휴 요즘 특강과 수준별 분반 수업이 함께 진행돼서 주된 강의를 챙기기가 좀 어려워졌다. ← 요건 내가 부족한 탓이긴 하다. 계속해서, 무수하게 쏟아지는 정보를 좀 정리하고자 앞으로 블로그 포스팅에는 내가 모르는 개념, 알아둬야 하는 핵심 등을 위주로 기술할 예정이다. 다소 짧게 적는 날이 있더라도 지엽적인 내용 빼고 액기스만 담으려 한다.
그럼 바로 드가자
< 목차 >
1. Node.js 설치 및 npm과 yarn 오류
2. [특강] VS code 꿀팁: 확장 프로그램, 단축키
3. [React 입문] 기억해야 내용
4. 금일 소감
1. Node.js 설치 및 npm과 yarn 오류

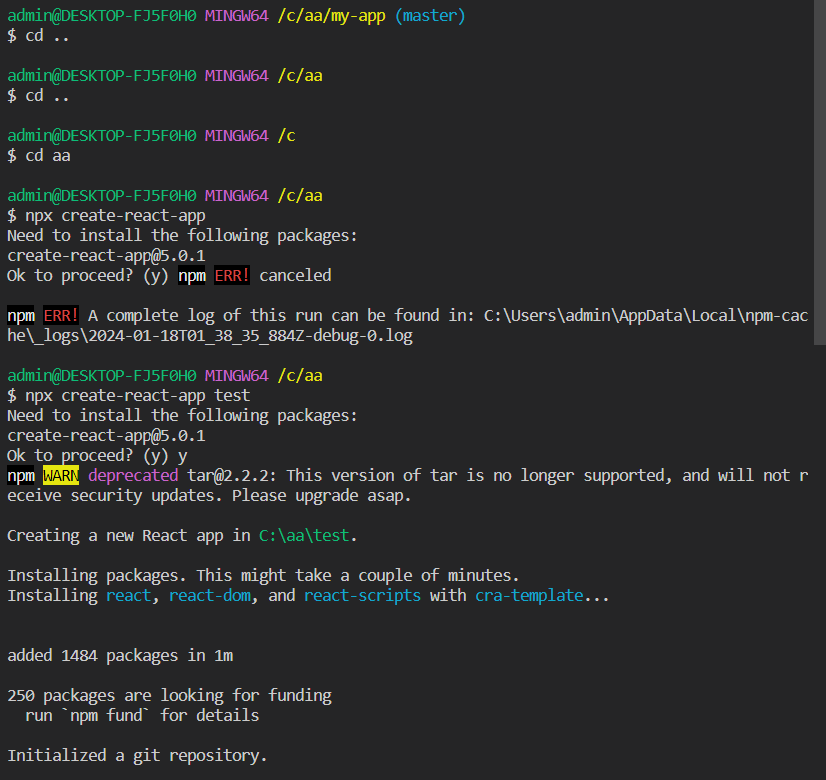
에러 코드는 위와 같이 떴다.
어제부터 Node.js 설치 버전이 16으로 설치되지 않았다. 일단 엄청 급한 건 아니니 강의부터 듣던 중, 튜터님께서 강의 중간중간 과제를 내주시길래 알고리즘 코드카타가 끝나자마자 튜터님께 찾아가서 여쭤봤다. 구글링도 해보고 나름대로 생각도 해봤는데 진짜 도통 모르겠었다. 튜터님과 이걸 해결하는 시간도 흠.. 20~30분 정도 소요됐다.

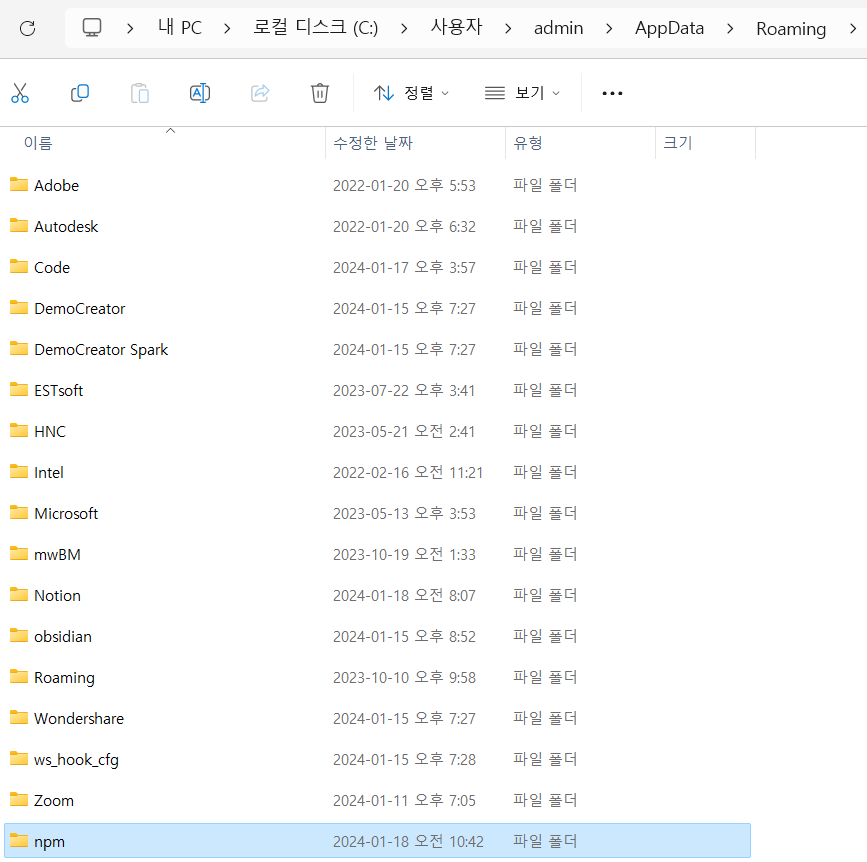
이것저것 시도해서 알아낸 결과, Node.js를 다운로드하면 자동으로 생성해 줘야 하는 npm 파일이 생성되어 있지 않아 경로를 못찾아가지고 오류가 난 것이었다.. 나와 내 컴퓨터 문제는 아니었다.. 왜인지 원인은 모르지만 암튼 그랬다. 그래서 위 사진과 같이 npm 폴더를 새로 생성해주고 설치하는 명령어를 입력해주니 해결됐다!


위와 같이 나오면 잘 다운로드된 것이다. 남모를 위화감이 없는 게 보기만 해도 편안하다.

다 하고 yarn start를 입력하면 위와 같이 뜬다. 해결 완료-!
2. [특강] VS code 꿀팁: 확장 프로그램, 단축키
금일 서프라이즈로 생겨난 특강이다. 꿀팁 대방출 time...! 안 들을 수가 없죠? 바로 가.
빠르게 꿀팁이 올라와서 정리가 안 돼가지고 이 밑부터는 꿀팁에 대해서 정리하겠다. 할 게 너무 많아서 시간 관계상 확장 프로그램의 기능에 대해서 따로 적진 않고 그냥 듣기만 했기 때문에 프로그램명만 적겠다.
2-1) VS Code 확장 프로그램
Color Highlight
Error Lens
Comment Anchors
ESLint
Firebase
htmltagwrap
JavaScript(ES6) code snippets
Markdown All in One
vscode-icons
Material Theme
npm Intellisense
Path Intellisense
Pretty TypeScript Errors
WakaTime
2-2) VS Code 단축키
ctrl + d : 블록 하나씩 지정
alt + shift + l : 변수 똑같은 거 바꿀 때
ctrl + y, ctrl + shift + z : 앞으로 가기
shift + home or end : 한 줄 전체 선택
ctrl + r : 진행 중인 프로젝트로 가기
alt + shift + 화살표 위/아래 : 똑같은 코드 생성
alt : 코드 이용
ctrl + h : 한꺼번에 찾아 바꾸기
2-3) Chrome 확장 프로그램
(1) WhatFont: 웹 페이지에서 사용된 폰트 뭔지 알려줌
(링크: https://chromewebstore.google.com/detail/whatfont/jabopobgcpjmedljpbcaablpmlmfcogm?hl=ko)
(2) Wappalyzer: 웹 페이지를 뭐로 만들었는지 알려줌
(링크: https://chromewebstore.google.com/detail/wappalyzer-technology-pro/gppongmhjkpfnbhagpmjfkannfbllamg)
(3) DeepL: 원문 드래그하면 영어 번역해줌
3. [React 입문] 기억해야 내용
컴포넌트(component)
: 여러 개의 프로그램 함수들을 모아 하나의 특정한 기능을 수행할 수 있도록 구성한 작은 기능적 단위!
개별 벽돌 같은 개념! 컴포넌트를 이용하면 소프트웨어 개발을 마치 레고(Lego) 블록을 쌓듯이 조립식으로 쉽게 할 수 있음. 모듈(module)이라고도 함
JSX
: JavaScript + XML(= HTML이랑 똑같다 보면 됨)
rfc
: Function 스니펫
rfce
: import와 export 들어간 스니펫
class 사용 시, className = "___"라고 작성!
props
: 컴포넌트끼리의 정보 교환 방식
(1) 부모 → 자식 방향으로만 흐름 (일방적)
(2) 변경 불가

prop drilling
: prop들이 밑으로 내려오기 위해서 드릴처럼 내려오는 현상
4. 금일 소감
하 정말 정신이 없다. 할 게 무수히 쏟아져서 진짜 부랴부랴 하고 있다. 11~12월 일정 해낼 때보다는 덜 바쁘긴 하지만 휴 거의 그 급으로 치닫고 있는 느낌이 진짜 없지 않아 있다. 빨리빨리 해내지 않으면 할 일에 집어삼켜지는 느낌까지 들 듯하다 ㄷㄷ 이렇게 된 이상 휴,, 답은 딱 하나다. 정신 차리고 빨리 끝내야지! 파이팅 파이팅~!!!
'[Front-end] 개발자 공부' 카테고리의 다른 글
| [개발 공부 21일차] React 입문 - 개인 과제 완료! 블록 요소와 인라인 요소 (0) | 2024.01.22 |
|---|---|
| [개발 공부 20일차] React 입문 청강 완료! & 챌린지 반 과제 완료 (1) | 2024.01.19 |
| [개발 공부 18일차] React 입문! (+ 챌린지 반 편성) (0) | 2024.01.17 |
| [개발 공부 17일차] 팀 프로젝트 발표날! (0) | 2024.01.16 |
| [개발 공부 16일차] 팀 프로젝트 4일차: 팀 프로젝트 완성! (1) | 2024.01.16 |