오늘부로 React 숙련 주차가 시작되었다. 배속 없이 들으면 약 6시간 소요되는 강의지만 이해하며 듣고자 하면 2배속으로 들어도 12~15시간 정도 꼬박 걸리는 듯하다. 오늘은 절반 정도 들었다. 일단 지금까지 들은 내용 정리 및 가볍게 복습해두고 오늘 남은 시간에 다음 강의를 들을 생각이다.
< 목차 >
1. 튜터님께 드린 질문 및 답변
1) 의존성 배열과 useEffect
2) 비동기 처리와 setState
2. React 숙련 핵심 요약
1) styled-component
2) useState
3) useEffect & 의존성 배열
4) useRef
5) useContext
3. 금일 소감
1. 튜터님께 드린 질문 및 답변

1) 의존성 배열과 useEffect
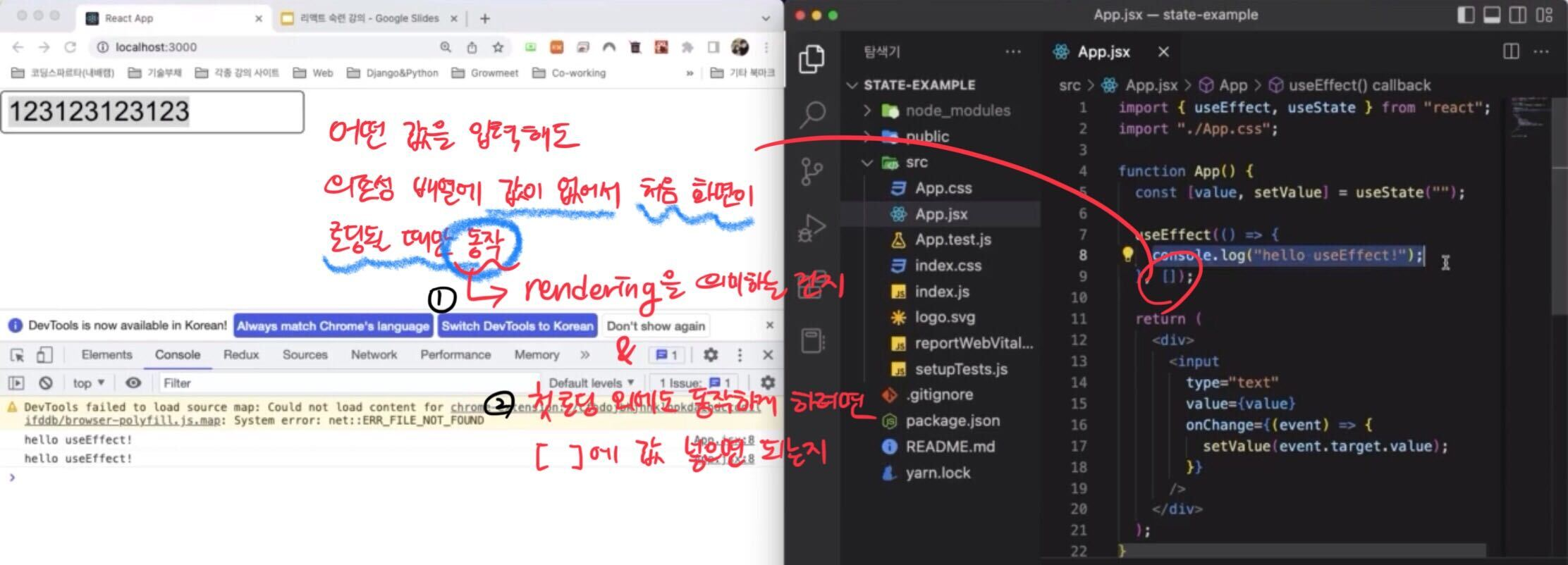
오늘은 강의 총 내용 중 절반 정도 들으며 잘 이해가 되지 않는 부분 2가지를 질문하였다. 질문사항이 생기면 바로 가기보다는 내가 정한 할당치만큼의 강의를 다 듣고 나서 다시 봐도 이해가 안 되면 가려고 목표치를 다 채우기만을 기다렸다가 튜터님께 찾아갔다. 위 사진과 같은 내용이 헷갈리고 명확하게 이해가 되지 않아서 사진 띄우고 말씀드렸다.
말씀해주신 답변은 다음과 같다.
① 렌더링을 의미하는 게 아니고 7~9번째 줄을 실행할 것인지를 의미한다.
② 맞다. [ ] 안에 값을 [userId]와 같이 넣어주면 대괄호 안에 있는 값이 변경됐을 때, re-rendering을 해준다.
말씀을 들으며 '의존성 배열'에 대한 이해가 부족한 것 같다고 생각해서 관련 내용을 알아본 뒤 정리했다.
의존성 배열
: useEffect hook에 입력하는 두 번째 매개변수를 의미한다.
이 배열에 값을 넣으면 그 값이 바뀔 때마다 useEffect를 실행한다.
< Case >
1. useEffect(effect)
컴포넌트가 렌더링될 때마다 호출된다.
2. useEffect(effect, [])
첫 번째 렌더링 후에만 호출된다.
3. useEffect(effect, [userId])
첫 번째 렌더링 후에 호출되며, 이후에 userId가 변경될 때마다 호출된다.
▼ 예문
useEffect(() => {
console.log("Hello useEffect!")
}, [];

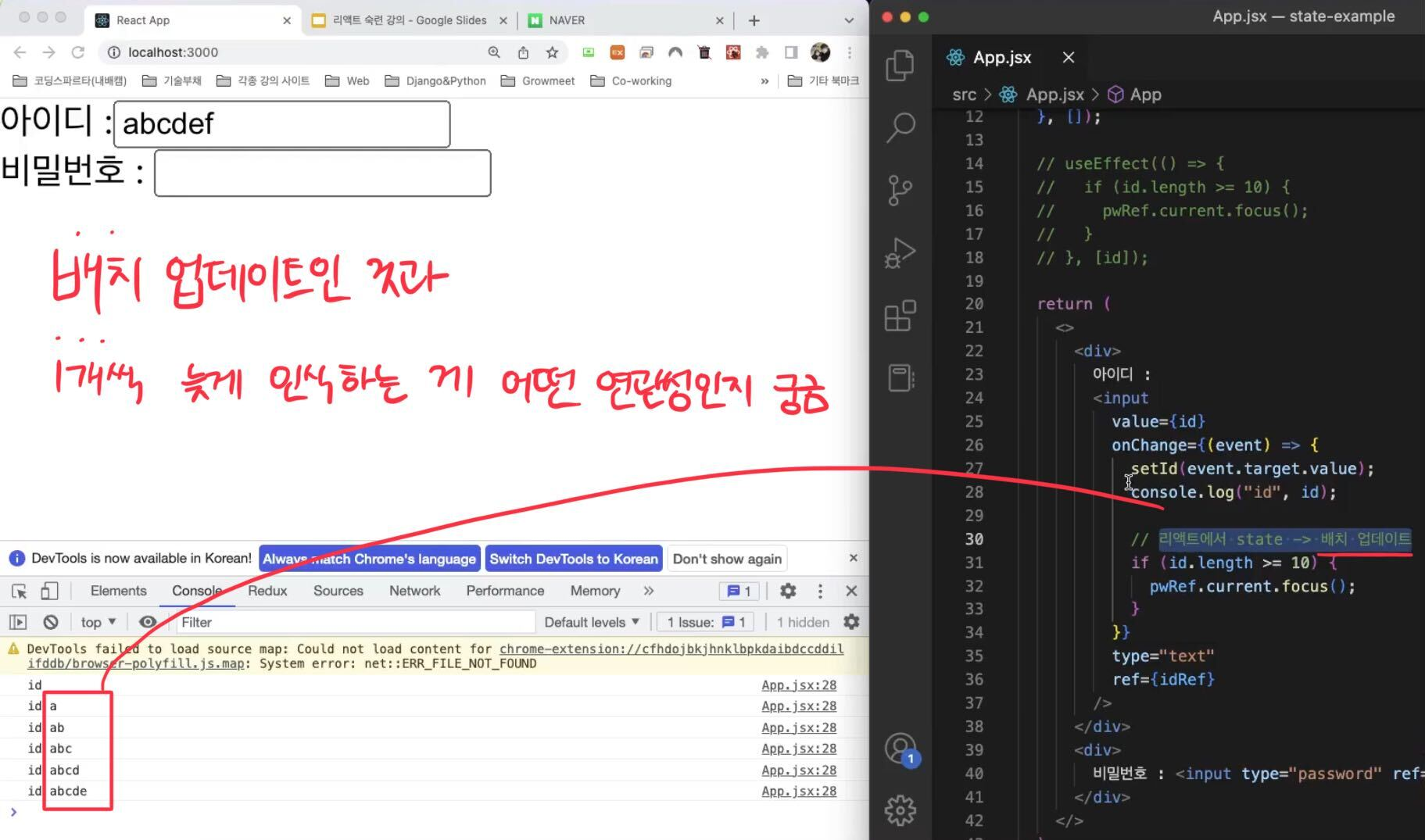
2) 비동기 처리와 setState
위 질문에 말씀해주신 답변은 다음과 같다.
"늦게 인식하는 것이 아니다. 27번째 줄에서 setId를 실행하면 코드 맨끝까지 코드를 쭉 읽으며 id값이 또 어디에 들어가는지 찾아서 맨 마지막(코드 작성자 입장에서는 볼 수 없는 맨 마지막)에 실행해준다. 그래서 28번째 줄에서 적은 console이 먼저 실행되므로 하나 적게씩 찍히는 것처럼 보이는 것이다. '비동기' 개념을 알고 있으면 이해가 좀 더 수월할 것이다."
튜터님 말씀을 들으니 어느 정도 이해가 갔다. 하지만 비동기 개념을 내가 몰라서인지 명쾌하게 이해하지는 못해서 '비동기' 관련 내용을 좀 공부해야겠다는 생각이 들었다. '배치 업데이트'도 마찬가지다.
비동기 처리
: 프로세스의 완료를 기다리지 않고 동시에 작업을 처리하는 방식
현실 세계의 복잡한 일은 대부분 비동기 방식으로 처리되기 때문에 프로그래밍 세계에서도 여러 복잡한 기능들은 비동기 방식으로 동작한다고 생각할 수 있다. 다만 프로그래밍 세계에서는 각 개별 기능이 코드를 작성한 순서에 따라 위에서 아래로, 즉 동기적(순차적)으로 수행되는 것이 더 자연스럽다.
setState는 비동기로 동작!
React는 효율적으로 렌더링하기 위해 여러 개의 상태 값 변경 요청을 batch(일괄) 처리한다. 따라서 위 질문과 같은 예제의 경우, 27번째 줄에서 실행된 setState는 코드를 실행하자마자 값을 내놓는 게 아닌, 맨 마지막 코드까지 실행한 다음에 값을 내놓는다.
그래서 한 질문을 더 드려보았다. "그럼 맨 마지막 줄 코드에 console.log를 실행하면 어떻게 되나요?"
튜터님 답변은 마지막 줄 코드에 콘솔을 찍는 건 무의미할 수 있다는 것이었다. setState가 맨 마지막 줄이라고 생각하는 코드는 인간의 제어 내에서 할 수 있는 영역이 아니기 때문에 console을 맨 마지막 줄 코드에 찍어도 그 이후의 로직이 더 있다는 말씀이었다.
2. React 숙련 핵심 요약
1) styled-component
CSS-in-JS
: 자바스크립트로 CSS code를 작성하는 방식
props를 통해서 부모 컴포넌트 → 자식 컴포넌트로 데이터를 받아 조건부 스타일링 가능
Global Styles (전역 스타일링)
: 프로젝트 전체를 아우르는 스타일
Default Style을 제거하는 방식
: CSS reset 하고 나서 스타일 적용해야 됨
2) useState
: 가장 기본적인 hook으로, 함수형 컴포넌트 내에서 가변적인 상태를 갖게 한다.
const [state, setState] = useState(초기값);
① 배치 업데이트
setNumber(Number + 1);
setNumber(Number + 1);
setNumber(Number + 1);
위 코드처럼 3번 호출해도 1번 호출한 효과의 값을 내뱉음
② 함수형 업데이트
setNumber((currentNumber) => currentNumber + 1);
setNumber((currentNumber) => currentNumber + 1);
setNumber((currentNumber) => currentNumber + 1);
1. (currentNumber)
원래 값에
2. currentNumber + 1);
+ 1 더해주고
3. (currentNumber)
더해줬던 값에
4. currentNumber + 1);
또 더해주는 식으로 진행돼서 같은 코드를 여러 번 작성해도 작성한 양만큼 그대로 더해줌
3) useEffect & 의존성 배열
useEffect
: rendering 될 때 & 특정한 작업을 수행해야 하는 시기에 설정하는 hook
① 컴포넌트가 화면에서 보여졌을 때
② 컴포넌트가 화면에서 사라졌을 때
의존성 배열
: 배열에 값 넣으면, 그 값이 바뀔 때만 useEffect를 실행
useEffect (() => {
console.log("Hello useEffect!");
}, [];
[ ] 안에 값이 변경됐을 떄 re-rendering 됨!
- clean up: 어떤 컴포넌트가 화면에서 사라졌을 때, 어떤 걸 실행하고 싶다면 사용
4) useRef (저장공간 / DOM요소)
: 특정한 DOM요소에 접근이 가능하고, 불필요한 re-rendering을 하지 않음
< 역할 >
① 저장공간
: state와 유사하지만, ref에 저장된 값은 rendering 되지 않아서 내부 변수가 유지됨
re-rendering을 발생시키지 않는 값 저장할 때 사용(내부적으로 안 봐도 되는 값일 때)
② DOM
: rendering 되자마자 특정 input이 focusing 돼야 하면 사용
ex. 네이버 - 검색창 focusing
5) useContext
prop drilling 방지를 위해 등장! (react context API)
useContext hook을 통해 쉽게 전역 데이터 관리가 가능
▶ context API 필수 개념
- createContext: context 생성
- Consumer: context 변화 감지
- Provider(제공자): context 전달 (to 하위 컴포넌트)
※ 주의!
: useContext 사용 시, Provider에서 제공한 값이 달라진다면 context를 사용했던 모든 컴포넌트가 re-rendering 됨
3. 금일 소감
이해 안 된 내용을 튜터님께 찾아가서 궁금증을 80% 정도 채웠는데 점차 이해해가며 너무 재밌었다. React 동작 원리도 신기하며 재밌게 느껴지고, 복잡해서 이해가 안 됐던 부분이 하나, 둘 이해가 가기 시작하면 풀어내고 이해하는 쾌감이 은근 크다. 그리고 잘 모르거나 헷갈리는 내용은 자료를 검색하고 알아내서 내 스타일로 정리하고 요약하는 과정도 재밌다. 보기도 편하고 정리가 잘 되는 느낌이다.
녹화 강의가 많고, 실시간으로 진행되더라도 추후에 부족한 부분을 재청강 및 배속으로 빠르게 들을 수 있어서 요즘 공부하며 행복해하고 있다. 물론 잠 줄여가며 공부하는 중이라 졸음을 깨는 스킬이 아직까진 부족해서 무기력함도 은근히 느끼는 시간이 있긴 하지만 잠 깨면 또 다시 팔팔해진다. 졸릴 때는 지금처럼 글을 작성하거나 소리내어 설명하거나 하는 자기주도적 + 참여적으로 학습한다. 그래도 너무 졸리면 낮잠을 살짝 자거나 식사를 하는 등 공부와 연관이 없는 행위 혹은 어차피 일과 중에 해야 하는 행위를 한다. 근데 요즘은 해야 할 공부가 너무 많아서 낮잠 자려고 막상 누워도 시간만 흐르지, 잠은.. 안 온다. 계속 해야 할 공부가 머리에서 맴돌기 때문이다.
그러니 내일까지는 React 저녁 전까지 숙련 강의를 1회 완강해야겠다. 부가적으로 공부하고자 하는 자바스크립트 강의는 엄두도 못내고 있는 나... 분발하자,, 으자잣! 오늘 작성한 내용은 내일 졸릴 때, 복습 겸 읽어야겠다.
'[Front-end] 개발자 공부' 카테고리의 다른 글
| [개발 공부 25일차] 코드 리뷰 | Cookie, Cache, Heap, 일급객체 (0) | 2024.01.27 |
|---|---|
| [개발 공부 24일차] Closure, Execution Context와 Scope (7) | 2024.01.26 |
| [개발 공부 22일차] "컴퓨팅적 사고 능력을 길러라" (0) | 2024.01.23 |
| [개발 공부 21일차] React 입문 - 개인 과제 완료! 블록 요소와 인라인 요소 (0) | 2024.01.22 |
| [개발 공부 20일차] React 입문 청강 완료! & 챌린지 반 과제 완료 (1) | 2024.01.19 |