< 목차 >
0. 한 줄 요약
1. unknown 타입
2. never 타입
3. enum 타입
TypeScript의 unknown, Never, 열거형인 enum 타입의 개념 및 특징에 대해 알아보자.
0. 한 줄 요약
- unknown: 타입을 모를 때 안전하게 처리하려고 사용
- never: 절대 실행되지 않을 코드를 명시
- enum: 한정된 값의 집합을 정의하여 가독성과 유지보수를 높임
<그외 알아두면 좋을 내용>
1. TypeScript 컴파일러 옵션 중 암묵적인 any 타입 비허용 옵션 on
1-1) [효과] 개발자가 냅다 any 타입으로 작성하고 잊어서 코드가 JavaScript처럼 동작하는 상황을 미연에 방지 가능 ⇒ 안정적인 개발 가능
1-2) [방법] tsconfig.json 파일에서 noImplicitAny 옵션을 true로 설정 (이 옵션은 명시적으로 타입을 정의하지 않은 경우, TypeScript가 any 타입을 암묵적으로 할당하는 것을 방지)
{
"compilerOptions": {
"strict": true, // 권장: 엄격 모드를 활성화하면 noImplicitAny도 포함됨
"noImplicitAny": true,
}
}1-3) [결과] TypeScript 컴파일러를 실행(tsc)했을 때, 암묵적인 any 타입이 있는 부분에서 오류 발생
2. <Type>: 제네릭 타입 (앞선 변수 혹은 자료형을 설명하는 타입)
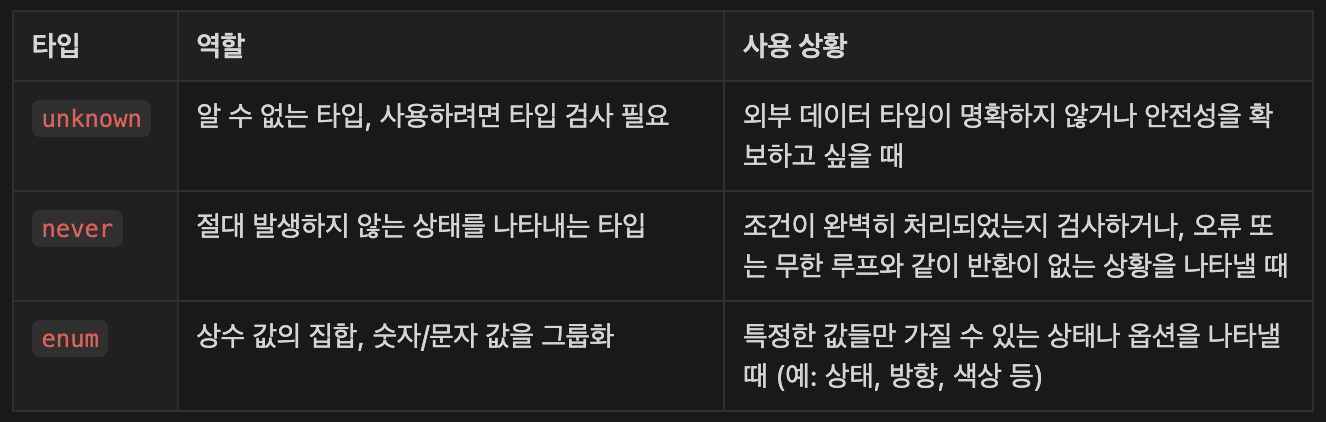
[정리] 핵심 비교

1. unknown 타입
: 알 수 없는 값을 나타내는 타입으로, 안전한 대체 타입
any와 유사하지만, 더 안전하다. unknown은 값을 사용할 때 반드시 타입 검사를 요구한다.
(1) 특징
- unknown 타입의 값은 직접 사용하려면 타입 검사를 해야 함
- 컴파일 타임에 타입 오류를 줄이고자 할 때 유용
(2) 언제 사용?
- 함수에서 타입을 알 수 없는 값을 다룰 때
- 외부 데이터(예: API 응답 데이터)의 타입이 명확하지 않을 때 초기 처리로 사용
(3) 사용 예시
let value: unknown;
// 어떤 값이 들어올지 모를 때
value = 10;
value = "hello";
// 값을 사용하려면 타입 검사 필요
if (typeof value === "string") {
console.log(value.toUpperCase()); // 타입 검사가 있으므로 안전
}
// 타입 검사가 없으면 오류
// console.log(value.toUpperCase()); // 오류 발생
2. never 타입
: 절대 발생하지 않는 값을 나타내는 타입
코드가 실행될 수 없는 상태를 명시할 때 사용한다.
(1) 특징
- 모든 타입의 하위 타입
- 값을 할당할 수 없음
- 보통 오류를 던지거나 끝나지 않는 함수에 사용
(2) 언제 사용?
- 절대 실행되면 안 되는 코드의 방어로직을 작성할 때
- 조건 분기에서 누락된 경우를 컴파일 시점에 잡고 싶을 때
(3) 사용 예시
function throwError(message: string): never {
throw new Error(message); // 이 함수는 절대 반환되지 않음
}
function infiniteLoop(): never {
while (true) {} // 무한 루프
}
// 조건이 완벽히 처리되었는지 확인할 때
function checkType(value: string | number): string {
if (typeof value === "string") {
return "문자열";
} else if (typeof value === "number") {
return "숫자";
}
// 여기에 도달할 수 없음 (value가 string | number라면)
const _exhaustiveCheck: never = value;
return _exhaustiveCheck; // 컴파일 오류로 체크 가능
}
3. enum 타입
: 열거형으로, 관련 있는 상수 값들을 하나의 그룹으로 묶는 타입
기본적으로 숫자 값을 가지지만, 문자열 값도 설정할 수 있다.
(1) 특징
- 명시적으로 코드의 의도를 드러냄
- 코드 가독성과 유지보수성을 높임
(2) 언제 사용?
- 한정된 값의 집합을 나타낼 때
e.g. 방향, 상태, 옵션 등
- 열거형 값을 기반으로 로직을 처리하고자 할 때
(3) 사용 예시
// 숫자 열거형
enum Direction {
Up = 1,
Down,
Left,
Right,
}
// 문자열 열거형
enum Color {
Red = "RED",
Green = "GREEN",
Blue = "BLUE",
}
let direction: Direction = Direction.Up;
console.log(direction); // 1
let color: Color = Color.Green;
console.log(color); // "GREEN"
'[Front-end] 개발자 공부' 카테고리의 다른 글
| 폰트, 자간/행간, 색상 글로벌로 설정하는 법 (with Tailwind CSS) (1) | 2024.12.27 |
|---|---|
| [Git Branch 전략] Git Flow (1) | 2024.12.27 |
| [Next.js] App Router vs. Page Router (2) | 2024.12.07 |
| [초기세팅] Next.js, TypeScript, ESLint(eslint-config-airbnb) etc (2) | 2024.12.06 |
| 배포 시, NextUI 적용이 안 되는 에러 → .npmrc 파일 추가 및 pnpm을 다시 설치해 해결 (9) | 2024.11.09 |