< 목차 >
1. 수정한 댓글이 새로고침 해야만 반영되는 이슈 ⮕ 서버에서 댓글 수정을 완료하고 받아온 최신 댓글 데이터를 이용해 화면에 표시되는 댓글 목록을 업데이트
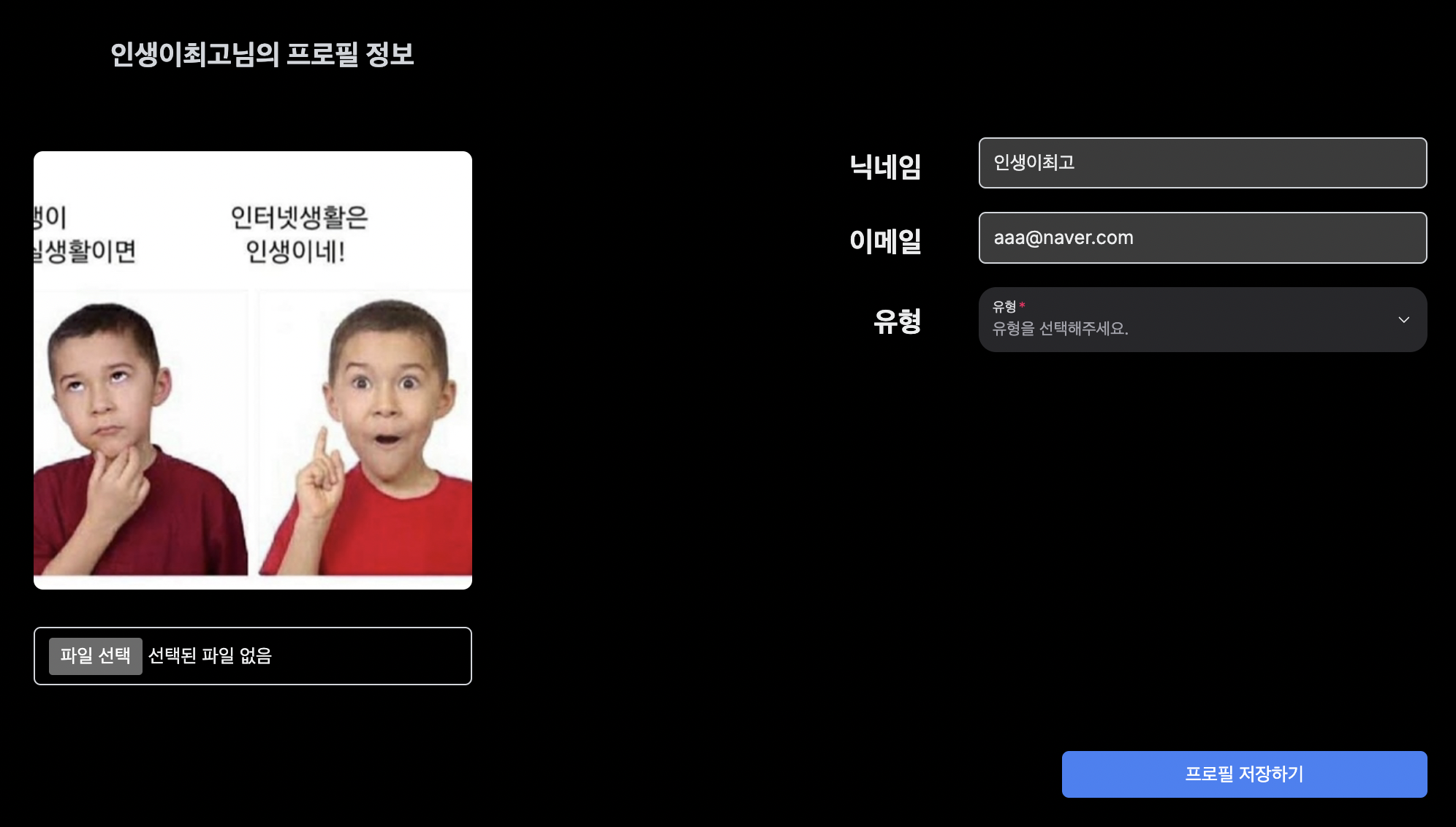
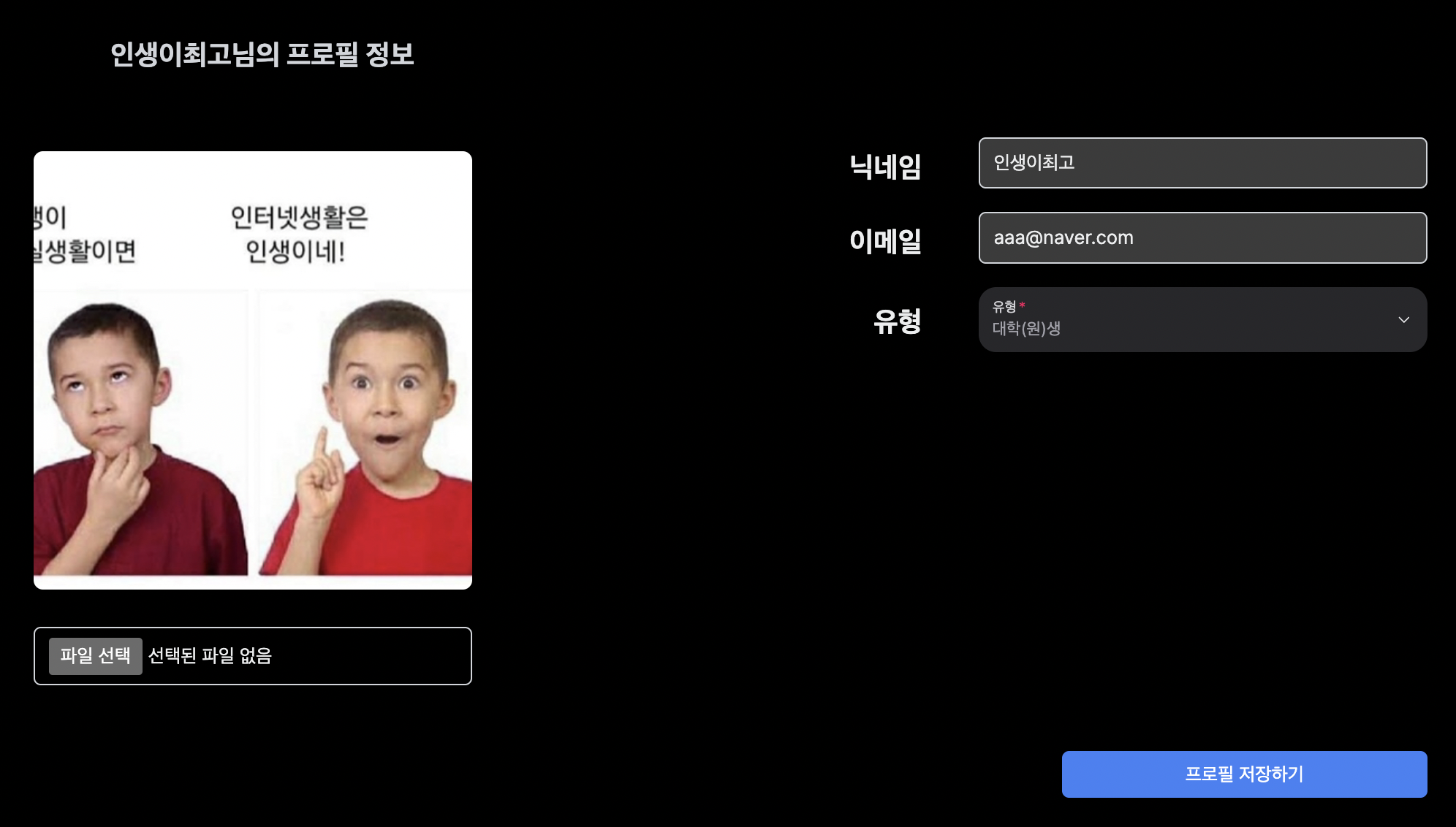
2. [프로필 정보] - [유형]이 안 보임 ⮕ NextUI Select의 defaultselectedkeys 속성이 적용되지 않아서 placeholder로 대체해 해결
3. 금일 소감
1. 수정한 댓글이 새로고침 해야만 반영되는 이슈 ⮕ 서버에서 댓글 수정을 완료하고 받아온 최신 댓글 데이터를 이용해 화면에 표시되는 댓글 목록을 업데이트
몰랐는데 수정하고 나서 수정되었다는 토스트 알림도 안 뜨고, 수정한 댓글이 새로고침 해야만 반영이 되고 있었다.
- 토스트 알림은 코드를 작성하지 않아서 안 떴던 것
- 수정한 댓글이 새로고침 해야만 반영되는 건 댓글을 수정하고 데이터베이스에 저장한 후, 서버에서 반환받은 최신 데이터를 현재 페이지에 반영하지 않고 이전 데이터를 계속 사용하고 있어서였다.. 그래서 변경된 내용이 화면에 바로 업데이트되지 않았다.

아아... 나 녀석은 바보인 거냐..!

서버에서 댓글 수정을 완료하고 받아온 최신 댓글 데이터를 이용하여 화면에 표시되는 댓글 목록을 업데이트해야 한다. 이렇게 하면 수정된 내용이 즉시 반영되어 사용자가 페이지를 새로고침하지 않아도 변경된 내용을 볼 수 있다...
if (data) {
setComments((prevComments) =>
prevComments.map((comment) =>
comment.comment_id === editingCommentId
? {
...comment,
...data[0], // 서버로부터 받은 최신 댓글 데이터로 업데이트
}
: comment
)
);
- 데이터 업데이트 확인하기: 댓글을 수정한 후에 데이터베이스로부터 수정된 댓글 데이터를 성공적으로 받아왔는지 확인한다. (data 변수가 그 수정된 데이터를 담고 있음)
- 상태 업데이트 로직 검토하기: 받아온 data를 사용하여 로컬의 댓글 목록 상태(comments)를 업데이트한다. 특히, 수정된 댓글만 찾아서 그 내용을 새 데이터로 갱신한다. data[0]는 수정된 댓글의 새로운 데이터다. 이 데이터를 사용해서 comments 상태를 업데이트한다.

2. [프로필 정보] - [유형]이 안 보임 ⮕ NextUI Select의 defaultselectedkeys 속성이 적용되지 않아서 placeholder로 대체해 해결


이것 때문에도 상당한 시간을 소모했다. 아래는 해결 과정에 관한 내용이다.


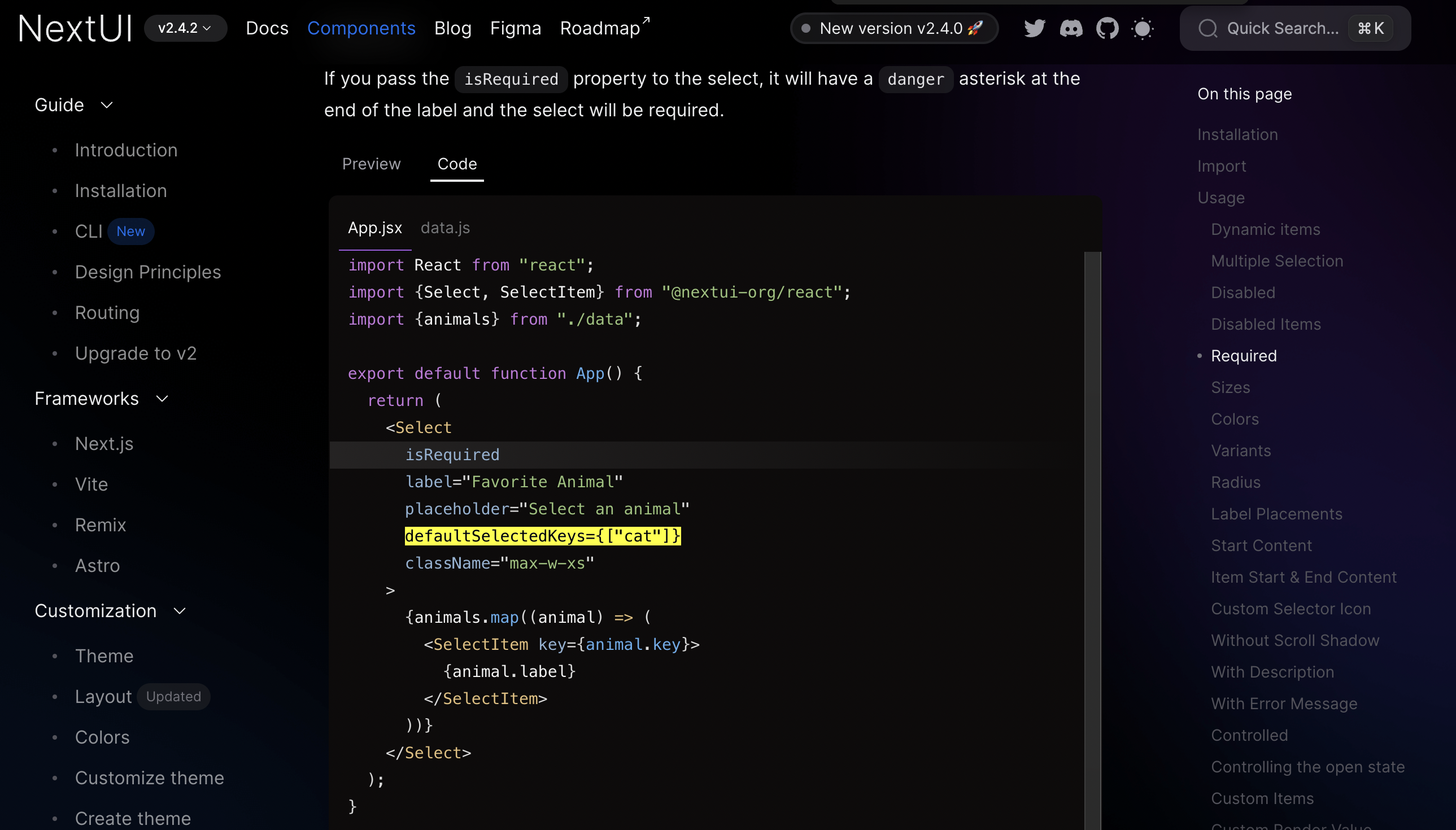
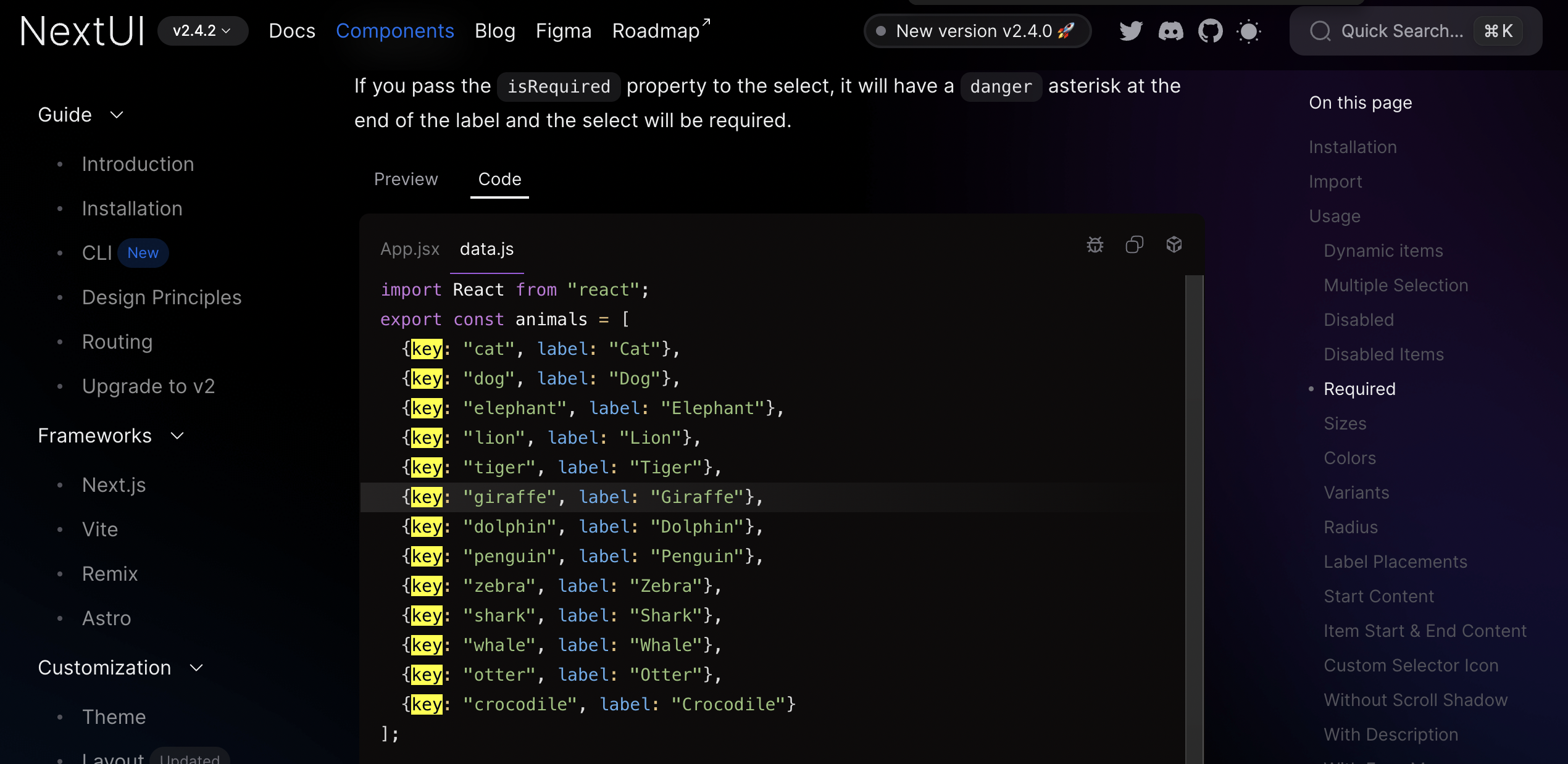
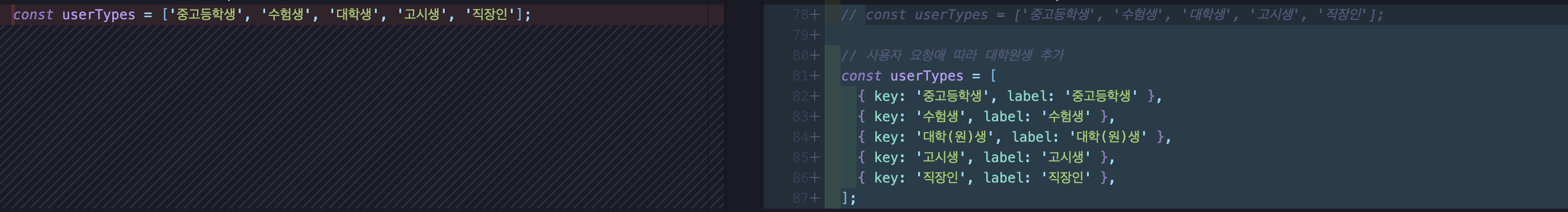
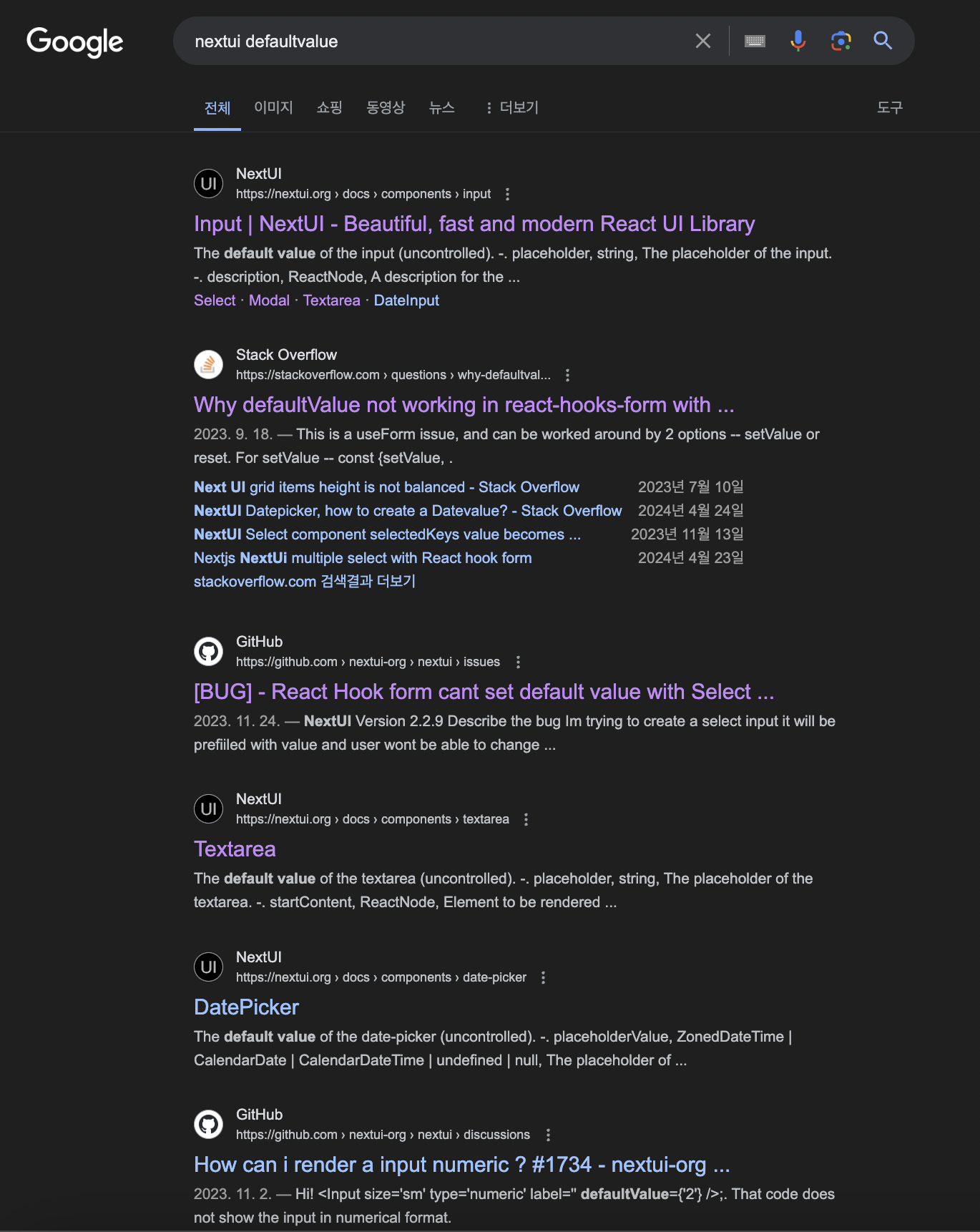
위 NextUI 공식 문서와 같이 적용해 보려고 똑같이 key와 label을 따로 작성해서 시도해봤다.

적용이... 되긴 되는데 하드코딩으로 적용된 거라 사용자가 지정한 유형으로, 즉 동적으로 적용이 되진 않았다. '그래서 어떻게 해야 하나.. NextUI 말고 그냥 기본으로 비슷하게 만들어야 하나.. 그건 너무 짜치는데..' 라는 다양한 생각을 하며 이런저런 시도를 해봤다.


심지어 자료도 얼마 없는 게.. 정말 미치겠는 거예요

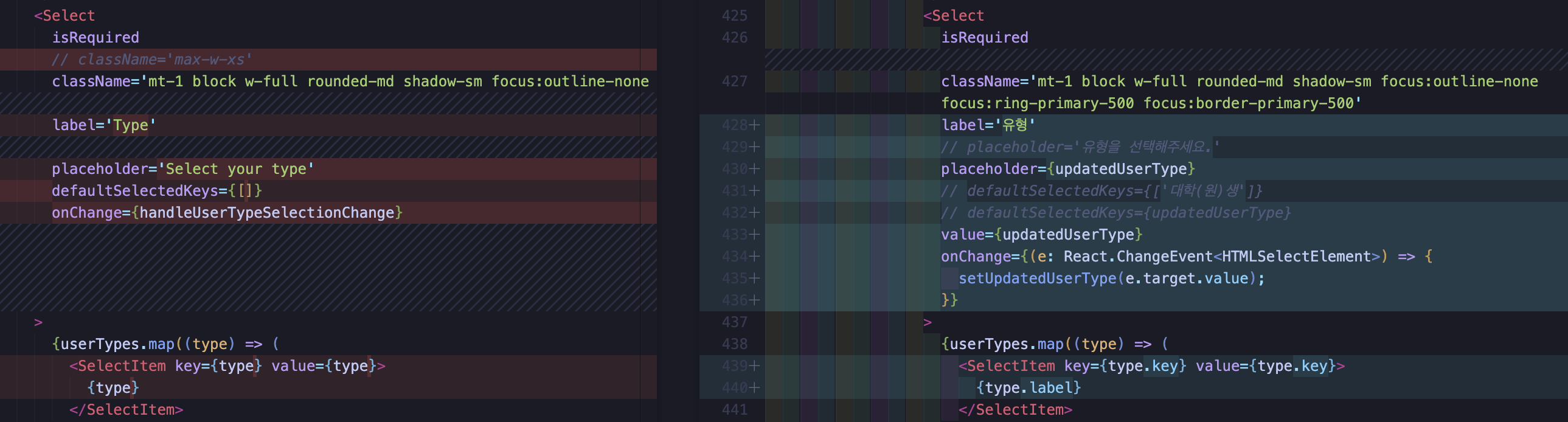
전혀 답이 아니지만 inline으로 onChange 코드를 수정해서 좀 더 코드를 한꺼번에 보려고 바꿔서 고민해 보기도 했다. 위 코드에서 주석은 시도의 흔적들이다. 더 많은데 과정 중에 다 지웠다..
'placeholder 자리에 유형이 딱 들어오면 되는데.. '라는 생각을 하다가 '어? placeholder 자리에 넣으면 되지 않을까? 한 번 해보자' 해서 했는데 너무 안성맞춤으로 딱 들어가져서 정말 놀랄 정도로 간단하게 해결됐다.

나 또 왜 이렇게 별거 아닌 걸로 오래 삽질한...?
3. 금일 소감
블로그를 내용이 길지 않더라도 바로바로 써서 올리는 걸 습관화해야겠다. 어느 정도 분량이 되지 않으면 업로드하지 않다 보니 업로드가 늦어지고 빈도가 일정하지 않게 되는 듯하다.

요즘 다시 느끼는 거지만, 확실히 꾸준하기 위해선 '눈에 보이는 연속성'이 가장 핵심인 것 같다. 누구와 함께 해야 하는 강제성이 없는 환경에서 나 혼자서 뭘 꾸준히 해내려면 GitHub 잔디, Blog 포스팅 이력과 같이 눈에 보이는 기록이 가장 큰 원동력이 된다고 생각한다. 매일매일 해온 게 기록되고 누적되는 걸 보다 보면, 그게 쌓일수록 연속된 기록이 끊길까 봐(하루라도 빼먹게 될까 봐) 강박적으로 하게 된다.
그냥 심리적인 작용 같다. 안 그런 사람도 있겠지만 난 그런 편인 듯해서 오늘부터 GitHub 잔디를 심고 있고, 블로그도 흠.. 오늘부터 꾸준히 매일 작성하려고 노력해야지. 코드든 공부 내용 요약이든 분량을 적게 작성하거나 이런 건 별로 중요하지 않다고 생각한다. 티끌의 기록이라도 '매일 놓지 않고 했는가'가 중요하고, 성장이 즉시 보이진 않지만 이게 축적됐을 때 태산처럼 큰 시너지를 발휘한다고 믿는다.
'[Front-end] 개발자 공부' 카테고리의 다른 글
| [개발 공부 76일차] 스크랩 여부가 공유되는 문제 해결 (4) | 2024.07.02 |
|---|---|
| [개발 공부 75일차] Managing State | React 공식 문서 Study (1) | 2024.07.01 |
| [개발 공부 73일차] React에서 State 변형을 권장하지 않는 이유 5가지 (1) | 2024.06.18 |
| [개발 공부 72일차] React 공식 문서 Study | Adding Interactivity (2) | 2024.06.16 |
| [개발 공부 71일차] 비동기 DAY | React Query, Thunk, Promise (0) | 2024.06.12 |