오늘은 입문 주차 과제인 To-do List를 구현헀다.
React 들어온 지 3주 정도 됐는데, 그동안 공부법과 공부 방향에 대해 엄청 헤매서 시간을 효율적으로 못보낸 것 같다. 이제 제대로 알았으니 늦은 만큼 더 달려서 효율 끝판 찍어야겠다.
< 목차 >
1. To-do List 구현
2. 오늘 공부한 내용
① map과 filter의 차이점
② find, push, pop, reduce, forEach
③ [함수표현식, 함수선언식 차이] 확실히 알기
④ 함수에서 return 사용 여부 핵심 정리 && 어떨 때 return 하고, 생략하는지
3. 금일 소감
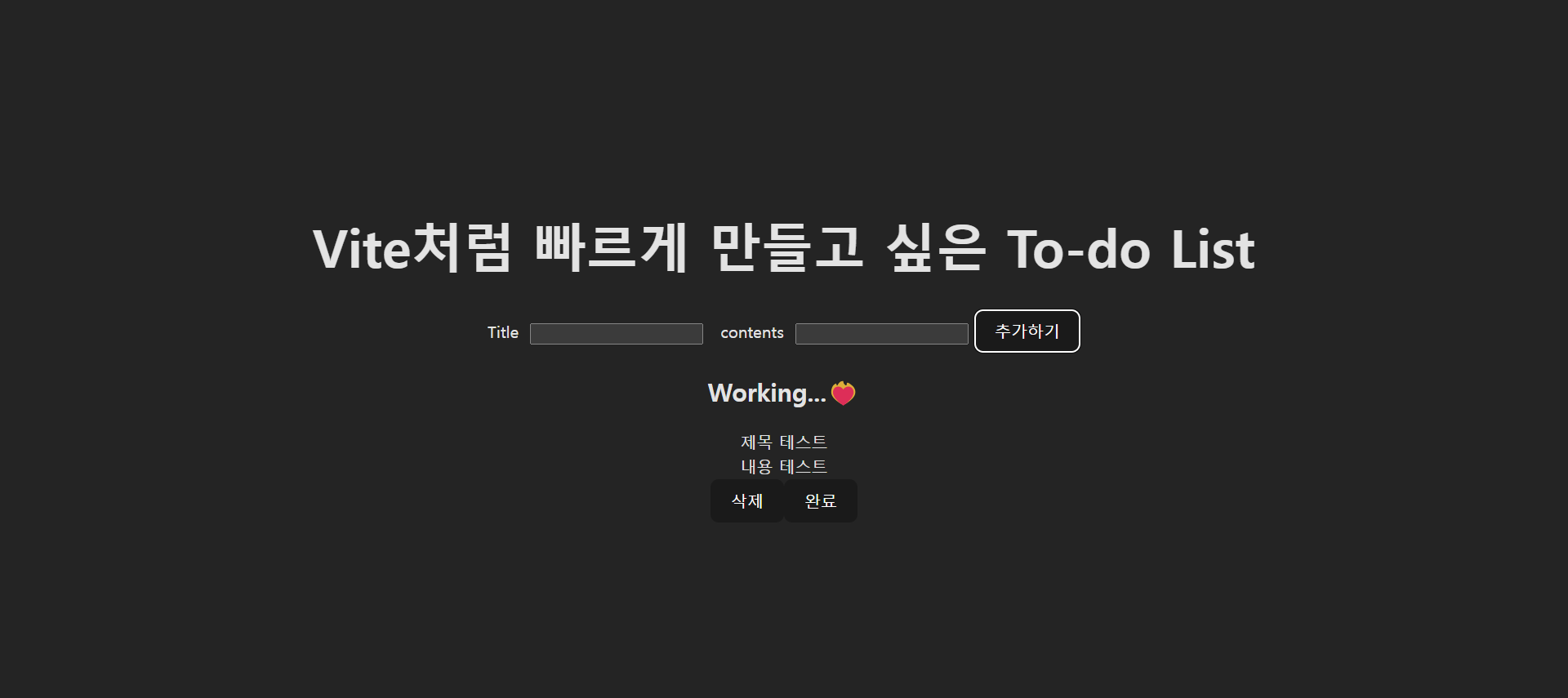
1. To-do List 구현

시간 재면서 했는데 거의 25분만에 과제 코드 다 작성했다.
이틀만에 React 입문 과제 25분 컷 달성 가능한데 지금까지 대체 뭐 했냐고 ㅋㅋㅋㅋㅋㅋㅋ 튜터님도 나도 어이없어했다. 휴 삽질 진짜 제대로 했다. 진짜 다시 생각해도 어이가 없네,,
코드 계속 보고 이해한 뒤에 한 번 정도 혼자 작성하니, 그 이후부턴 거의 외우다시피 줄줄 코드가 써졌다. 그리고 코딩하는 게 재밌다. 쫙쫙 쓰는 대로 작동이 되니까 이루 다 말하지 못할 쾌감 ㄷㄷ
▼ 작성한 코드 전체
import { useState } from 'react'
import './App.css'
// To-do List 구현
// 등록, 삭제, 완료 기능
function App() {
const [todos, setTodos] = useState([]);
const [title, setTitle] = useState("");
const [contents, setContents] = useState("");
const titleChangeHandler = (event) => {
setTitle(event.target.value);
}
const contentsChangeHandler = (event) => {
setContents(event.target.value);
}
const addBtnHandler = () => {
const newTodo = {
id: todos.length + 1,
title,
contents,
idDone: false,
}
setTodos([...todos, newTodo])
setTitle("");
setContents("");
}
const deleteBtnHandler = (id) => {
const deleteTodos = todos.filter(todo => todo.id !== id)
setTodos(deleteTodos);
}
const completeBtnHandler = (id) => {
const completeTodos = todos.map(todo => todo.id === id
? { ...todo, isDone: !todo.isDone } : todo)
setTodos(completeTodos);
}
return (
<>
<h1>Vite처럼 빠르고 싶은 To-do List</h1>
Title
<input
value={title}
onChange={titleChangeHandler}
/>
contents
<input
value={contents}
onChange={contentsChangeHandler}
/>
<button onClick={addBtnHandler}>추가하기</button>
<h2>Working...❤️🔥</h2>
<div>
{todos.map((todo) => {
return (
<div key={todo.id}>
<div>{todo.title}</div>
<div>{todo.contents}</div>
<button onClick={() => deleteBtnHandler(todo.id)}>삭제</button>
<button onClick={() => completeBtnHandler(todo.id)}>{todo.isDone ? "취소" : "완료"}</button>
</div>)
})}
</div>
</>
)
}
export default App
2. 오늘 공부한 내용
① map과 filter의 차이점
map 메서드
: 주어진 배열의 각 요소에 대해 함수를 호출한 결과를 모아서 새로운 배열을 반환
const numbers = [1, 2, 3];
const doubledNumbers = numbers.map((number) => number * 2);
// 결과: [2, 4, 6]
** 주의 **
: map은 기존 배열의 각 요소를 변형하여 새로운 배열을 생성한다.
filter 메서드
: 주어진 함수의 조건을 만족하는 배열의 요소만을 추출하여 새로운 배열을 반환
const numbers = [1, 2, 3, 4, 5];
const evenNumbers = numbers.filter((number) => number % 2 === 0);
// 결과: [2, 4]
** 주의 **
: filter는 주어진 조건을 만족하는 요소만을 추출하여 새로운 배열을 생성한다.
메서드(Method)
: 객체의 프로퍼티로써 함수를 가진 것
const person = {
name: "John",
age: 30,
sayHello: function() {
console.log(`Hello, my name is ${this.name}.`);
},
};
person.sayHello(); // 출력: Hello, my name is John.
** 주의 **
: this 키워드는 메서드가 속한 객체를 가리킨다.
메서드는 객체에 속한 함수이므로 해당 객체의 속성에 접근 가능
간단히 말해, map은 배열의 각 요소를 변형하여 새로운 배열을 생성하고, filter는 주어진 조건을 만족하는 요소만을 추출하여 새로운 배열을 생성한다. 메서드는 객체에 속한 함수를 의미하며, 해당 함수는 객체의 속성에 접근할 수 있다.
② find, push, pop, reduce, forEach
find
: 주어진 조건을 만족하는 배열의 첫 번째 요소를 반환
const numbers = [1, 2, 3, 4, 5];
const foundNumber = numbers.find((number) => number > 2);
// 결과: 3
** 주의 **
: 주어진 조건을 만족하는 첫 번째 요소만을 반환하며, 해당 요소가 없으면 undefined를 반환
push
: 배열의 끝에 하나 이상의 요소를 추가
const fruits = ['apple', 'banana'];
fruits.push('orange');
// 결과: ['apple', 'banana', 'orange']
pop
: 배열의 마지막 요소를 제거하고 해당 요소를 반환
const fruits = ['apple', 'banana', 'orange'];
const removedFruit = fruits.pop();
// 결과: removedFruit = 'orange', fruits = ['apple', 'banana']
reduce
: 배열의 각 요소에 대해 주어진 함수를 실행하여 하나의 값으로 축소
const numbers = [1, 2, 3, 4];
const sum = numbers.reduce((accumulator, currentValue) => accumulator + currentValue, 0);
// 결과: 10
** 주의 **
: accumulator는 누적된 값이고, currentValue는 현재 요소의 값
forEach
: 배열의 각 요소에 대해 주어진 함수를 실행
const fruits = ['apple', 'banana', 'orange'];
fruits.forEach((fruit) => {
console.log(fruit);
});
// 출력: 'apple', 'banana', 'orange'
** 주의 **
: 반환값이 없으며, 각 요소에 대해 주어진 함수를 실행
③ [함수 표현식, 함수 선언식 차이] 확실히 알기
함수 표현식 (Function Expression)
: 변수에 함수를 할당하는 방식으로 함수를 선언
[특징]
(1) 변수에 할당되어야만 사용 가능하며, 할당된 변수로 함수를 호출
(2) 함수 표현식은 호이스팅(hoisting)에 영향을 받지 않는다.
const add = function(x, y) {
return x + y;
};
// 호출
const result = add(3, 5);
함수 선언식 (Function Declaration)
: 함수를 직접 선언하여 사용하는 방식으로, 일반적인 함수 선언 방식
[특징]
: 코드의 맨 위로 끌어올려지는 호이스팅에 영향을 받는다. 즉, 함수를 선언하기 전에 호출 가능
// 첫 번째 예시
function add(x, y) {
return x + y;
}
// 호출
const result = add(3, 5);
// 두 번째 예시
sayHello(); // 호출 가능
function sayHello() {
console.log("Hello, hoisting!");
}
[차이점]
- 함수 표현식은 변수에 함수를 할당하는 형태로, 선언 전에 호출하면 에러가 발생한다.
- 함수 선언식은 코드의 맨 위로 호이스팅되어 선언 전에도 호출이 가능하다.
- 함수 선언식은 선언 전에 호출해도 정상적으로 동작하므로 코드의 가독성이 향상된다.
- 호이스팅에 대한 차이로 인해 코드의 구조와 동작에 영향을 미친다.
- 주의: 호이스팅되는 것은 함수 선언식에만 해당하며, 함수 표현식이나 화살표 함수는 호이스팅이 적용되지 않는다. 함수를 변수에 할당한 경우에는 변수가 호이스팅되지만, 함수 자체는 호이스팅되지 않는다.
④ 함수에서 return 사용 여부 핵심 정리 && 어떨 때 return 하고, 생략하는지
(1) 반환 값이 필요한 경우
: 함수가 어떤 값을 계산하고 그 값을 호출자에게 반환해야 할 때 사용
function add(x, y) {
return x + y;
}
(2) 반환 값이 필요하지 않은 경우
: 함수가 어떤 작업을 수행하고 결과를 반환할 필요가 없을 때 사용
function greet(name) {
console.log(`Hello, ${name}!`);
}
(3) return 생략 시, 기본 반환 값
: 명시적인 반환 값이 없으면 'undefined'가 반환
function doSomething() {
// 명시적인 return이 없음
}
(4) 조건부로 반환 값 사용
: 일부 조건에 따라 반환 값을 다르게 설정하고자 할 때 사용
function isPositive(num) {
if (num > 0) {
return true;
} else {
return false;
}
}
(5) return 이후, 코드 동작 중단
: 함수 내 특정 조건에서 함수 실행을 중단하고 싶을 때 사용
function validateInput(input) {
if (!input) {
return false; // 이후 코드는 실행되지 않음
}
// 유효성 검사 통과 후 실행 코드
}
** 주의 **
- return문을 사용할 때는 함수가 종료되고 값을 반환하므로, return 이후에 오는 코드는 실행되지 않는다.
- return 생략 시, 함수는 undefined를 반환한다.
- 함수가 값을 반환하지 않으면 암묵적으로 undefined를 반환
3. 금일 소감
휴 확실히 지금 하는 공부 방식이 맞는 것 같다.
앞으로도 이 방식대로 공부해서 실력을 기하급수적으로 끌어올릴 생각이다. 좀만 더 빨리 알았다면 싶지만 지금이라도 정신 차리고 해야지. 오늘은 이 게시글에 쓴 내용이랑 코드 좀 더 보다가 자야겠다. 너무 적게 자니까 효율성이 안 좋기도 하고 슬슬 뇌도 안 돌아가서 하루에 5시간 정도는 자야 되는 듯하다. 최대한 빨리 하고 일찍 자고 일어나서 초집중해서 공부랑 팀 프로젝트 기능 구현해야겠다.
'[Front-end] 개발자 공부' 카테고리의 다른 글
| [개발 공부 36일차] Devtiny Merge | News Feed (0) | 2024.02.13 |
|---|---|
| [개발 공부 35일차] Devtiny | CRUD, 이미지 업로드 구현 (2) | 2024.02.13 |
| [개발 공부 33일차] Counter 구현 (1) | 2024.02.06 |
| [개발 공부 32일차] 앞으로의 공부 방향성 | 개인과제 완료! (3) | 2024.02.05 |
| [개발 공부 31일차] 삭제 좀.. 돼주지 않을래? (0) | 2024.02.02 |