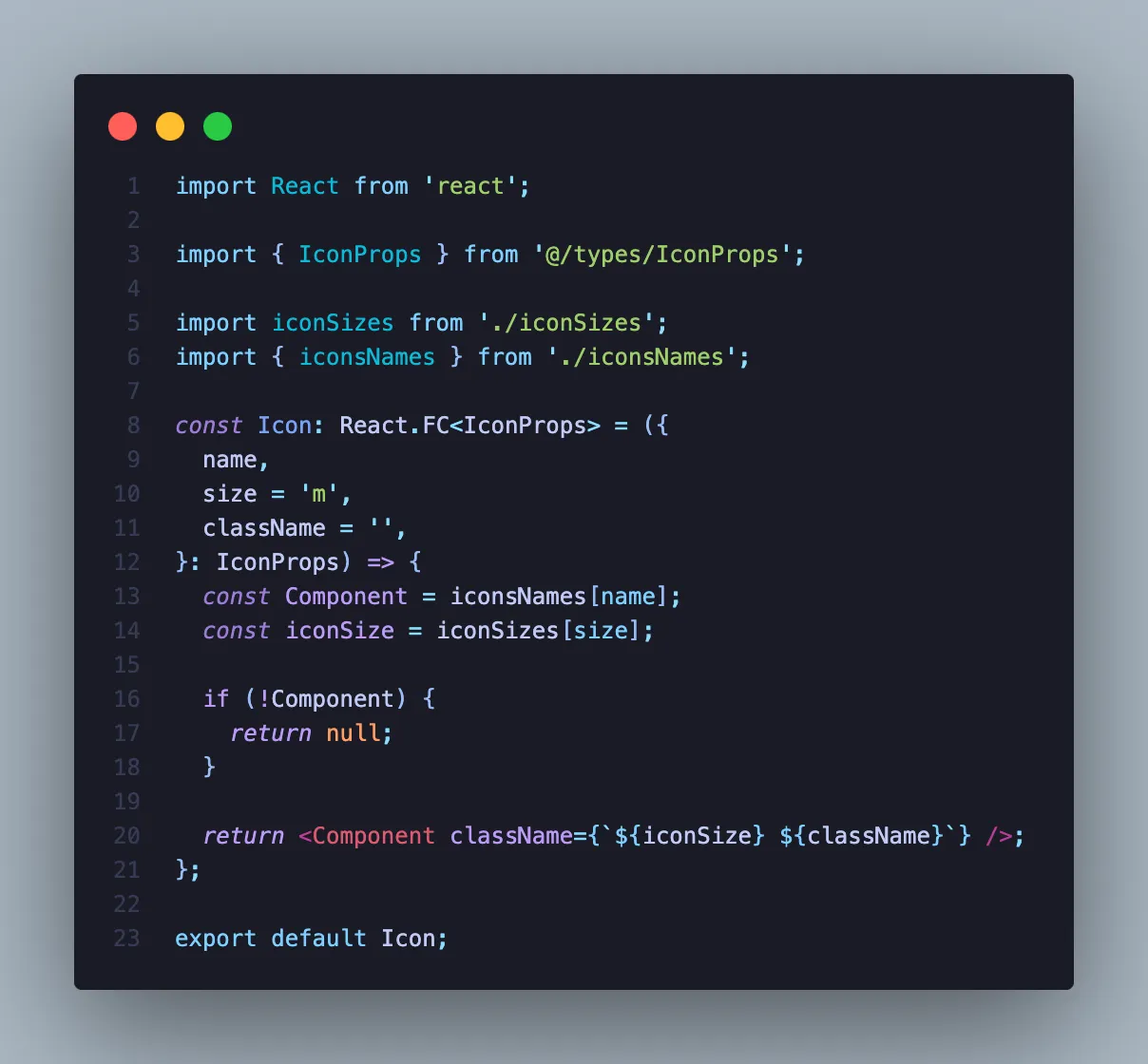
1. 폴더 구조2. Icon.tsx 컴포넌트3. iconSizes.ts: Icon 크기 관리4. tailwind.config.ts 에 제공되지 않는 크기(30px) 추가5. globals.css에서 SVG에 적용할 기본 스타일 설정6. 아이콘 컴포넌트 생성7. 아이콘 사용8. [참고] SVG 최적화 방법 2가지 이번 프로젝트에서는 사용하는 아이콘이 많으므로, 아이콘을 개별적으로 import해서 사용하는 방식이 아닌 Icon.tsx 을 만들어 중앙 관리 컴포넌트를 사용하는 방식으로 관리할 것이다. 직전 프로젝트에서 아이콘의 SVG 코드가 반복되고, 관리가 불편했어서 이번 프로젝트에선 그 부분을 해결하고자 한다. Icon.tsx와 같은 아이콘 컴포넌트를 만드는 이유는 아이콘 관리 및 사용의 일관성과 편의성..