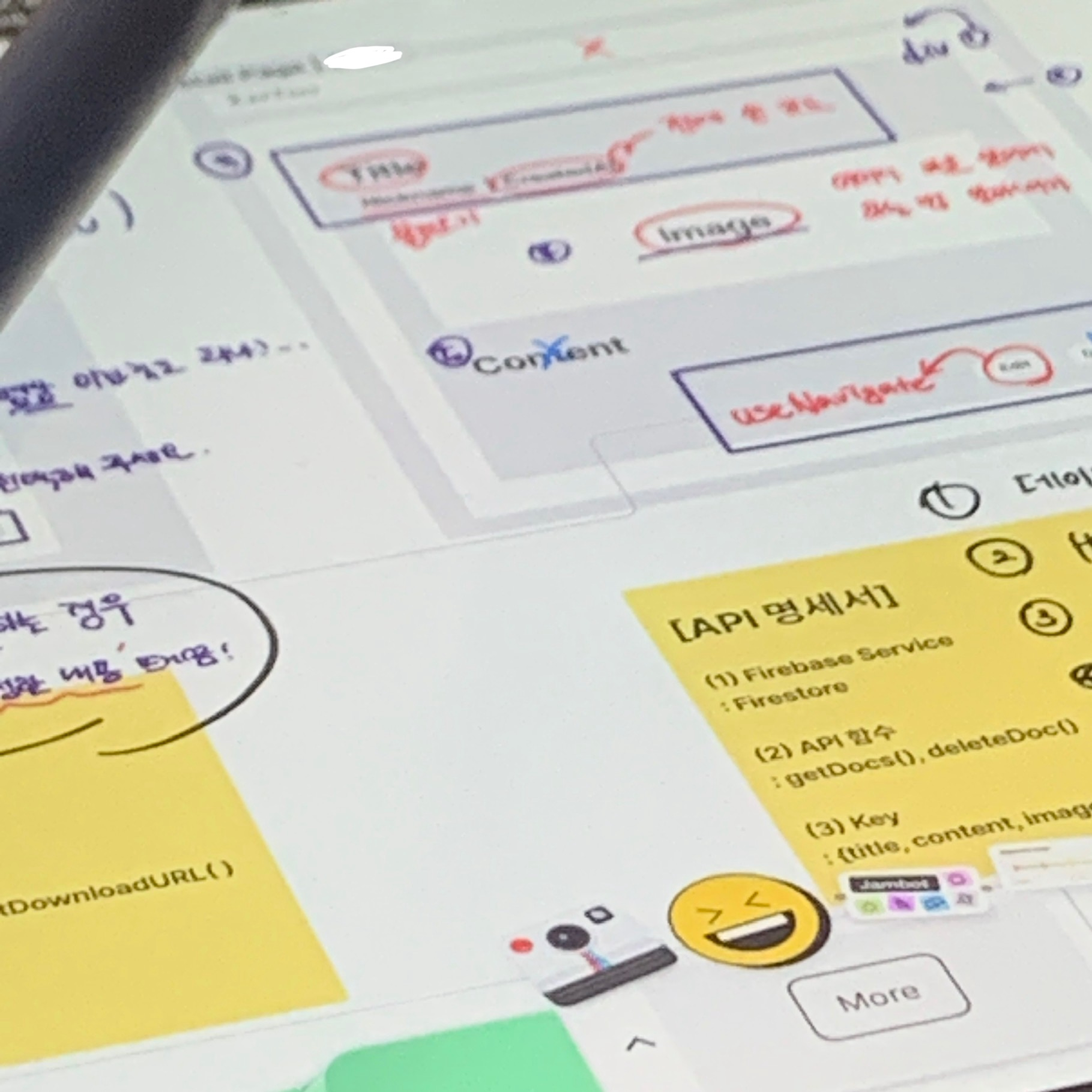
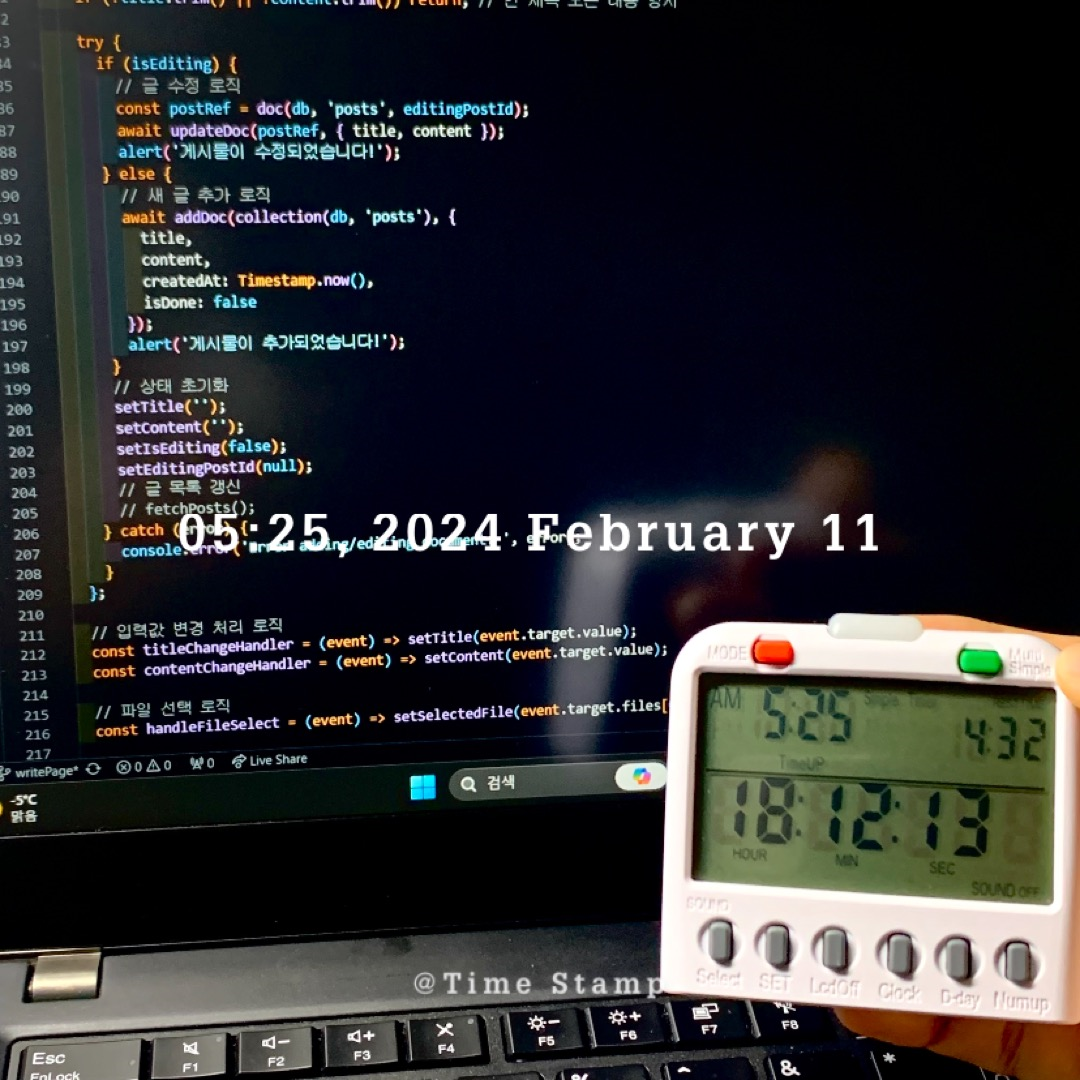
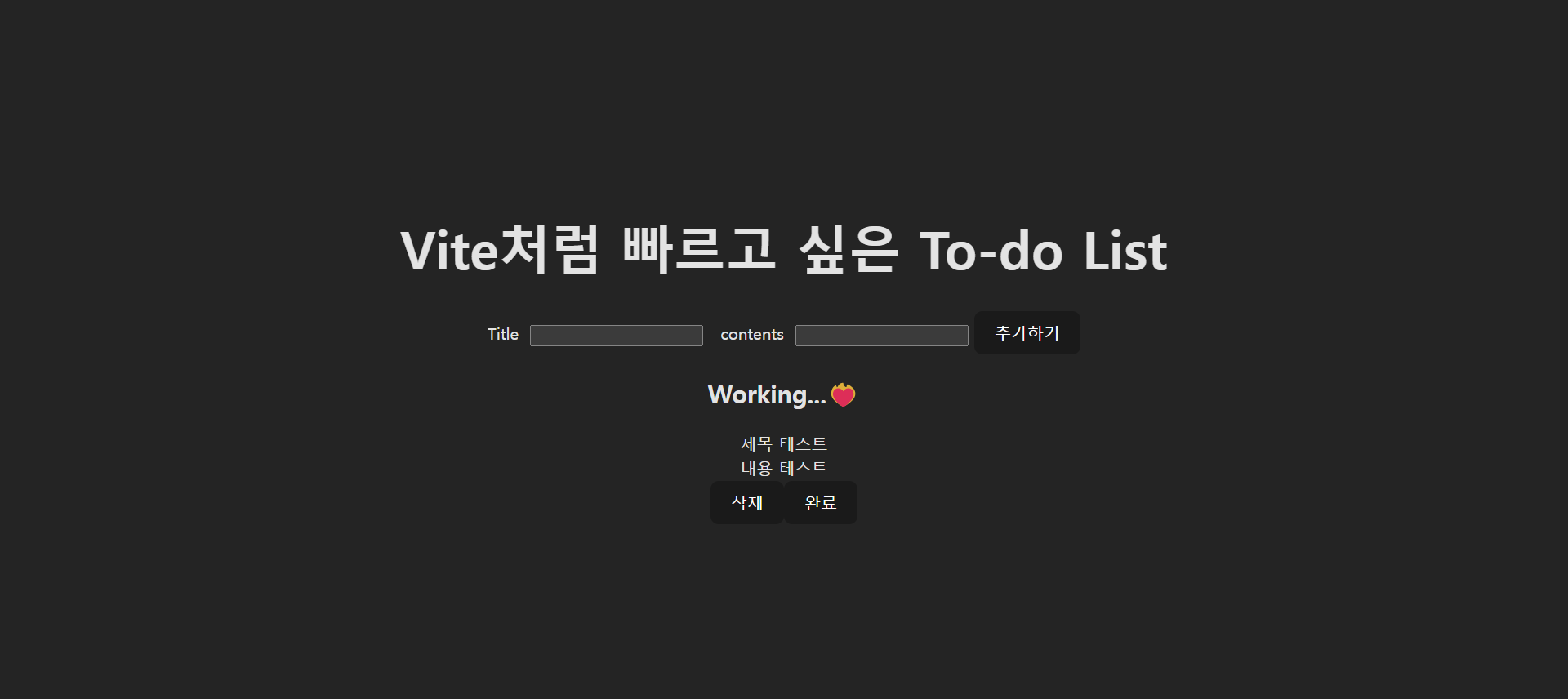
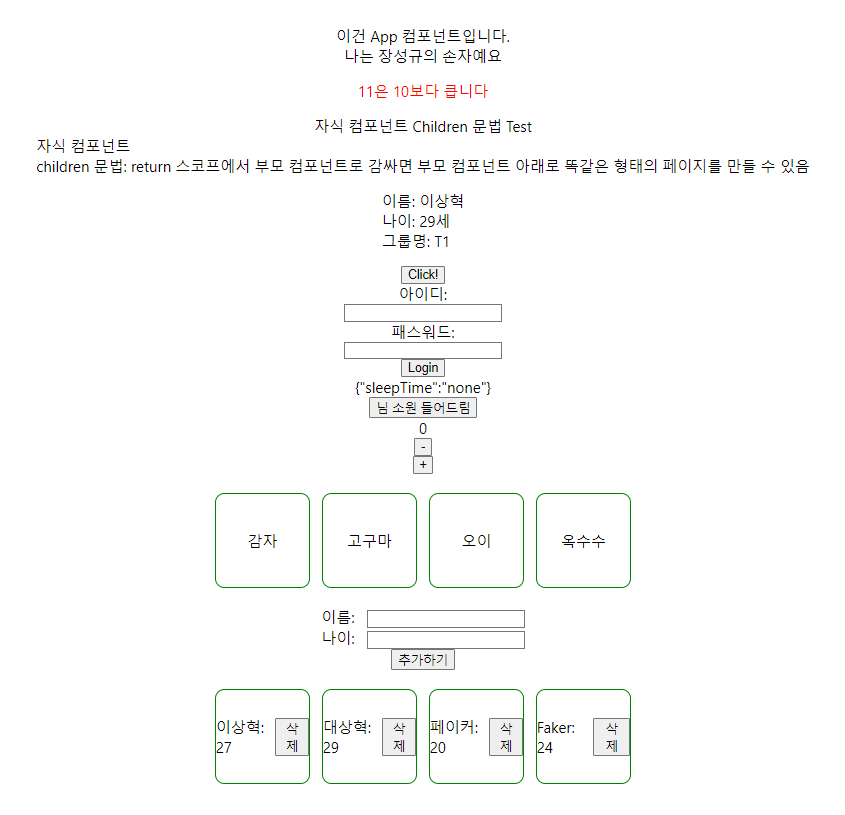
1. 내가 구현한 페이지 및 기능2. [Error] missing in props validation - props의 타입 검증 방법3. 깨달은 핵심 포인트 (1) Merge (2) 기획 및 설계, 와이어프레임의 중요성 (3) 완성된 코드를 다른 데에도 저장해두자4. 금일 소감 1. 내가 구현한 페이지 및 기능 총 세 페이지를 맡았다. My Page, Detail Page, Write Page다.CRUD랑, 이미지 업로드, 로그인 된 정보를 가지고 글을 다르게 보여주는 기능 등을 구현하였다. 메인 페이지랑 마이 페이지가 연결되는 부분이 있다 보니 기능의 일부는 안 되는 것도 있었다. 원래 더 일찍 주말에 Merge 해서 기능 완벽히 완성시키고 필수 기능 마무리 작업까지 끝냈어야..