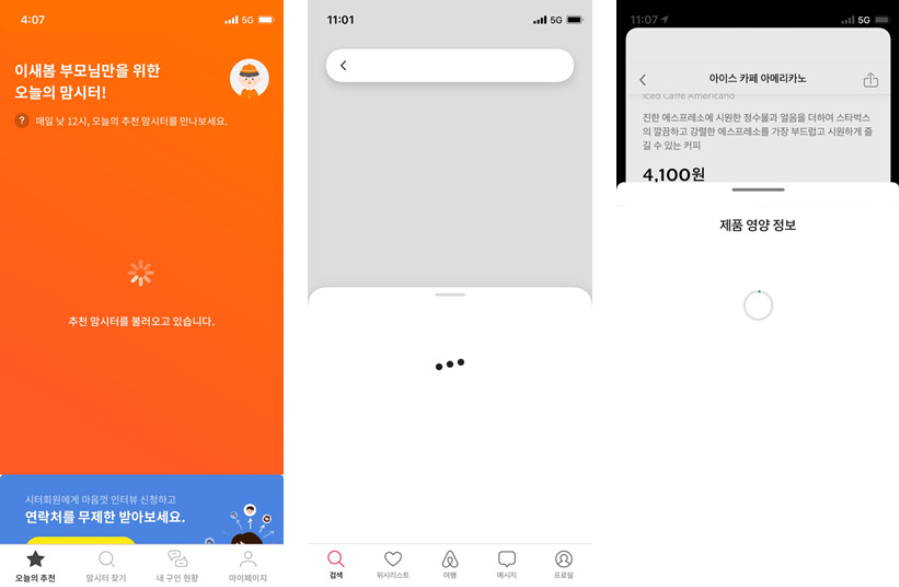
Loading indicator
: 어떤 이유에서 기다려야 하는지, 어떤 시스템을 처리하고 있는 건지, 로딩 시간이 얼마나 남았는지를 알려주는 UI

구글 research 자료에 따르면 모바일 웹 사이트의 로딩 시간이 3초 이상일 땐 32%, 5초 이상은 90%, 6초 이상은 106% 등의 이탈률이 발생한다고 한다. 즉각적으로 기다림 없이 UI가 보이는 게 가장 좋지만, 상황에 따라 서버와의 통신이 늦어지거나 데이터를 불러오는 데 텀이 생길 시 활용되는 것이 'Loading UI'다.
(1) 진행 표시기

: 얼마나 남았는지 시각과 수치 정보를 알 수 있다. 로딩 시간이 길 때 사용하기 좋다.
(2) 스피너

수치가 없는 경우, 로딩이 3초 이상 지연되면 사용자가 오류라고 인지한다. 로딩이 짧은 1~2초 로딩 시에 주로 사용한다.
(3) 스켈레톤 UI

: 어떤 것이 보여질 것인지 UI의 '윤곽'을 먼저 그려주어 점진적인 로딩 효과
- 화면이 부드럽게 전환되기 때문에 스피너에 비해 체감 로딩 시간이 짧고 사용자 친화적
- 화면마다 새로운 스케레톤 UI를 적용해야 해서 상대적으로 많은 리소스 필요
- 중요도가 높고, 레이아웃의 변경이 잦지 않은 화면에 활용
(4) 로딩 애니메이션

브랜드의 특징을 보여줄 수 있기 때문에 메인 기능으로 전환될 때 혹은 메인 기능 내에서 사용하기에 적합하다
Error Boundaries
: 하위 컴포넌트 트리의 어디에서든 자바스크립트 에러를 기록하며, 깨진 컴포넌트 트리 대신 폴백 UI를 보여주는 React 컴포넌트
자바스크립트의 catch { } 구문과 유사하게 동작하지만 컴포넌트에 적용된다. 오직 클래스 컴포넌트만이 Error Boundary가 될 수 있다. 실제로도 대부분의 경우, Error Boundary 컴포넌트를 한 번만 선언하여 앱 전체에서 활용하려고 할 것이다.
▶ 카카오페이지 웹에 적용된 Error Boundary 전략
Error Boundary를 이용하여 선언적으로 해결하고, 렌더링 중에 발생한 TypeError를 처리할 수 있다. 카카오페이지에서 Error Boundary 개념을 이용하여 다음 두 가지 항목을 어떻게 처리했는지 아래 링크에서 확인할 수 있다.
[KAKAO FE 기술 블로그] https://fe-developers.kakaoent.com/
- 서버 점검, 네트워크 에러 등과 같이 공통으로 처리할 수 있는 에러를 한 곳에서 처리할 수 있지 않을까?
- 더 나은 사용자 경험을 위해 에러 발생 시, 보여주는 컴포넌트에서 유저가 API 호출을 재시도하여 에러를 리셋할 수 있는 트리거 장치를 둘 수 있지 않을까?
▼ Error Boundary 예문
class ErrorBoundary extends React.Component {
constructor(props) {
super(props);
this.state = { hasError: false };
}
static getDerivedStateFromError(error) {
return { hasError: true };
}
render() {
if (this.state.hasError) {
// 폴백 UI를 커스텀하여 렌더링할 수 있다.
return <h1>Something went wrong.</h1>;
}
return this.props.children;
}
}
<ErrorBoundary>
<ProductListFetcher>
<ProductListContainer />
</ProductListFetcher>
</ErrorBoundary>;
Suspense
: 컴포넌트의 렌더링을 어떤 작업이 끝날 때까지 잠시 중단시키고, 다른 컴포넌트를 먼저 보여줌
자식 컴포넌트가 로딩을 완료할 때까지 폴백을 표시 가능. Suspense는 어떤 컴포넌트가 읽어야 하는 데이터가 아직 준비가 되지 않았다고 React에게 알려주는 새로운 메커니즘!
예를 들어, 아래 예문과 같이 <UserList/> 컴포넌트가 포함된 JSX 코드를 렌더링할 때, UserList 함수를 바로 호출할 거라고 해보자. 하지만 컴포넌트를 Suspense로 감싸주면 컴포넌트의 렌더링을 특정 작업 이후로 미루고, 그 작업이 끝날 때 까지는 fallback 속성으로 넘긴 컴포넌트를 대신 보여줄 수 있다. 물론 컴포넌트가 렌더링되기 전에 구체적으로 어떤 작업이 일어나야 하는지는 UserList 함수 안에 명시되어 있을 것이다.
▼ 예문
<UserList />
======
<Suspense fallback={<Spinner />}>
<UserList />
</Suspense>
[Reference]
1) https://merrily-code.tistory.com/51
2) https://paperblock.tistory.com/67
3) https://brunch.co.kr/@rightbrain/61
4) https://blog.naver.com/im_munji/222925456494
5) https://yozm.wishket.com/magazine/detail/1238/
6) https://blog.bitsrc.io/exploring-javascript-array-methods-a-guide-for-modern-web-development-9377c6e3625f
7) https://ko.legacy.reactjs.org/docs/error-boundaries.html
8) [KAKAO FE 기술 블로그] https://fe-developers.kakaoent.com/
4. 금일 소감
우선 두 문장으로 요약하자면, 선언형 프로그래밍의 핵심은 "보여주고 싶은 결과에만 집중하라"인 것 같다. 그 결과가 나오기까지의 '과정'은 React에게 전가하고 개발자는 '결과'에만 집중해야 한다는 것을 알았다.
오늘 공부하며 코드를 누구나 이해하기 쉽게끔 리팩토링하는 방법을 알게 되어 좋았다. 적절한 예제를 통해, 같은 결과를 불러오더라도 짧은 코드를 넘어 코드 작성자가 어떤 의도로 해당 코드와 메서드를 사용했는지 한눈에 파악이 가능하도록 만들어야 함을 깨달았다. 어떤 목적으로 코드를 짜든, 항상 협업하는 팀원들을 생각하며 배려하는 코드를 짜는 게 중요하다는 것을 다시금 깨우치게 된 시간이었다.
그리고 공부하려고 본 게시글 중, 예제로 나온 메서드의 사용 목적을 정확히 모르겠으면 따로 검색해 보며 공부하여 확실하게 안 상태로 예문을 다시 보니 이해에 큰 도움이 되었다. 앞으로도 딱 목표로 하는 것만 알기보다는 연계되는 개념이나 메서드 등이 있다면 그때그때 공부하고 안 상태로 넘어가는 습관을 들여야겠다는 생각을 하였다. 오늘은 some() 메서드가 정확히 어떤 용도인지 모르겠어서 공부하고 다음 내용으로 넘어갔다.
매일 생각을 정리하며 생각뿐 아니라 위 내용처럼 내가 만들어야 할 습관과 계획도 작성하고 있는데, 이게 큰 도움이 되는 것 같다. 단순히 생각만 하거나 다짐하고 흘려보내는 것이 아닌, 글로 작성하는 것은 좀 더 뇌에 각인되는 효과가 있는 것 같다. 더불어, 학습 효율성 피라미드처럼 효과가 있었던 방법은 팀원이나 타인에게 방법을 추천하며 설명하는 것도 좋은 것 같다. 함께 성장할 수 있으며 내가 추천하는 방법을 해야 하는 이유와 방법의 순서가 더욱 기억에 오래 남는 경험이 많았기 때문이다.
'[Front-end] 개발자 공부' 카테고리의 다른 글
| [개발 공부 28일차] "그래서 Router, 왜 쓸까?" | 개인과제 시작 (6) | 2024.01.31 |
|---|---|
| [개발 공부 27일차] useParams, useNavigate, Batch (2) | 2024.01.29 |
| [개발 공부 25일차] 코드 리뷰 | Cookie, Cache, Heap, 일급객체 (0) | 2024.01.27 |
| [개발 공부 24일차] Closure, Execution Context와 Scope (7) | 2024.01.26 |
| [개발 공부 23일차] 비동기와 setState, 의존성 배열과 useEffect, useRef, useContext (1) | 2024.01.24 |