오늘 팀 배정이 다시 됐다. 다행이다. 팀이 바뀔 때마다 기여 가능한 인원이 한 명씩 줄어서 이번 팀에서는 '혼자 다 해야 하는 거 아냐??' 했는데 걱정하지 않았어도 좋았을 팀원분들로 배정이 되었다.
< 목차 >
1. Vite UI가 로드되지 않음
2. 데이터, 함수 그리고 Custom Hooks
① Redux, Action, Dispatch
② 함수를 작성할 때 고려해야 할 점 3가지
3. 금일 소감
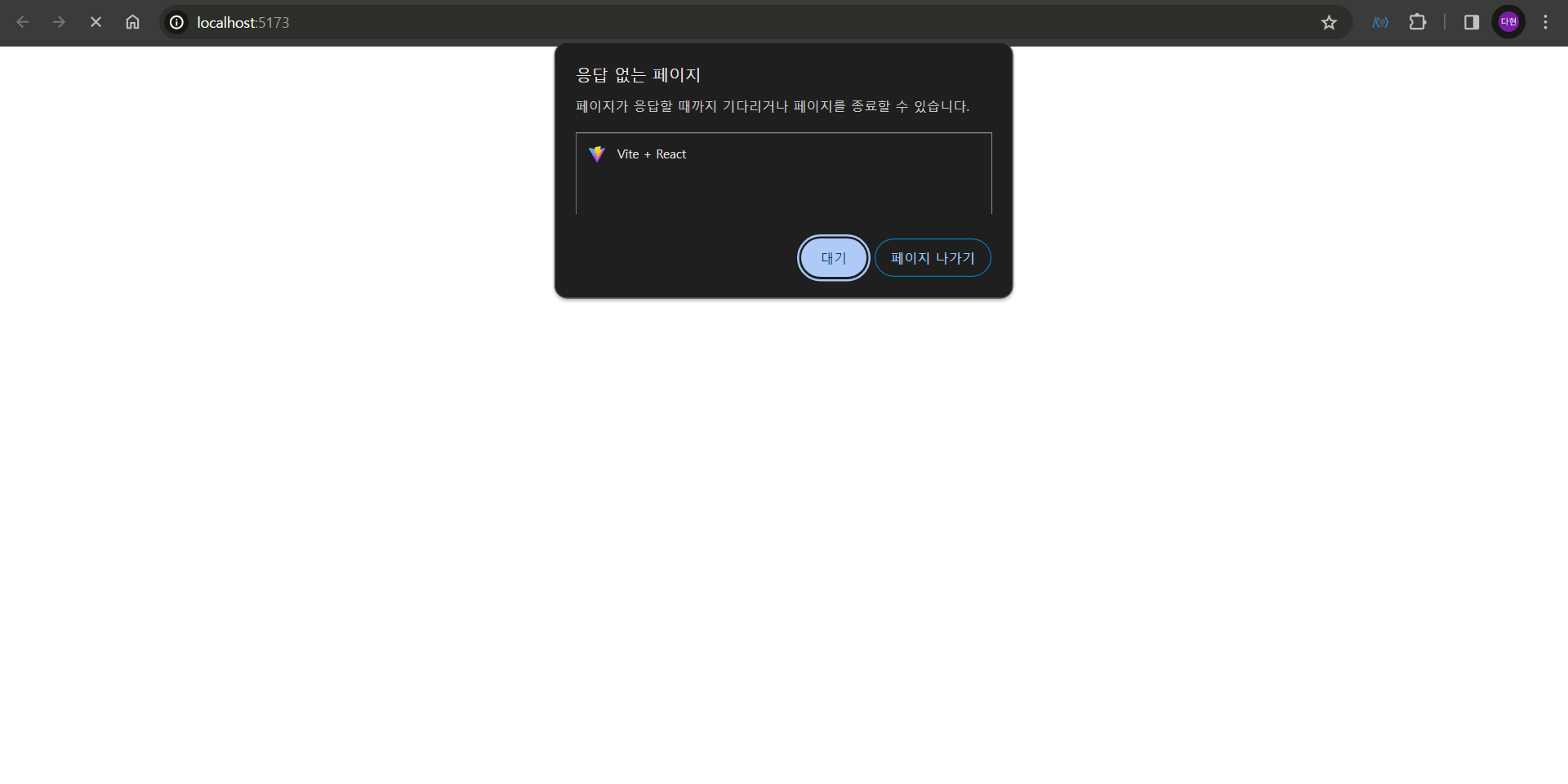
1. Vite UI가 로드되지 않음

와 진짜 Vite 갑자기 로드가 안 되길래 정말 너무 조마조마했다. 이러면 공부 하나도 못 하는데 어쩌나 싶었다. 그리고 강의에서 나온 코드 그대로 작성했는데 안 되길래 대체 뭐가 문젠가 싶은 마음이었다. 에러 메시지라도 보고 싶은데 개발자도구를 사용하지 못 하니 정말 너무 난감했다.
컴퓨터 캐시나 쿠키 문제인가 싶어서 지금까지 쌓인 쿠키와 캐시를 모두 삭제했는데도 안 됐다. 더 난감해졌다. 그래서 좀 더 생각하다가 다른 프로젝트 코드로 실행해도 안 된다면 이번에 작성한 코드 때문이 아니라 컴퓨터 자체의 문제겠거니 싶어서 진짜 초조한 마음으로 다른 프로젝트 켜서 확인해봤다.
다른 프로젝트는 정상적으로 UI가 나왔다. 한숨 돌렸다. 일단 컴퓨터 자체에 문제가 있는 게 아니니까 이건 해결이 되겠다 싶어 검색하고 알아봤고, 답을 알아냈다.

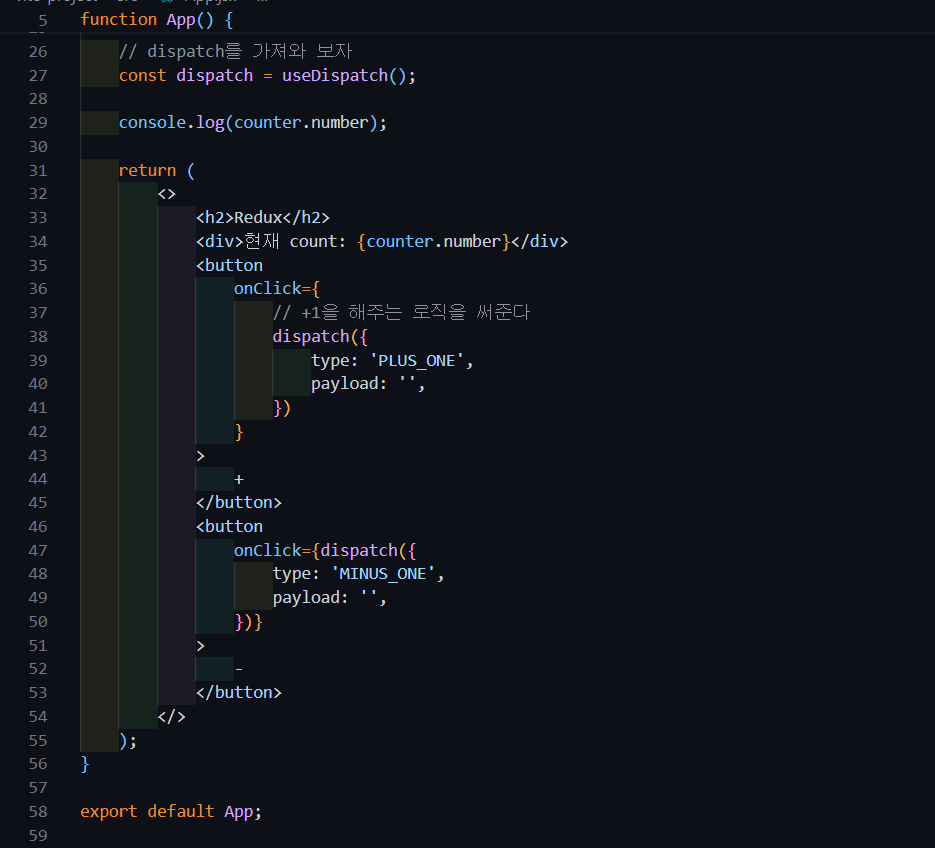
Vite UI가 제대로 로드되지 않는 원인은 Dispatch 관련 코드 때문이었다.
사진 속 코드를 보면 dispatch 함수를 onClick 이벤트에 직접 할당하고 있다. 이벤트 핸들러가 기대하는 함수를 제공하는 대신, dispatch 호출 결과를 바로 반환하려고 시도했기 때문에 문제가 발생한다. 이렇게 하지 말고, 이벤트 핸들러 내에서 dispatch를 호출하는 익명 함수나 명명된 함수를 사용해야 한다. 그래서 코드를 수정하면 다음과 같다.

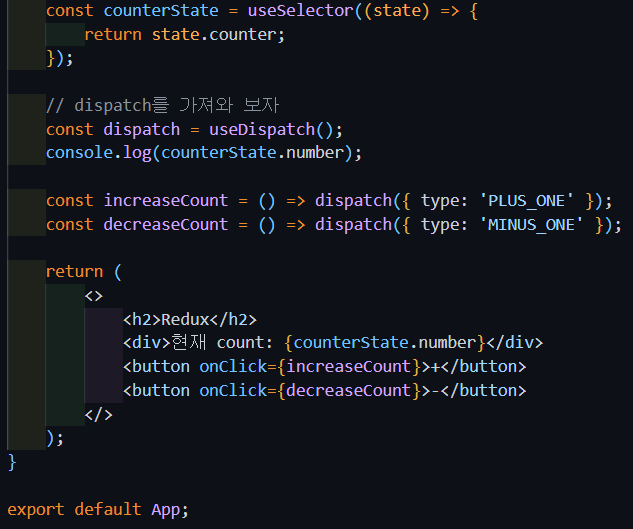
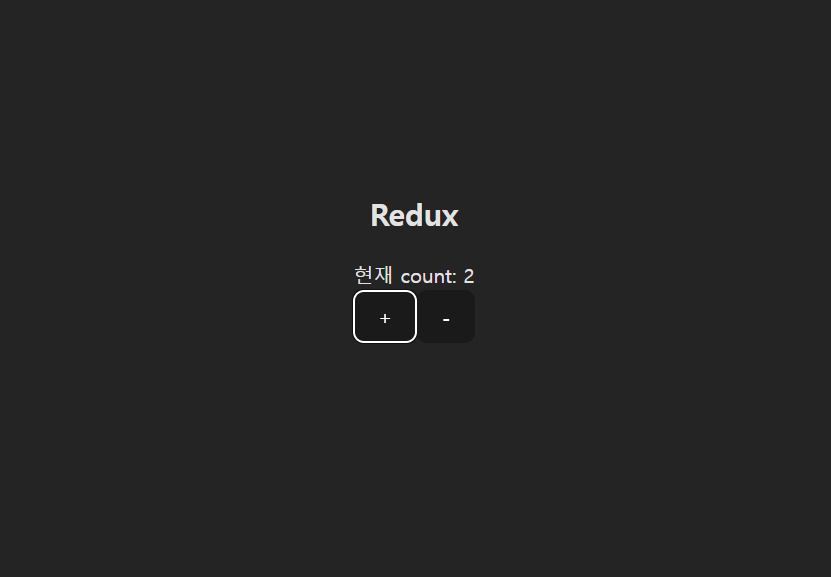
이렇게 onClick 이벤트에 직접 할당하지 않고 따로 빼내어 작성한 뒤 연결시켜주니 다음 사진처럼 오류 없이 UI가 그려졌다.

2. 데이터, 함수 그리고 Custom Hooks

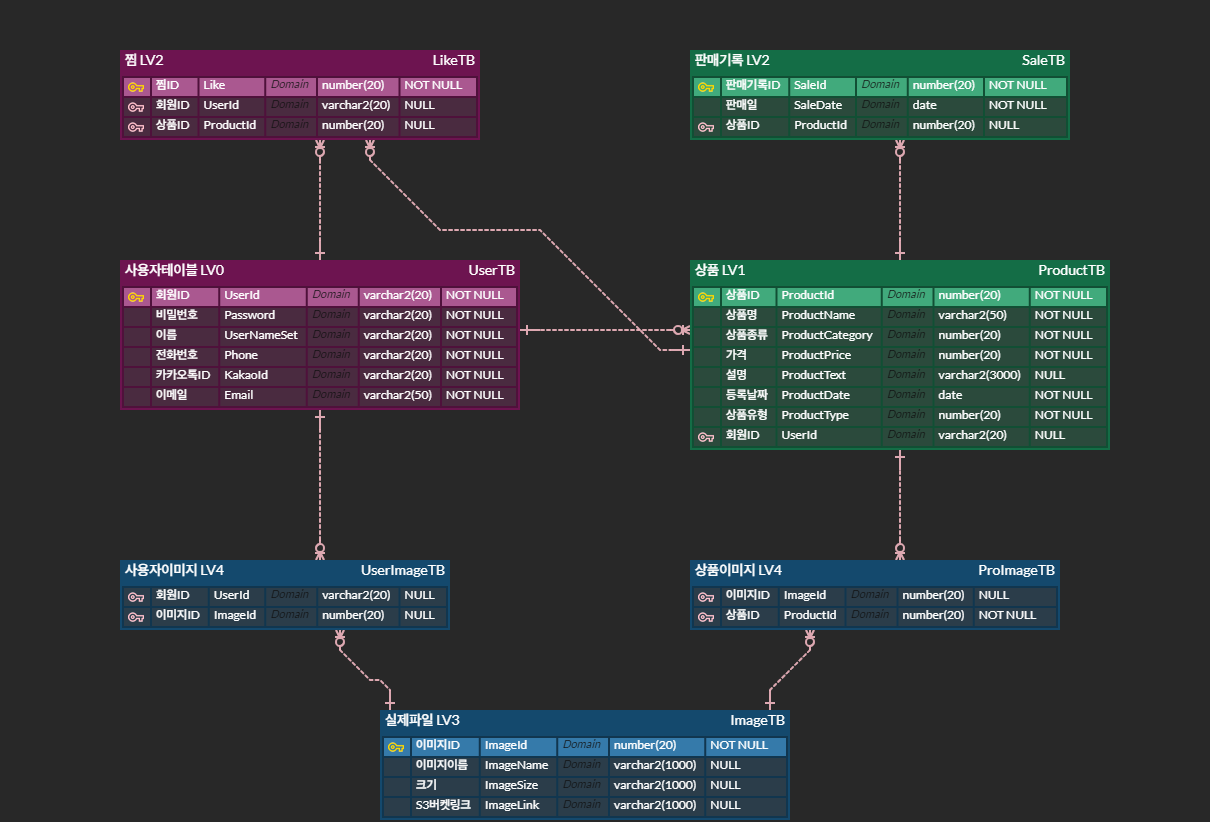
DB 구조를 그림으로 그리자 (흐름을 그리자)
[Reference]

① Redux, Action, Dispatch
Redux
: '중앙 State 관리소'를 사용할 수 있게 도와주는 패키지(= 전역 상태 관리 라이브러리)
컴포넌트가 어디에 위치하고 있든 상관없이 State를 불러와서 사용 가능하다. useState로 생성한 State는 Local State고, Redux로 생성한 State는 Global State다.
Action
: 앱 내에서 무언가 일어나는 것을 설명한 이벤트
Dispatch
: action을 발생시키는 것
store의 내장 함수로, 업데이트하는 메시지를 던진다(setState와 같은 역할을 한다).
② 함수를 작성할 때 고려해야 할 점 3가지
(1) 선언 & 호출
(2) [반드시 고려] 함수 시그니처: 함수와 메소드의 입력과 출력 값 (입력에 뭐 넣을 거고, 뭘 반환할 것인지(input, output))
- 어떤 타입의 인자를 넣는 것인가
- 어떤 값을 반환할 것인가 / type
- 오류 상황 (Error)
- 접근 권한
(3) 함수가 무엇을 할 것인지, 영향 범위
⇒ 한 가지 행동을 하는 함수를 만들 것(누구나 예측할 수 있는 것(명확한 이름, 명확한 행동))
- void function: side effect시킨 메서드, 함수의 출력값과 함수를 작성한 함수(내 로직에 반영되지 않는 함수. 반환값이 필요하지 않을 때 사용)
- return을 한다는 것은 결과물이 있다는 것이다.
- Custom Hook(커스텀 훅): React의 라이프사이클과 상태에 접근하는 로직을 쓰고 싶은데, 그걸 여러 곳에서 공통적으로 사용하거나 하나의 이름으로 묶고 싶을 때 사용 (함수 사용 로직 분리 차원)
3. 금일 소감
오늘도 엄청 중요한 개념들을 배웠다. 매끄럽게 더 다듬고 싶은데 해야 할 공부가 많아서 강의 들으며 내가 기억해야 할 부분만 짤막하게 요약했더니 약간 부드럽게 내용이 연결되진 않았다. 휴 나중에 이론 공부 더 해야 할 때 매끄럽게 정리하고 더 깊이 다뤄봐야겠다. 휴 주말도 파이팅!!!!
'[Front-end] 개발자 공부' 카테고리의 다른 글
| [개발 공부 41일차] Thunk(Redux 미들웨어), Custom Hook (0) | 2024.02.21 |
|---|---|
| [개발 공부 40일차] ...(spread 연산자), Compile Error (1) | 2024.02.19 |
| [개발 공부 38일차] 프로젝트 발표 완료 | 협업 시스템 정리 (4) | 2024.02.15 |
| [개발 공부 37일차] 프로젝트 완성! 발표 직전날 (3) | 2024.02.15 |
| [개발 공부 36일차] Devtiny Merge | News Feed (0) | 2024.02.13 |