< 목차 >
1. KAKAO Map이 화면에 나오지 않음 | API Key 절대 확인하기
2. gitignore에 env 추가해두자
3. 즉시 반환 조건문에 꼭 안 넣어도 되는 조건은 제외하기
4. 정확한 위치 정보로 등록되게 하기
5. 금일 소감
1. KAKAO Map이 화면에 나오지 않음 | API Key 절대 확인하기

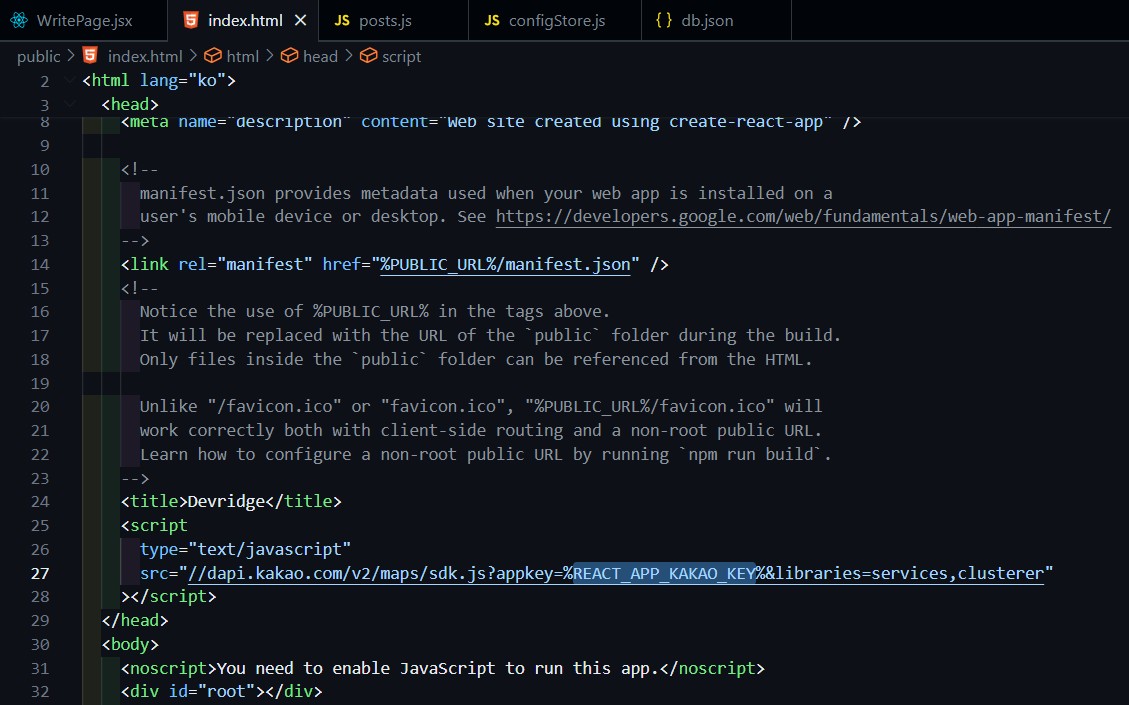
이유는 index.html에 API Key를 넣어주지 않았기 때문이다. 초기세팅 때 같이 넣은 줄 알았는데, 아니었던 것이다. 작성한 코드가 문제인가 했더니 원인은 그게 아니었다. 다소 댕청한 실수이지만... 아무튼 해결되었다.

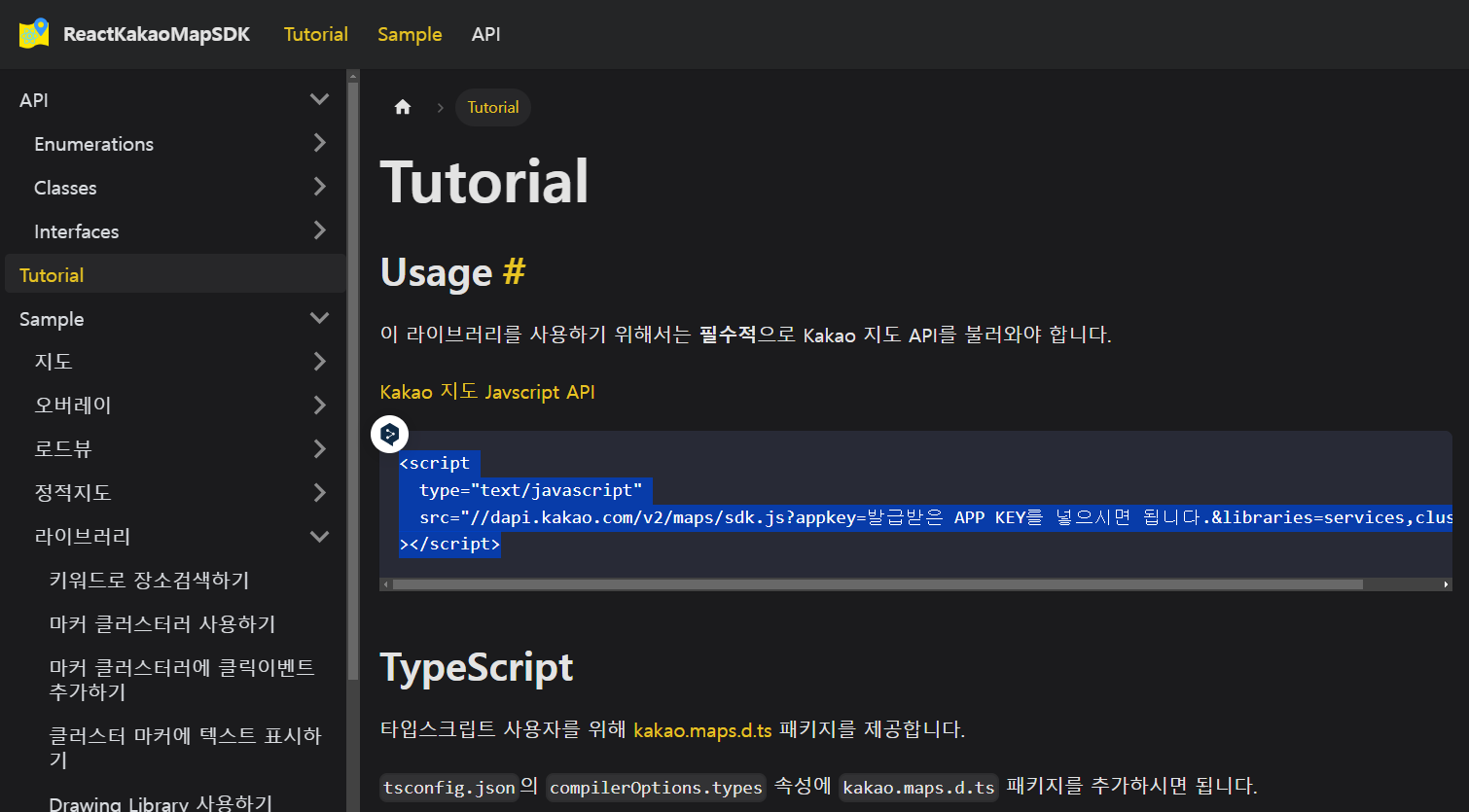
우리가 사용한 API는 ReactKakaoMapSDK에서 제공하고 있는 Map API다. SDK는 소프트웨어 개발 키트(Software Development Kit)의 약자다.
[ReactKakaoMapSDK 공식 문서]
https://react-kakao-maps-sdk.jaeseokim.dev/docs/intro
2. gitignore에 env 추가해두자

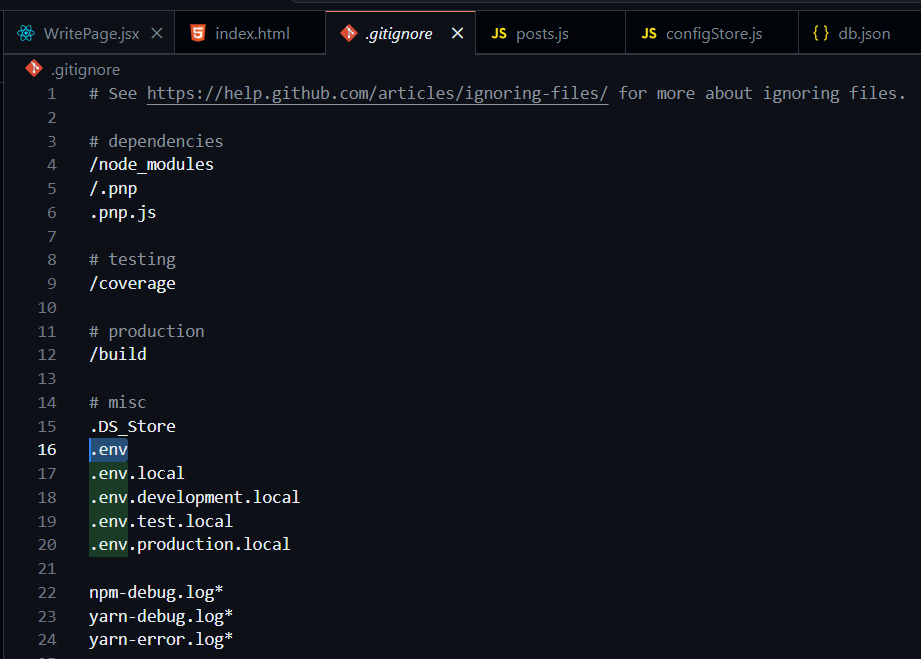
위처럼 잊지 않고 꼭 추가해두자. 안 그러면 보안으로 가지고 있어야 할 env 파일이 GitHub에 대놓고 올라가버린다. 혹시 잊고 Push를 했었다면... env 파일 삭제하고 Commit 했다가 다시 추가하고 Commit 후 Push 하면 된다. 그래야 env 파일이 GitHub에 올라가지 않는다.
3. 즉시 반환 조건문에 꼭 안 넣어도 되는 조건은 제외하기

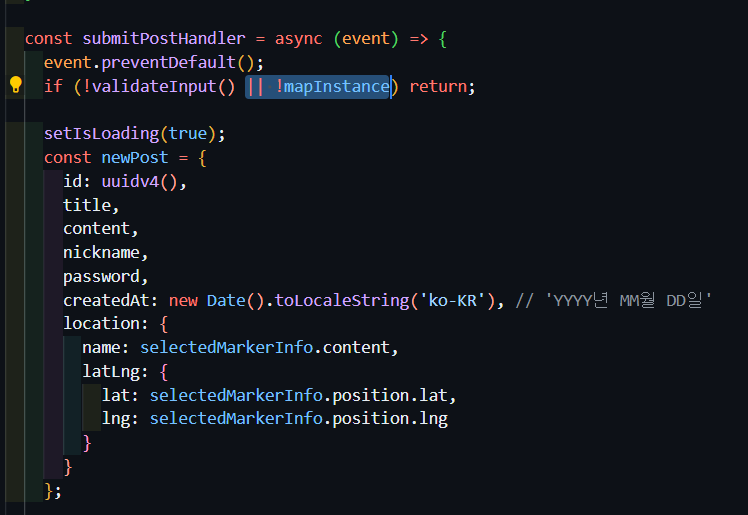
굳이 넣지 않아도 되었던 위 하이라이트 처리한 코드를 넣었더니 글 작성 후 등록이 안 됐다. 원인을 모르겠어서 한참 헤맸는데 '설마.. 저것 때문에 반환이 된 건가?' 싶어서 삭제했더니 정상적으로 등록되었다. 즉시 반환 조건문에 꼭 넣지 않아도 되는 조건은 제외하자
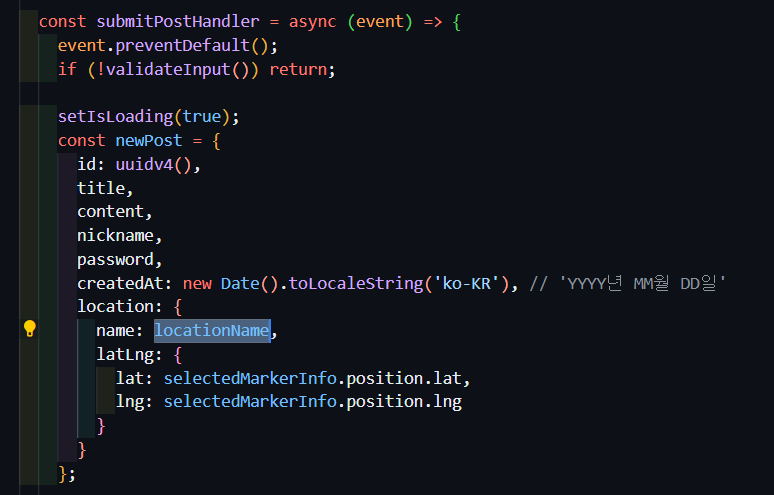
4. 정확한 위치 정보로 등록되게 하기

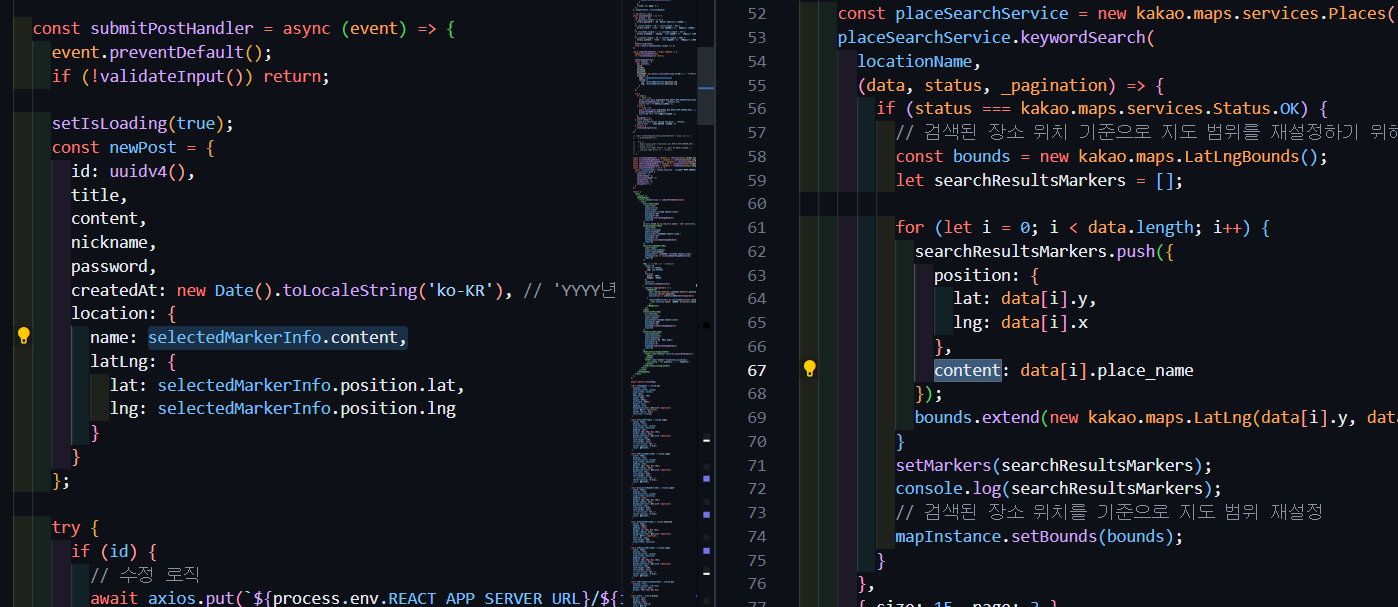
위 코드처럼 작성했더니 사용자가 직접 작성한 장소명으로만 등록이 되어서, 예를 들어 '트리플에이'라고 검색을 했으면 트리플에이 장소명으로만 입력되는 것을 '트리플에이커피 포항이동점'처럼 정확하고 자세한 위치 정보로 등록되게 하고 싶었다. 그래서 고민하다가 코드를 아래와 같이 수정하였다.

이렇게 locationName을 등록하는 로직을 변경하였다. KAKAO Map으로 가져오는 Content 값을 연결시켜줬더니 내 의도대로 정확한 기업명이 등록되었다.
5. 금일 소감
휴.. 계속 느끼는 거지만 JS 챕터 때 이해를 못했던 게 계속 이어지는 것 같다. 튜터님께서도 어제 그 부분에 대해서 말씀해주셔서 팀 프로젝트에서 내가 한 코드 Merge할 수 있게끔 Push 해둔 다음, 계속 자바스크립트 문법 공부를 하였다. 확실히 이렇게 공부하니까 문법에 대한 이해도가 전보다는 높아지는 것 같다. 최대한 빨리 공부하고 지금껏 미룬 코드카타 문제 우다다다다 풀어야겠다. 오늘도 파이팅!!!
'[Front-end] 개발자 공부' 카테고리의 다른 글
| [개발 공부 47일차] 아웃소싱 PT 준비 완료! (2) | 2024.02.29 |
|---|---|
| [개발 공부 46일차] Vercel 배포 | async - await (0) | 2024.02.28 |
| [개발 공부 44일차] 개발 배우기가 정말 어려운 이유 (1) | 2024.02.26 |
| [개발 공부 43일차] JS 자료구조 | 예문 & 용도 (0) | 2024.02.23 |
| [개발 공부 42일차] Redux-Toolkit, Redux Error (0) | 2024.02.22 |