
오늘은 JS 문법 기초 자습 외에 학습법 특강도 진행되었다. 학습법 특강 내용 중, 중요한 내용 몇 가지만 추려서 작성한 뒤, 오늘 배운 JavaScript 문법 내용을 정리하려고 한다.
< 목차 >
1. [핵심만] 학습법 특강
2. 금일 JS 문법 배운 내용
3. 오늘 한 질문 및 답변
4. 금일 소감 및 내일 & 이번 주 해야 할 일
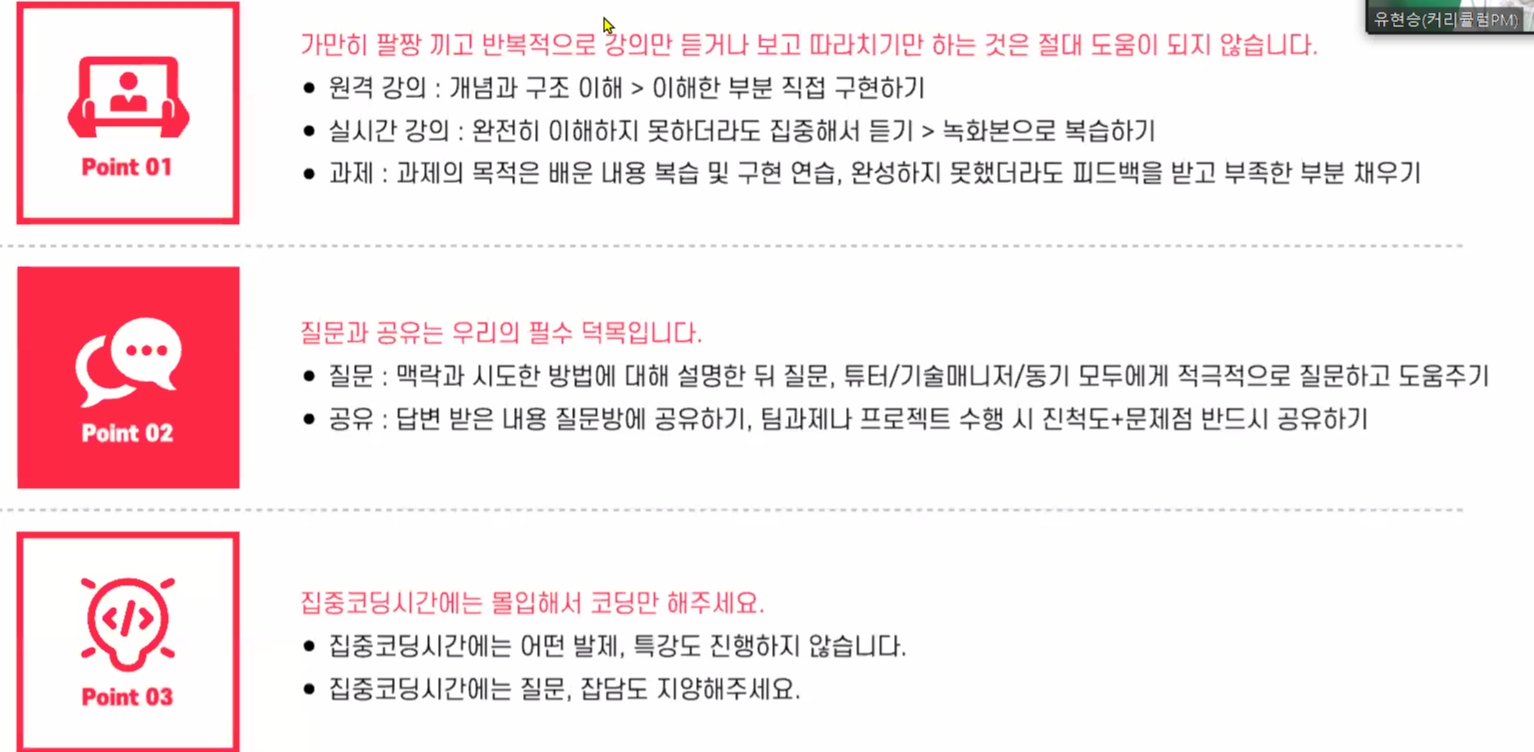
1. [핵심만] 학습법 특강
▶ 신입 개발자에게 꼭 필요한 2가지 핵심역량
1) 문제해결 능력(문제 인식과 정의, 해결을 어떻게 해나가는가)
2) 커뮤니케이션 능력
▶ 기술적 고민을 잘하려면?
1. 로직과 코드에 대한 의도 생각하기
2. 구현하는 기술과 스택에 '목적'과 '근거' 가지기
3. 더 좋은 방법 있는지 고민

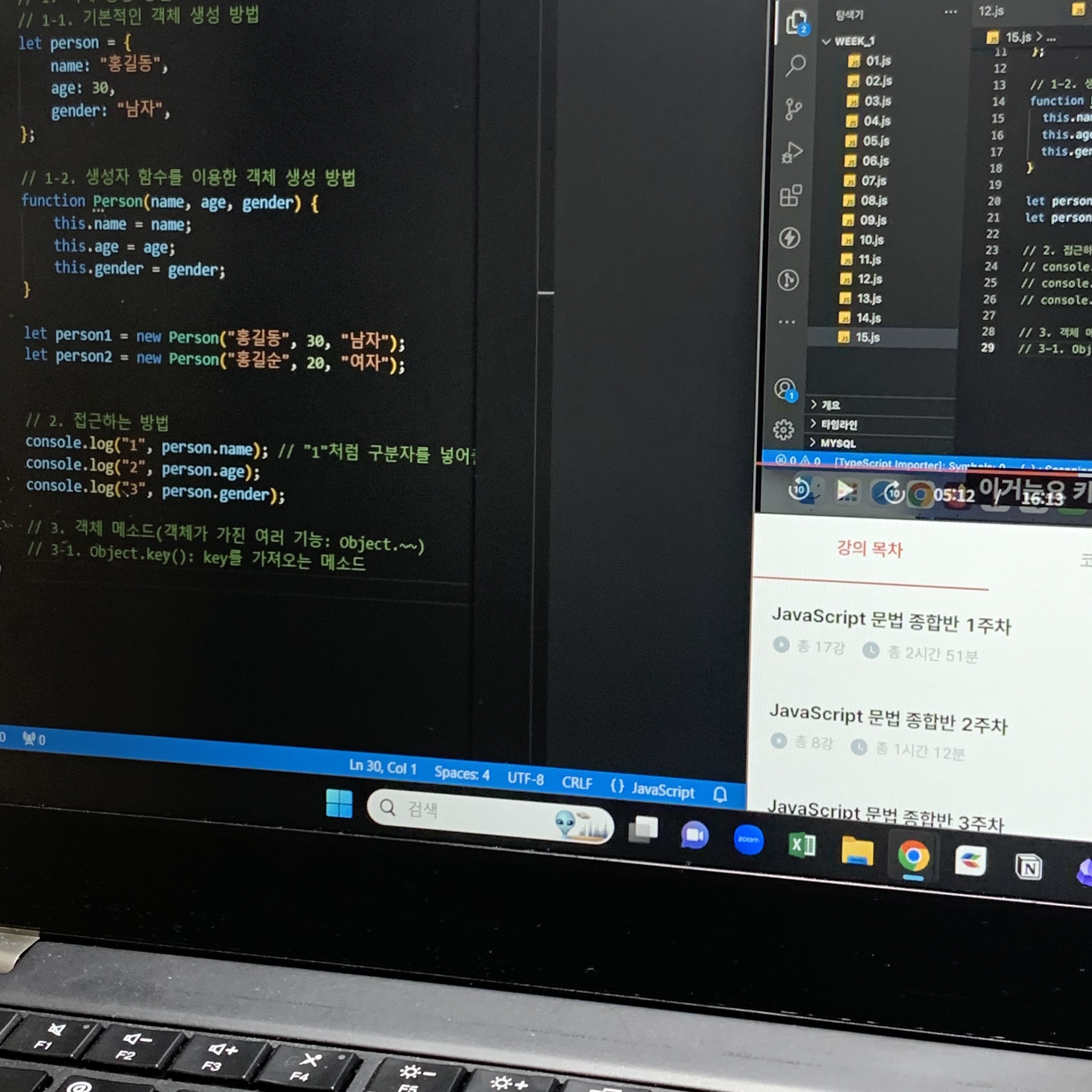
2. 금일 JS 문법 배운 내용
// 객체 (장점: 하나의 변수에 여러 개의 값을 넣을 수 있다!)
// key - value pair
// 1. 객체 생성 방법
// 1-1. 기본적인 객체 생성 방법
let person = {
name: "홍길동",
age: 30,
gender: "남자",
};
// 1-2. 생성자 함수를 이용한 객체 생성 방법
function Person(name, age, gender) {
this.name = name;
this.age = age;
this.gender = gender;
}
let person1 = new Person("홍길동", 30, "남자");
let person2 = new Person("홍길순", 20, "여자");
// 2. 접근하는 방법
console.log("1", person.name); // "1"처럼 구분자를 넣어줄 수도 있음
console.log("2", person.age);
console.log("3", person.gender);
// 3. 객체 메소드(객체가 가진 여러 기능: Object.~~)
// 3-1. Object.key(): key를 가져오는 메소드
const message = "I/'m a b'oy";
console.log(message);
이런 식으로 중요한 부분을 정리했다. 나중에 활용하려면 나대로 VS code에 작성해 두는 게 추후 사용 시 편할 듯하여 튜터님이 알려주신 내용 거의 그대로 작성했다. 다만 주석 기능(//) 사용해서 나만의 언어로 추가 필기하는 것도 잊지 않고 하였다.
중요한 부분은 // [중요!] ~~~ 이런 식으로 작성해 두었다.
나중에 프로젝트 혹은 이해가 덜 된 부분은 재청강하며 다시 TIL에 정리할 생각이다.
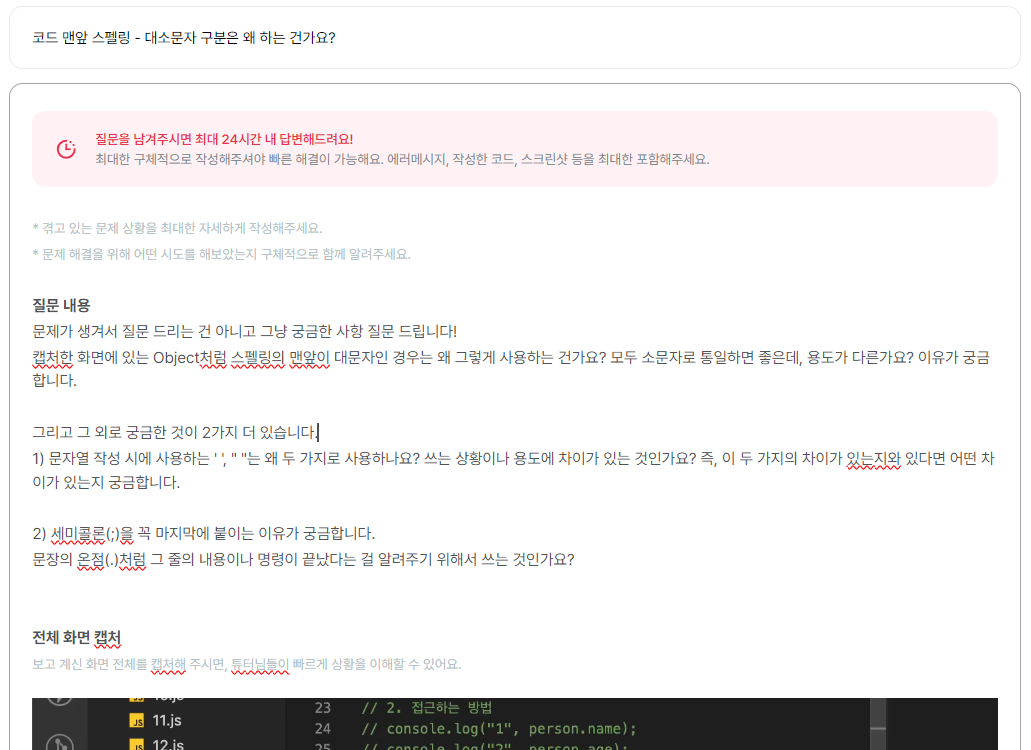
3. 오늘 한 질문 및 답변


위 사진처럼 중요한 사항은 아니지만 JS 문법 강의 들으며 궁금했던 내용을 웹 사이트 내에 강의 질문을 답변 받는 곳에 올렸다. 흠.. 답변 빨리 주신 것은 너무 감사하고 좋았지만 단순히 되는지 안 되는지가 궁금한 게 아니라 구체적으로 왜 그런지가 궁금했기 때문에 궁금증이 완전히 풀리진 않았다. 그러던 중, 한 팀원 분이 이유를 알려주셨다.

팀원 분이 알려주신 답변이 명쾌해서 이것을 요약해보겠다!
1) 첫 스펠링을 대문자로 적는 경우, 이유는?
class 함수나 생성자 함수에서 보통 맨앞 첫 스펠링을 대문자로 적는 경우가 있는데, 이것은 일반함수 혹은 변수와 구분짓기위한 약속이기 때문이다.
1-1) class 함수나 생성자 함수가 아닌 경우에도 맨 앞 스펠링을 대문자로 사용해도 작동되는가?
: 변수명에 써도 자바스크립트가 돌아가는데, 나중에 타입스크립트같은 엄격한 형태의 자바스크립트 쓸 때에는 안 된다. 따라서 그냥 정해진 대로 사용하는 것이 좋다. 자바스크립트는 웬만하면 유연하게 동적으로 결정을 하는 게 너무 많아서, 타입스크립트 같이 조금 다르게 사용하려면 에러 호출시키는게 필요하다.
1-2) 에러가 생겨도 에러사항을 수정하지 않는 이유는?
: '추후 활용성을 위해서'다.
2) ' ', " "처럼 문자열 작성 시, 2가지 다 사용 가능한 이유는?
: 문자열 안에서도 따옴표를 쓰는 경우, " " 하고 ' ' 둘 다 써야 해서 그렇다. 예컨대, const temp = 'Moon's chicken' 이렇게 해버리면 따옴표가 3개라서 컴퓨터가 잘못 해석해 에러가 발생한다. 따라서, 이럴 땐 "Moon's chicken" 이렇게 써야 한다. 이런 오류를 방지하기 위해서 template literal(``)도 많이 사용한다.
2-1) 아래 코드와 같이 쌍따옴표와 따옴표를 병행해서 사용해도 되는가?
console.log('1', person.name);
console.log("2", person.age);
console.log("3", person.gender);
이렇게 써도 상관없이 작동하긴 하는데, 코드가 깔끔하지 않아서 지양하는 편이다.
2-2) 코드 한 문장 혹은 조건 안에 ' '(따옴표)를 여러 개 써도 오류가 발생하지 않는가?
const message = "I/'m a b'oy";
console.log(message);
쌍따옴표(" ") 안에 쓰면 오류 발생하지 않음
const message = 'I/'m a b'oy';
console.log(message);
따옴표(' ') 안에 쓰면 오류 발생함
4. 금일 소감 및 내일 & 이번 주 해야 할 일
이번에 새로운 챕터를 진도 나가는 거라 초반에 좀 졸렸는데 생각보다 엄청 재밌다! 예외인 경우도 있고 생각지도 못하게 접목 가능한 경우도 있어서 매우 흥미롭다. 흥미로운 점은 팀원분이 에러 예시로 들기도 한 내용인데, 예를 들면 이런 거다.
다른 언어에서는 12 + "12"처럼 숫자 + 문자 이런 것을 무조건 에러 뱉어내는데, JavaScript는 이것을 해석해서 "1212"로 결과값을 내니까 동적으로 값을 결정한다는 의미에서 유연하다. 이런 게 재밌고 신기해서 흥미로움을 느꼈다. 추후 강의도 재미를 계속 느꼈음 좋겠다. 뭐,, 재미는 본인이 붙이기 나름이긴 하니까 그냥 내가 재미를 느끼도록 세뇌시키면 된다.
내일 해야 할 일은.. 일단 JS 문법 기초 계속 듣는 것이다.
< 이번 주말까지 해야 할 일 >
1) JS 문법 이해하며 1회 완강
2) 웹 기초 특강: 재청강
3) 웹개발 종합반 - 2배속으로 1회 재청강
4) JS 문법: 개인 프로젝트 진행
내일도, 아니 이번 주도 내내 파이팅!!!
'[Front-end] 개발자 공부' 카테고리의 다른 글
| [개발 공부 9일차] 알고리즘과 Object.freeze().. 그리고 나 (2) | 2024.01.04 |
|---|---|
| [개발 공부 8일차] JS 포문을 여는 for문.. (2) | 2024.01.03 |
| [개발 공부 6일차] 팀 프로젝트 마무리! 및 JS 문법 시작 (2) | 2023.12.29 |
| [개발 공부 5일차] 팀 프로젝트 2일차! (1) | 2023.12.29 |
| [개발 공부 4일차] 팀 프로젝트 시작! 문제의 연속,, (4) | 2023.12.27 |