벌써 팀 프로젝트 3일차다. 시간이 너무 빨라서 매일 "헉 벌써 _월 __일이야?" 하는 게 일상이다,, 휴 20대 가는 속도 좀 늦춰주세요....
아무튼 오늘은 어제 너무 들인 시간치고 효율이 없었던 것 같아서 누구에게 쫓기는 듯한 느낌을 받으며 빠르게 팀원들끼리 회의하고 내 해야 할 일에 집중했다. 오늘은 HTML과 CSS를 작업했다. HTML과 CSS 파일 나눠서 하면 더 좋긴 한데 아직 위, 아래로 보는 게 좀 더 편해서 안 나누고 하고 있다. JS부터는 VS 코드상에서 파일 나눠서 작성해야겠다.
< 목차 >
1. 상세 페이지 내 영화 상세정보 구역 분배
2. 막혔던 부분과 해결
3. 금주 소감
1. 상세 페이지 내 영화 상세정보 구역 분배

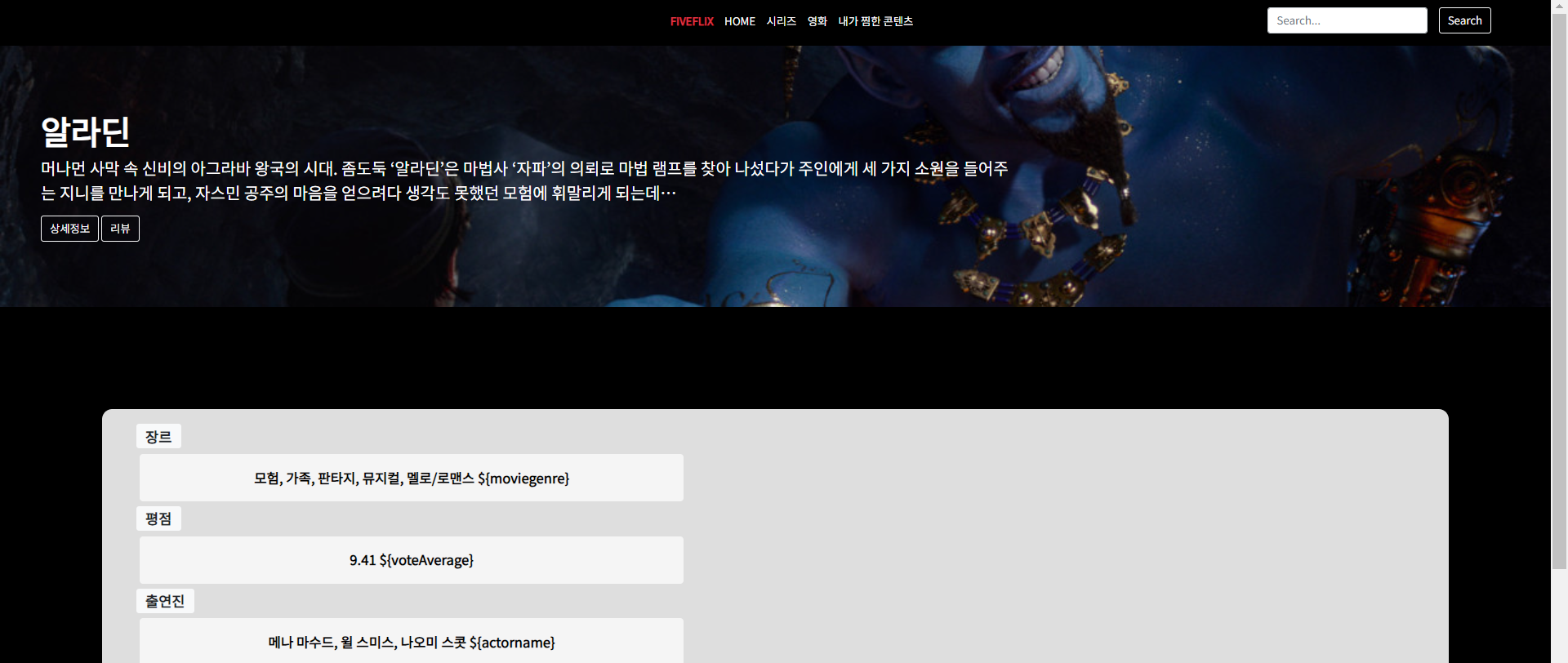
OTT를 보다가 넷플릭스가 가장 UXUI가 깔끔해서 그걸 좀 따라하고 싶었다. 그리고 저번 챕터에서 배운 것을 활용하면 좋겠다 싶어서 그냥 고대로 가져와서 이번에 정보 들어갈 부분만 처음부터 끝까지 내가 해봤다.
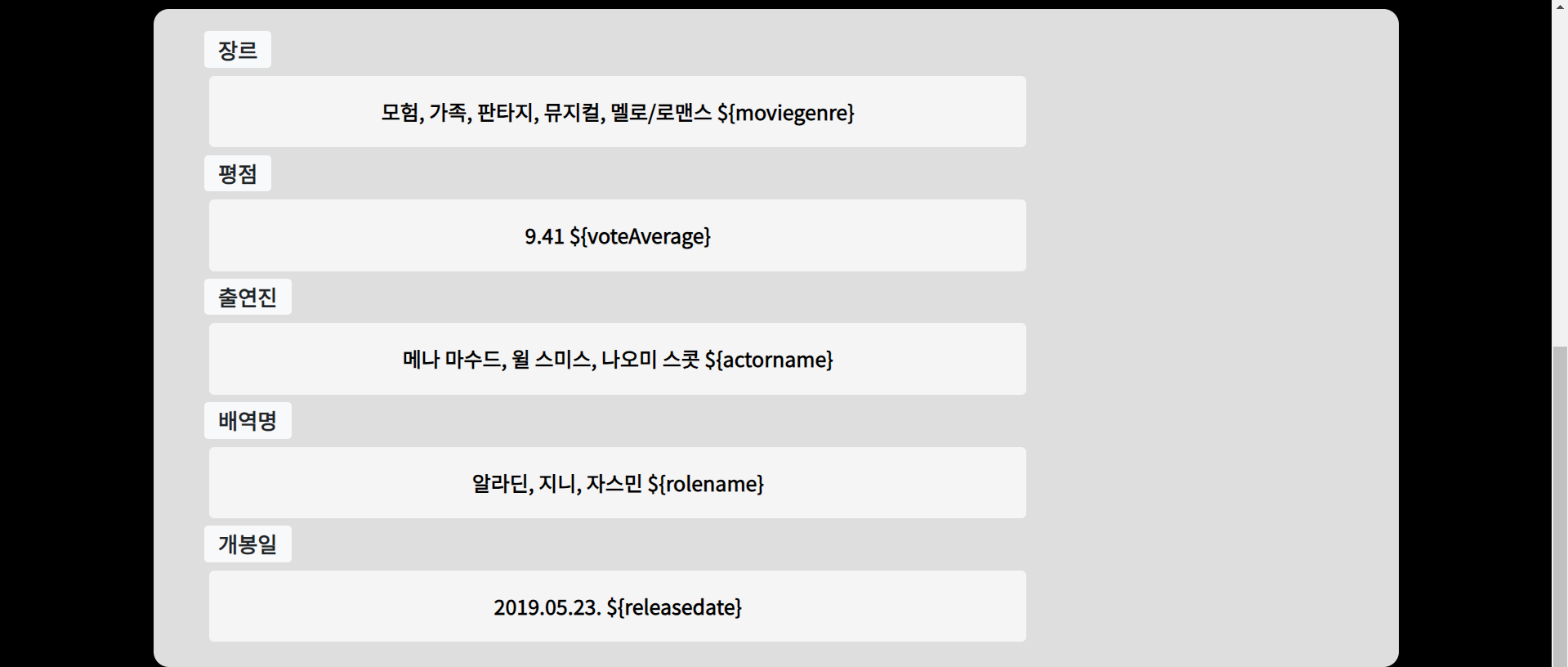
HTML로 뼈대 구성하고, 중간중간 HTML 만드는 데에 CSS로 손봐야 작업이 수월한 것은 CSS도 함께 병행했다. 최대한 내가 그린 대로 하려고 했는데 맘에 크게 들진 않는다 지금도. 뭐 차근차근 발전해야지..
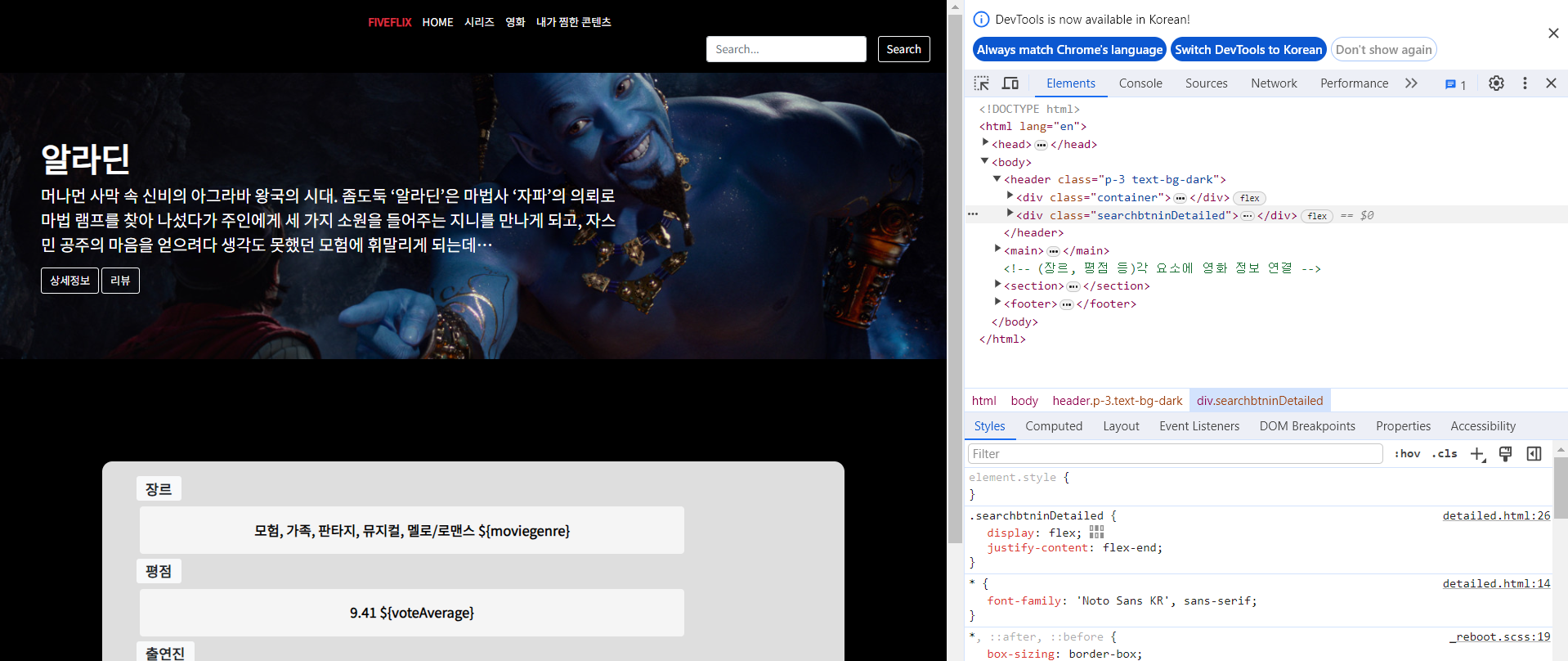
위처럼 이래저래 구글링해서 내가 원하는 대로 만들긴 했는데 CSS에서 막혀버렸다. 요소 각각을 한 줄로 쭉 나열해서 전체적으로는 세로 정렬하고 싶은데, 각각의 요소와 값이 가로로 한 줄로 정렬이 안 돼서 뭐가 문제인지 계속 고민했다. 한 2~3시간인가 고민하다가 더 이상 시간 소요하는 건 너무 비효율적이겠다 + 답이 정말 안 나온다 싶어서 19시 반쯤에 튜터님께 찾아갔다.
2. 막혔던 부분과 해결

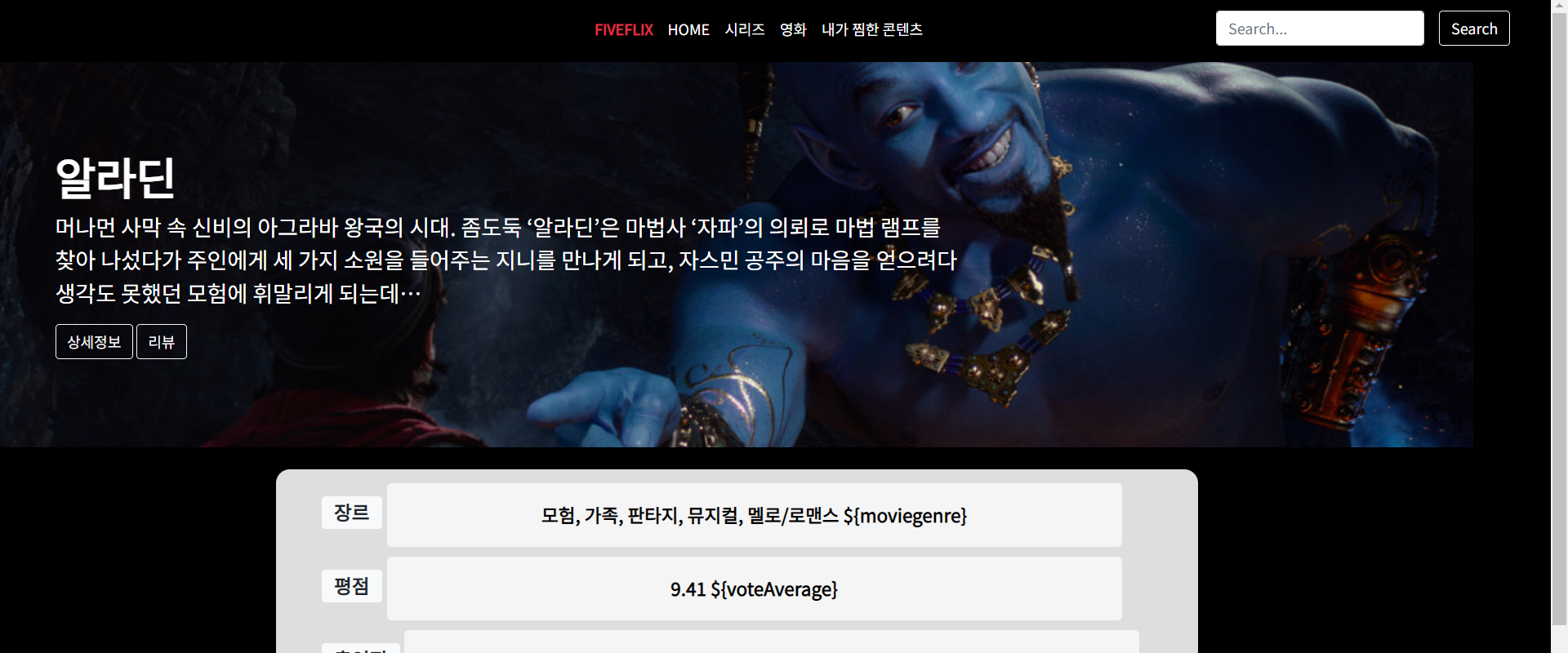
위처럼 나와서 분명 내가 쓴 코드의 문제는 맞는데 어디의 문제일까 싶어 여쭤보니 저 검색을 포함한 헤더 부분 전체를 div 줘서 구역을 감싼 뒤, flex 하고 사이에 간격을 주는 작업을 해야 했다. 그리고 양 옆에 빈칸이 있다고 하셔서 class="blank"로 지정하고 아래 코드와 같이 넓이를 지정하였다. 그렇게 작업을 하니 HOME은 가운데로 오고, 검색 버튼은 오른쪽으로 와서 딱 내가 원하는 대로 되었다.
▼ 해결된 코드
/* header 정렬 */
.headerwrap {
display: flex;
justify-content: space-between;
}
.blank {
width: 400px;
}
.container {
text-align: center;
display: flex;
flex-direction: column;
align-items: center;
}
.searchbtninDetailed {
width: 400px;
display: flex;
}

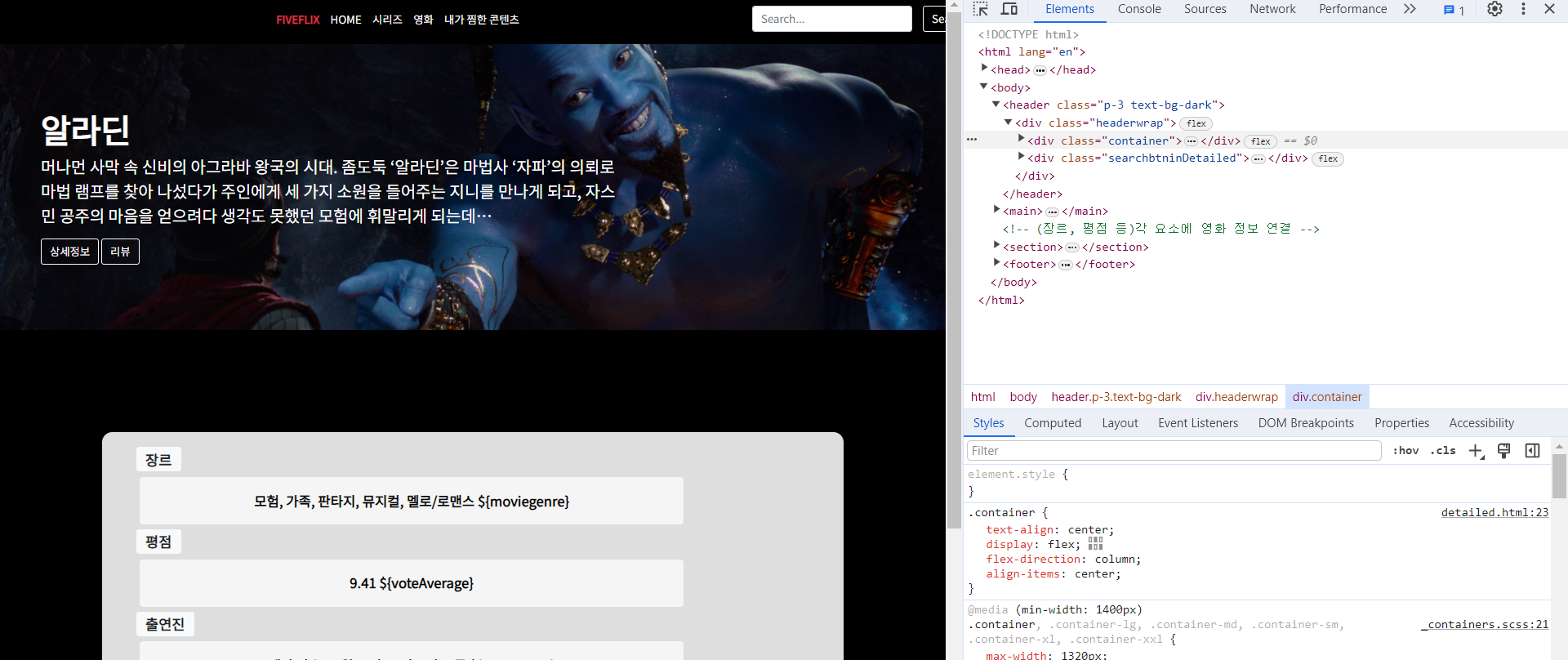
이런 거 딱딱 안 맞고 원하는 대로 디자인 구현 안 되면 너무 찜찜한데 다행히 튜터님께서 잘 알려주셔서 원활히 해결되었다. 위와 아래 사진은 함께 해결해가는 도중에 생긴 문제들이다.

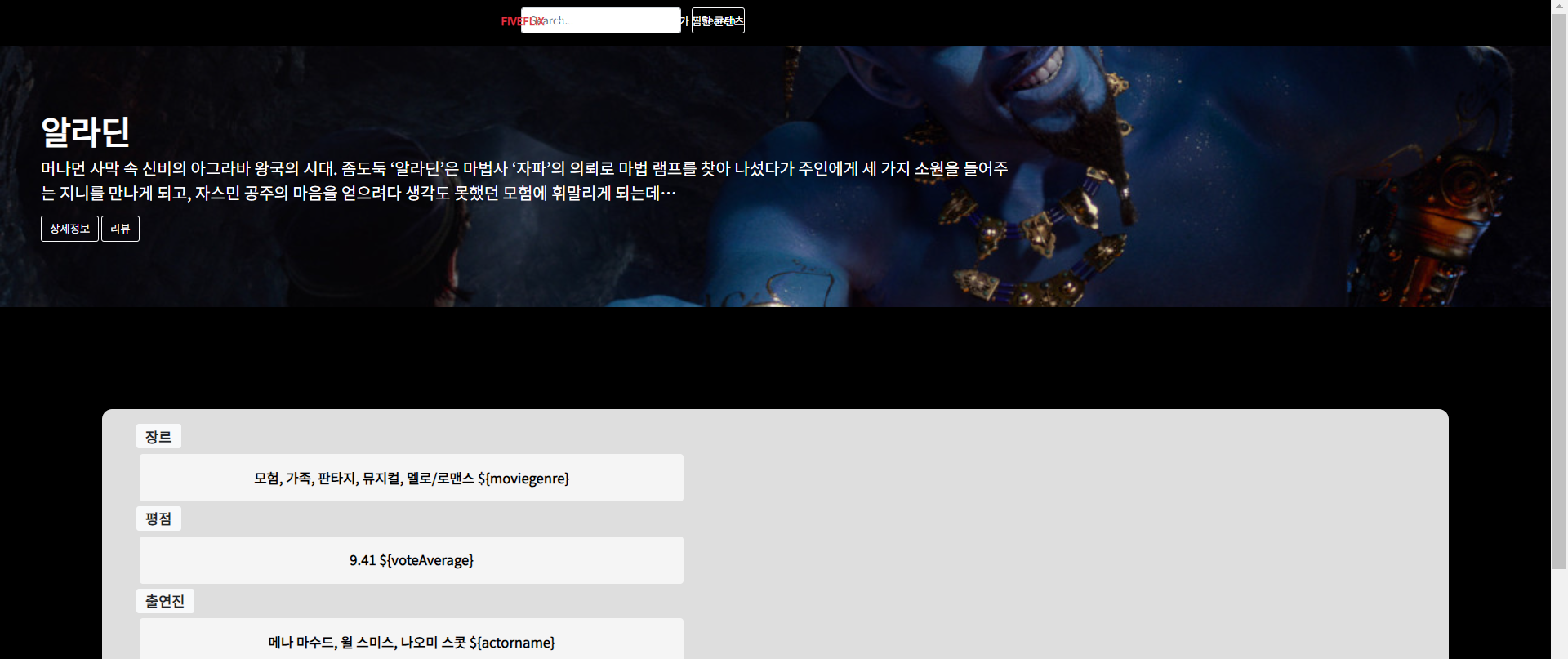
가로 기준 양쪽 맨 끝에 이유 모를 빈칸이 있다는 이슈 때문에 해결이 늦춰졌다. 자꾸 스크롤이 한없이 오른쪽으로 늘어나는 것도 이유를 모르겠어서 좀 붙들고 있었다.

위에 작성된 코드대로 계속 이것저것 되나 테스트 해보고 하니 원인을 알게 되어 해결하였다. 양쪽 빈칸은 아까 준 blank를 통해 꼼수 써서 없애고, body에 width: 95%로 지정해줘서 해결되었다. 항상 body값을 이렇게 지정해줘야 한다고 말씀해주셨다. 웹 프로그래밍 할 때, 넓이가 계속 증가하는 것을 방지하기 위해 기본적으로 설정하고 시작한다고 하셨다. 근본이자 꿀팁이었다.

한 가지만 더 질문드려서 장르랑 평점 등 나와있는 상세정보도 각 요소마다 가로로 일렬 배치될 수 있게 바꾸었다. 이건 내가 CSS 할 때 id를 .으로 불러와서 그렇다. id는 #이고, class는 .이라고 알려주셨다. 이것 때문에 한참 헤매서 이제 절대 안 헷갈려야지. JS에서도 불러올 때 이렇게 하니까 단단히 기억하고 있어야겠다. 코딩은 이렇듯 배우다 보면 이래저래 비슷한 규칙이 많아서 은근 재밌다. 나를 들었다놨다 하는 코딩.. 너란 녀석...
3. 금주 소감
이번 주는 좀 심적으로 힘들었다. 공부하는 시간과 집중하는 시간 모두 하루에 순공 10~12시간이라 길지만 뭔가 과제를 하면 내가 스스로 해낸 게 별로 없는 것 같고, 강의 내용도 머리에 안 남은 느낌이 들어 허무한 감정이 자주 들었다.
지난 1년간 운동을 빡세게 하며 스스로 배우고 깨달았던 것이 계속 떠올랐다. 여러 깨달음 중 하나는 첫술에 배부를 순 없고, 모든 것의 시작에는 쪽팔림이 따르는 법이란 것이다. 내게 낯선 것, 처음 시작하는 것은 모두 해내는 과정에서 쪽팔리고 부끄럽고 실수가 잦을 수밖에 없다. 그게 민망하고 두려워서 도망친다면 아무것도 해내고 이룰 수 없다.
그동안 열심히 살았다고 살았는데 계속 느껴지는 벽 때문에 나 자신이 초라하게까지 느껴져서 그게 분하고 지쳤다. 근데? 여기서 포기하고 나앉으면 그냥 루저일 뿐이다. 심지어 스스로 '억울하면 더 일찍 하지 그랬니'라고 생각하면 핑계도 못댄다. 못하면 못하는 만큼 더 달리고 이겨내는 수밖에 없다. 해야 할 건 빨리 시작해야 한 살이라도, 하루라도 어릴 때 창피하고 끝내야 한다. 부끄럽고 창피했던 만큼 누가 어떤 말로 무시하든 정말 넘사벽 수준으로 잘해서 인정받으면 그만이다.
그래서 내 단기적 목표는 이 트랙이 끝날 때 수강생 1등으로 수료하는 것이다. 세상엔 내가 안 하지 않는 이상, 못해낼 것은 없다. 파이팅!!!
'[Front-end] 개발자 공부' 카테고리의 다른 글
| [개발 공부 17일차] 팀 프로젝트 발표날! (0) | 2024.01.16 |
|---|---|
| [개발 공부 16일차] 팀 프로젝트 4일차: 팀 프로젝트 완성! (1) | 2024.01.16 |
| [개발 공부 14일차] 팀 프로젝트 2일차 (영화 검색 사이트 구현) (4) | 2024.01.11 |
| [개발 공부 13일차] 순수 자바스크립트 팀 프로젝트 시작 (3) | 2024.01.10 |
| [개발 공부 12일차] 자바스크립트 형 변환 및 전반적 기초 공부 (0) | 2024.01.09 |