오늘부터 본격적으로 팀 프로젝트에 들어갔다. 내가 구현하는 기능은 영화 상세 페이지 및 Home 페이지 돌아가는 버튼 구현이다. 어려워 보여서 택했는데 진짜 어렵다 ㅋㅋㅋㅋㅋㅋ 그래도 재밌다. 배우던 첫 주차이자 첫 챕터에 비하면 정말 난이도가 많이 올랐다는 것을 느낀다. 그리고 특히 영어 공부를 많이 해야겠다는 것 또한 느낀다,, 영어 공부를 놓은 지 좀 돼서 이해가 바로바로 되지가 않는다. 틈틈이 쉬는 시간엔 일반 책 읽지 말고 영어 공부를 해야겠다.
오늘은 에러가 많이 떴던 날이라 그 내용에 대해서 적어보려고 한다.
< 목차 >
1. 튜터님들 피드백 적용 후, 코딩 시작
ㆍ 조언에 따라 바꾼 점: 코딩 계획 세우기
ㆍ 계속되는 구글링
ㆍ 오류는 내 친구
ㆍ 그래도 해냈죠?
2. 클릭해서 해당 영화 상세 페이지로 넘어가는 법
1. 튜터님들 피드백 적용 후, 코딩 시작
조언에 따라 바꾼 점: 코딩 계획 세우기
며칠 전에 한 개인 과제를 하다 보니 코드를 짜기 전에는 계획을 세우는 단계가 정말 중요하다는 것을 깨달았다. 단순히 계획 세우는 것뿐만이 아닌 정말 구체적으로 더 이상 쪼갤 수 없을 정도로 세세하게 코딩할 단계를 구체화하는 것이 핵심이다. 내가 질문하러 갔을 때 튜터님들께서 더 이상 쪼갤 수 없을 정도로 자세하게 단계를 나눠서 계획을 세운 뒤 코드를 작성해보라고 조언해주셨다. 정말 도움이 많이 되었다. 감사합니다 튜터님..
나는 일상에서는 계획을 구체적으로 세울 때가 많지만 공부한 것을 아웃풋하는 과정에서는 그렇게 세세하게 짠 적이 없는 듯하다. 그래서 이번에 심지어 이해 안 된 것을 적용 및 세세하게 단계를 구성하려고 하니 막막하고 속이 답답한 느낌이 들었다. 하지만 계속 했죠?
아무튼 어제 어느 정도 짜둔 코딩 계획을 다듬으며 좀 더 단계를 수정해서 바로 코딩에 들어갔다. 단계는 아래와 같다.
▼ 코딩 계획이자 단계
// <영화 '상세정보 페이지' / HOME 이동 구현>
// [Click Event] 영화 카드를 클릭 시, 상세 페이지 연동
// 0. 영화 ID 주소 alert 삭제
// onclick="alert('ID 주소는: ${id} 입니다.')"
// 1. 카드를 누르면 새 페이지가 나오게 해줘
// onclick="location.href='detailed.html'"
// 2. 카드에 각각의 페이지 연결(영화 상세정보)
// 2-1. 모든 영화 정보를 가져와서 변수에 저장
// main-card
// const cardAll = document.getElementsByClassName(container);
// let cardAll = moviesInfo
// console.log(cardAll);
// 2-2. 클릭한 영화의 id 가져오기 (card class 가져오기)
// id="cardId"
const clickedCard = document.getElementById('container');
// function test(e) {
// alert(document.getElementById(e.getAttribute('id')).getAttribute('id'));
// }
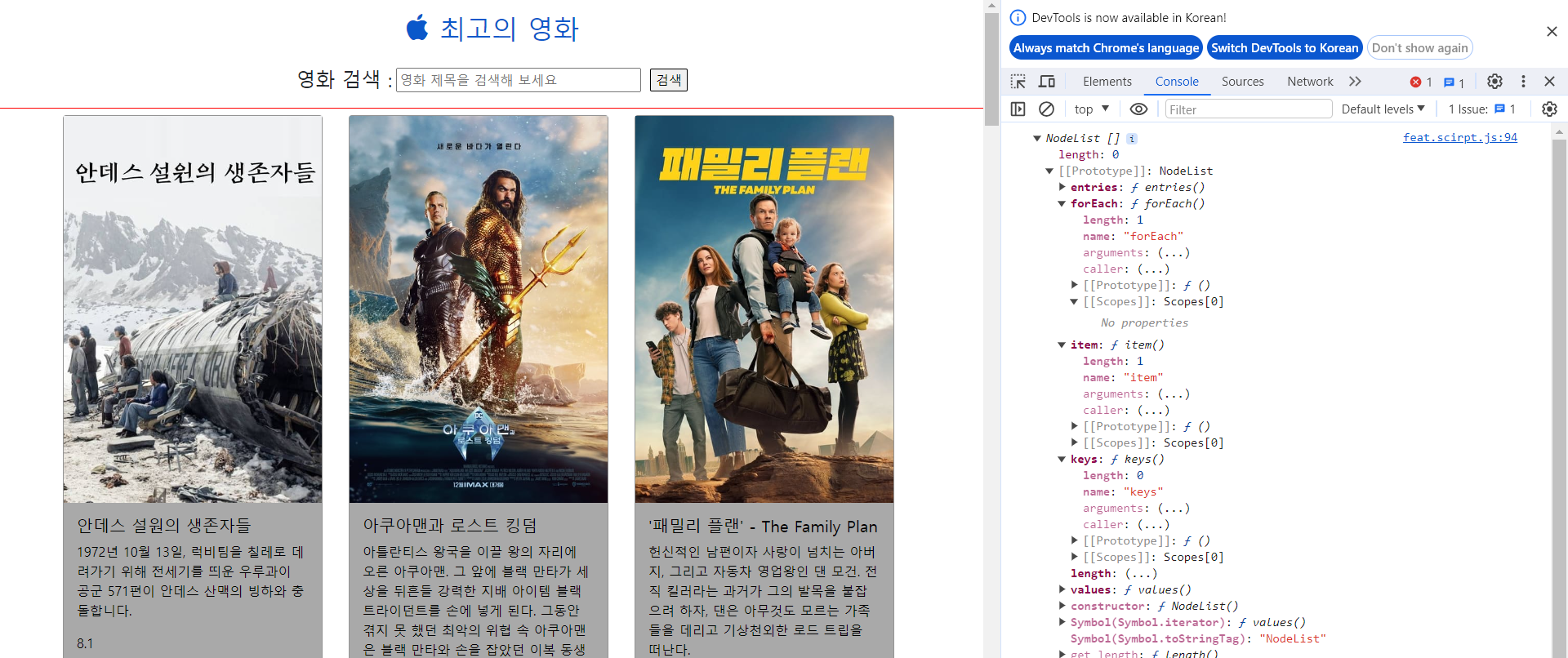
console.log(clickedCard);
// 2-3. 클릭한 영화의 id와 모든 영화 id랑 비교해서 같으면 상세정보 호출
// element.addEventListener(type, listener) | filter 쓰기
if (moviesInfo) {
for (let i = 0; i < cardAll.length; i++) {
let index = cardAll[i].childNodes[1].textContent; // id 연결 먼저 시켜야 객체 요소인 id에 접근 가능
console.log(cardAll);
if (!index.includes(detailed)) {
//id에 클릭한 값이 포함되어 있는지 아닌지 includes
cardAll[i].style.display = 'none';
} else {
cardAll[i].style.display = 'block';
}
}
};
// 3. 카드-페이지 연결 확인
// 4. 각각의 영화 정보 구역 나누기
// 5. HOME 이동하는 버튼 및 기능 구현
계속되는 구글링

카드를 누르면 새 HTML이 나오게 하는 것은 어제 밤까지 해서 완료했다. 오늘은 모든 영화 및 클릭한 영화의 id 값을 가져오는 작업을 하였다. 쉽지 않았다,, 가져오기는 성공했다. 하지만 클릭한 영화의 id를 가져와도 상세 페이지로 넘어가면 id값이 날라가 버리기 때문에 그것을 어떻게 홀딩하고 있느냐가 관건이었다. 끊임없이 구글링 해도 도통 나오지 않고, 이것 해결하는 데에 이미 4시간 정도 사용한 상태였다.

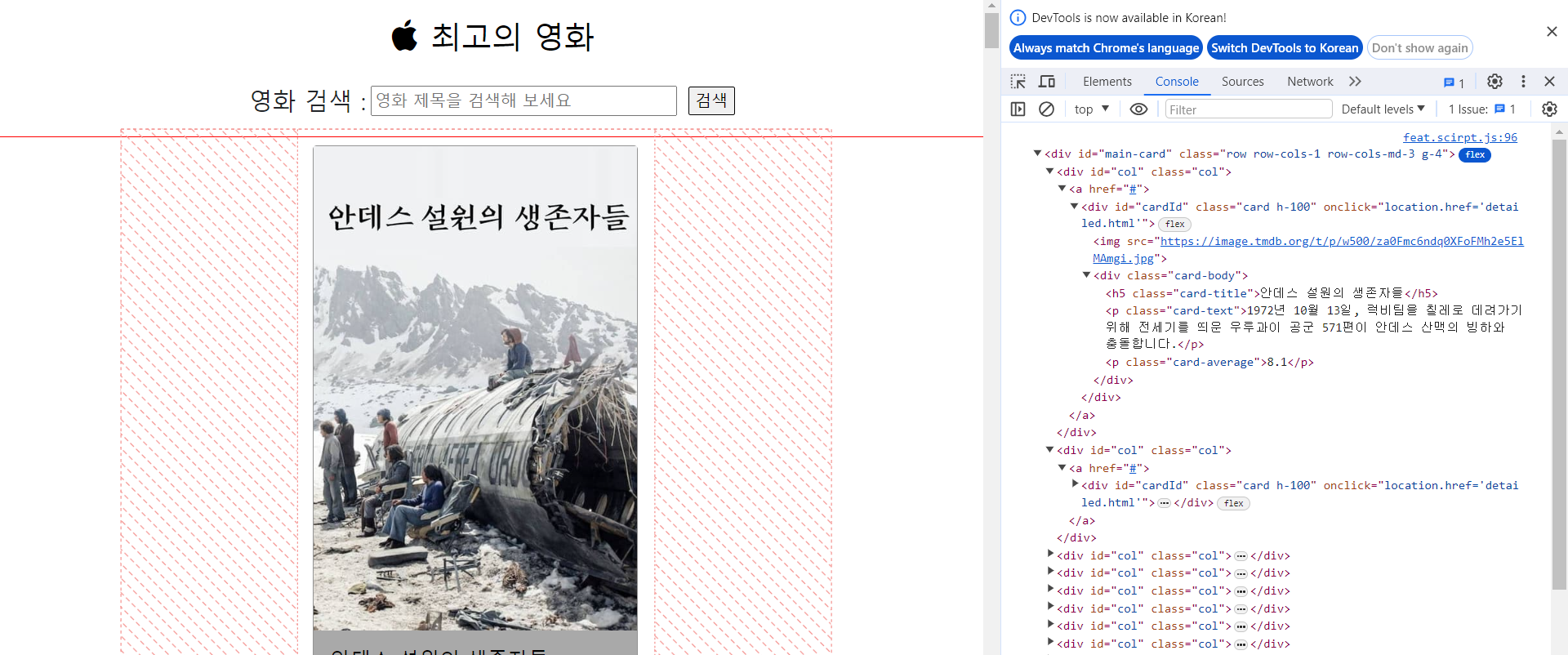
위처럼 HTML이 모두 콘솔에 찍히는 것까진 성공을 했다. 왜 했냐면 HTML에 영화 id값이 있기 때문이다. 한 번 넣어뒀으니 다시 꺼내서 사용할 수 있겠다 싶어서 했다. 근데 API 연결하는 팀원분과 합칠 때 어떻게 될지 모르니 영화의 모든 정보와 연결이 돼있으면 좋겠다 싶어서 계속 고심했다. 끝내 구글링이든 내 머리 속에서든 답이 나오지 않길래 튜터님께 찾아갔다.
전역변수를 선언해야 하는 건 아는데, 어디다가 전역변수를 선언하고 지역변수는 어디에 적어야 할지 모르겠어서 여쭤보았다. 여쭤보니 아래와 같이 알려주셨다. 어디에 넣어야 할지 설명해주시며 내가 자리를 찾을 수 있게 도와주셔서 감사했다.
▼ 변경한 코드
let moviesInfo
function moviesAPI(response) {
moviesInfo = response
for (let i = 0; i < response.length; i++) {
const cardList = document.getElementById('main-card');
let movieTitle = response[i]['title'];
let movieOverview = response[i]['overview'];
let posterPath = response[i]['poster_path'];
let voteAverage = response[i]['vote_average'];
let id = response[i]['id'];
let temp_hteml = `<div id="col" class="col" >
<a href = "#"><div id="cardId" class="card h-100" onclick="location.href='detailed.html'"${id}>
<img src="https://image.tmdb.org/t/p/w500${posterPath}">
<div class="card-body">
<h5 class="card-title" >${movieTitle}</h5>
<p class="card-text" >${movieOverview}</p>
<p class="card-average" >${voteAverage}</p>
</div>
</div>
</a>
</div>
`;
cardList.insertAdjacentHTML('beforeend', temp_hteml);
}
console.log(moviesInfo);
}
오류는 내 친구

다시 내 자리로 가서 변수 선언한 것을 찍어보았다. 자리로 돌아가기 전에 튜터님이 영화 정보 불러오기는 쉽지 않을 거라고 하셨는데 진짜 쉽지 않았다. 하 산 넘어 산인 건데 왜
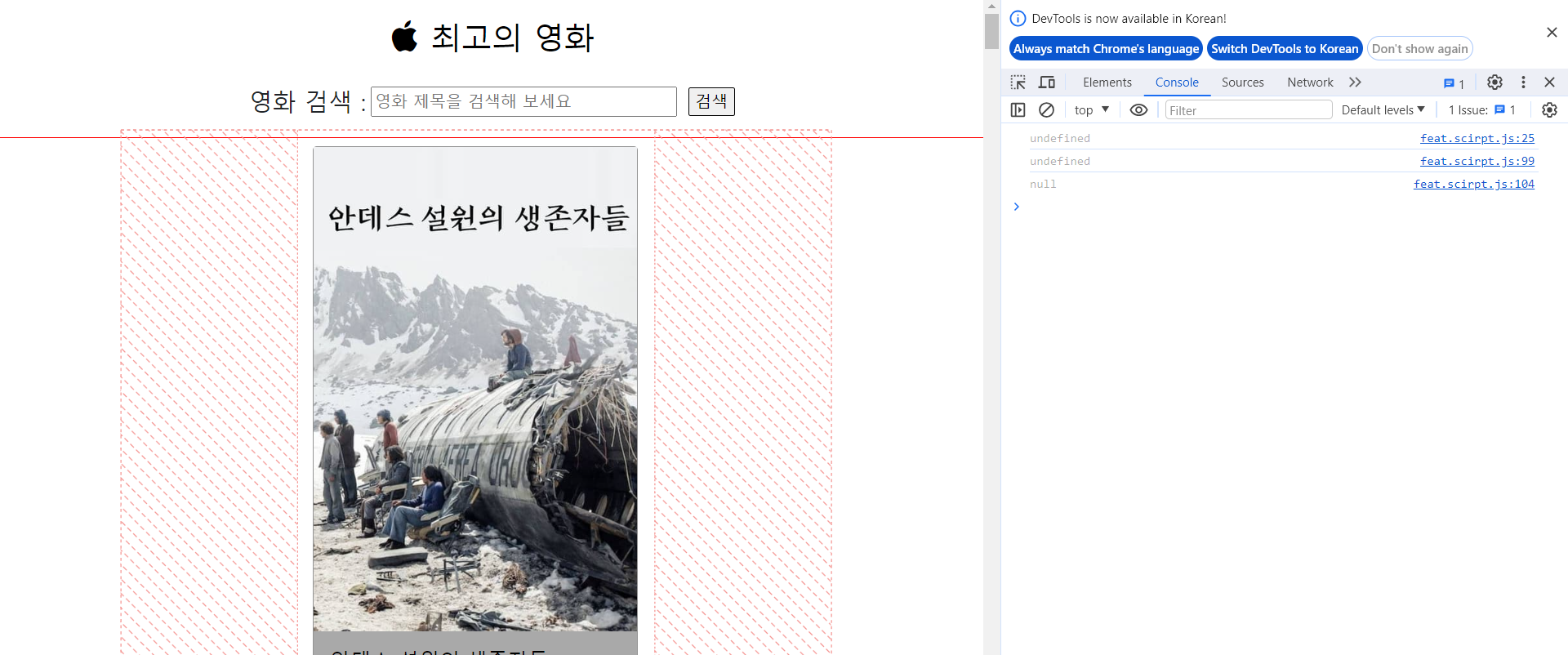
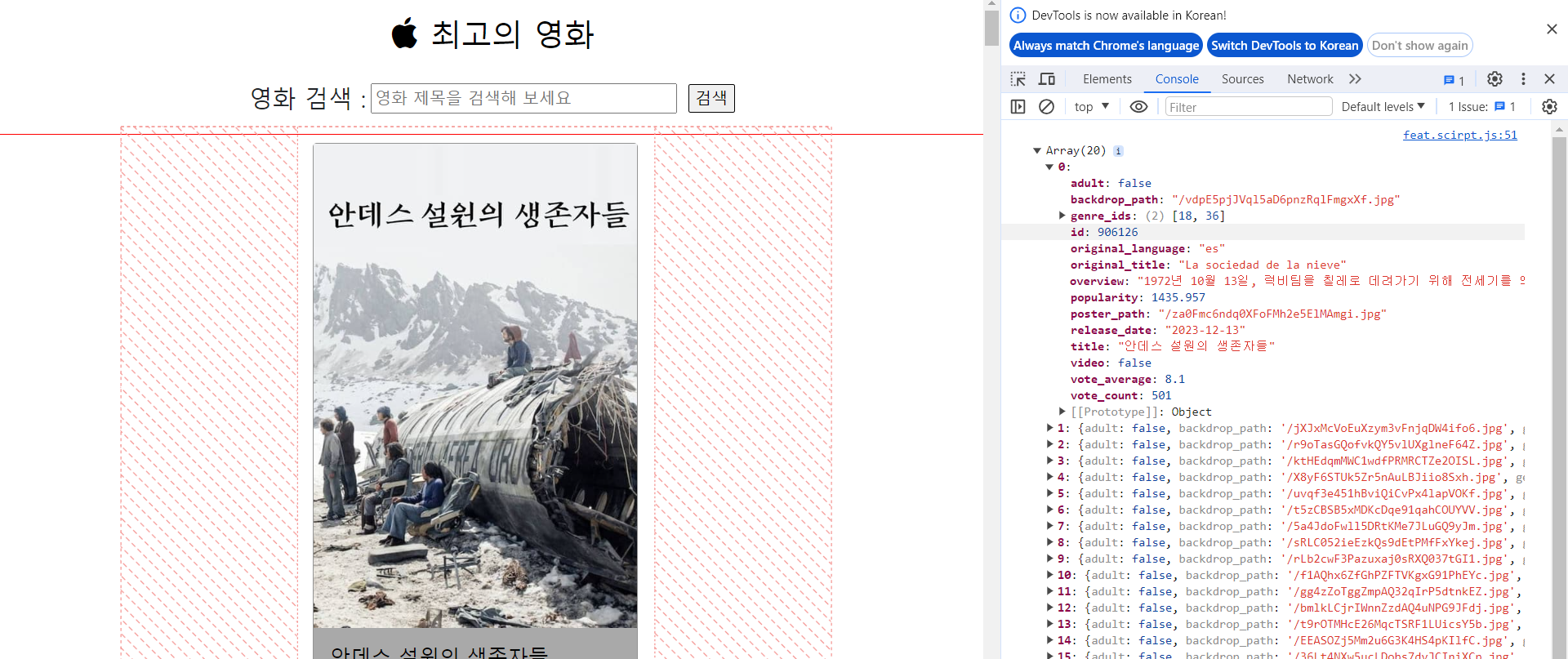
undefined와 null이 계속 떴다. 이거 어떡하지 하다가 콘솔을 찍어보는 위치 때문인 것 같아서 지역 변수로 선언한 scope {} 안에서 선언을 해보니 아래 사진처럼 제대로 떴다.
그래도 해냈죠?

성공한 코드는 이 위에 있는 코드에 다 작성해두었다. 코드 위치 때문에 정보 불러오는 게 안 된 것이었다. 잠시 기뻐하다가 다음 단계로 넘어갔다.
'그래서 클릭한 영화의 id는 어떻게 추출해서 갖고 있다가 다음 페이지에 적용시키지?..' 진짜 모르겠어서 다시 갔다 ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ 근데 배우지 않은 개념이라 모를 수 있는 내용이었다.
2. 클릭해서 영화 상세 페이지로 넘어가는 법
방법은 2가지라고 하셨다.
1) 로컬 스토리지
2) 쿼리 파라미터
브라우저 스토리지에 저장하는 방법이 있고, 주소 값에 저장하는 방법이 있다고 하셨다. 즉, 클릭한 영화의 id를 저장하고 가져오는 것이다. 방법을 알려주셨으니 가서 해보겠다고 감사 인사를 드린 뒤, 아침에 팀원분이 스토리지 관련해서 하고 있다 하신 게 떠올라서 대화 나눴다.
팀원분은 이미 그 단계를 해결하긴 했는데 영화 클릭할 때마다 랜덤하게 오류가 뜨는 게 문제라고 하였다. 런 타임(코드가 돌아가는 데 걸리는 시간) 때문인데, 그건 'filter를 안 써서 그런 게 아닐까?' 싶어서 얘기했더니 맞는 것 같다며 해서 코드 GitHub에 올리겠다고 하셨다.
내일 확인하고 한 번 합쳐봐야겠다. 그리고 내일 상세 페이지에 구역 나눠서 영화 정보 넣을 것들 틀 만들어야겠다.
'[Front-end] 개발자 공부' 카테고리의 다른 글
| [개발 공부 16일차] 팀 프로젝트 4일차: 팀 프로젝트 완성! (1) | 2024.01.16 |
|---|---|
| [개발 공부 15일차] 팀 프로젝트 3일차: 상세 페이지 구현 (3) | 2024.01.12 |
| [개발 공부 13일차] 순수 자바스크립트 팀 프로젝트 시작 (2) | 2024.01.10 |
| [개발 공부 12일차] 자바스크립트 형 변환 및 전반적 기초 공부 (0) | 2024.01.09 |
| [개발 공부 11일차] 개인 프로젝트 난관과 해결책 (0) | 2024.01.08 |