
휴.. Router 초반에 등장시켜서 거의 하루라는 시간을 날렸기에 오늘까지 줄곧 밤새워가며 코드를 작성했다. 그래도 이렇게까지 한 보람이 좀 있는 게, 일단 거의 다 완성이 돼간다. Props Drilling이 거의 끝나가서 고지가 보인다. 하지만 오늘 자정까지는 해야 끝날 것 같다. 휴 멈추지 말고 계속 가
< 목차 >
1. 삭제 기능 구현
2. Navigate로 Main 페이지 이동
3. 금일 소감
1. 삭제 기능 구현

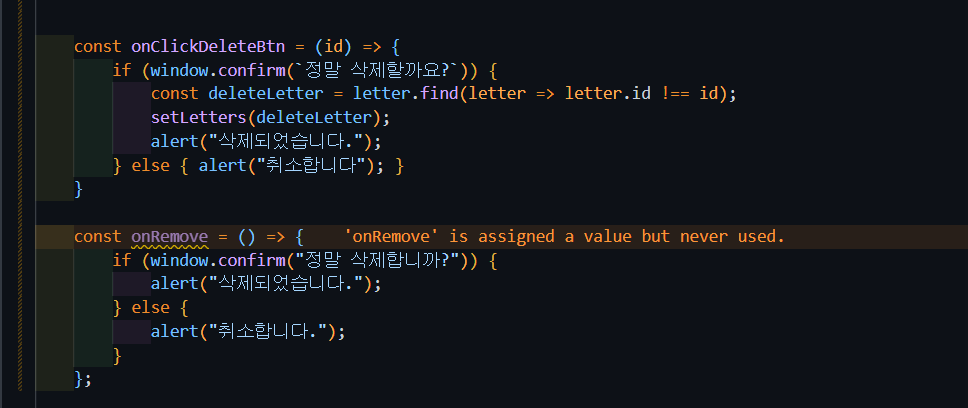
뭘 하고 싶은지만 알아볼 수 있는 코드를 짰다.
자바스크립트의 confirm과는 형태가 좀 다르게 사용해야 하길래 '어떻게 하지' 하며 삽질 좀 하다가 튜터님께 찾아갔다. 이번에도 아주 자세하게 알려주셨다. 오늘도 잠을 거의 못자서 바로바로 뇌에 입력되진 않았지만 로직은 이해가 갔다. 하지만 주말에 코드 리팩토링하며 확실하게 복습하고 이해하는 시간이 필요하다.
코드를 짜면서도 흠.. 이렇게 하긴 해야 하는데 뭔가 로직이 딱 맞지 않는 코드가 나온다. 자바스크립트 챕터 때 헤매면서도 계속 공부해서 뭘 사용해야 하는지와 답안 코드를 들으면 이해는 꽤나 간다. 다만 아직까진 코드의 자리와 Hook 작동 원리가 명확히 이해 못했다는 건 확실히 알겠다.

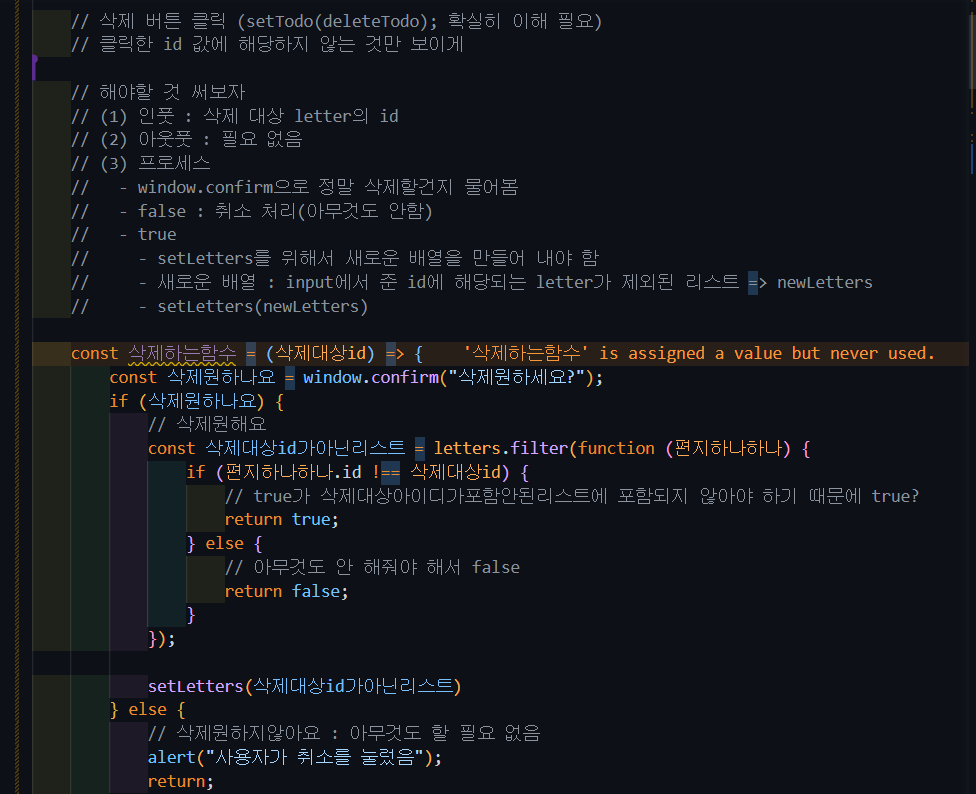
이렇게 작성하면 된다고 하셨다. letters가 아닌, setLetters를 넣어야 하고 마지막에 return;을 해서 함수가 더 이상 작동하지 않게끔 멈춰주는 작업이 필요했다. 그래서 저 변수명을 다음과 같이 전체적으로 수정했다.

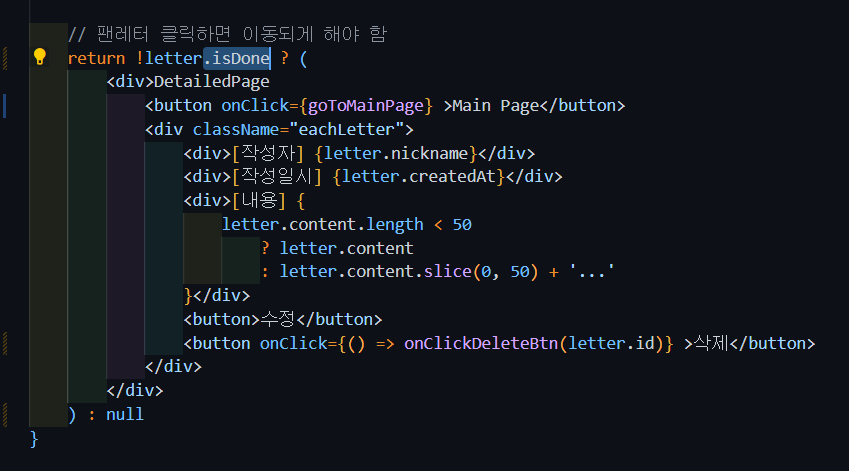
그리고 하이라이트 처리한 idDone과 그 줄의 !를 지워주었더니 정상적으로 작동하였다. 저 코드 그대로 작동시키면 undefined라고 에러가 떠서 왜 그런가 했더니 삭제해주고 '야 그래서 있어?'라고 확인해준 거랑 같아서 undefined를 띄우며 없다고 알려준 것이다. 친절한 청년.

그래서 위처럼 코드 작성하면 정상 작동된다.
2. Navigate로 Main 페이지 이동

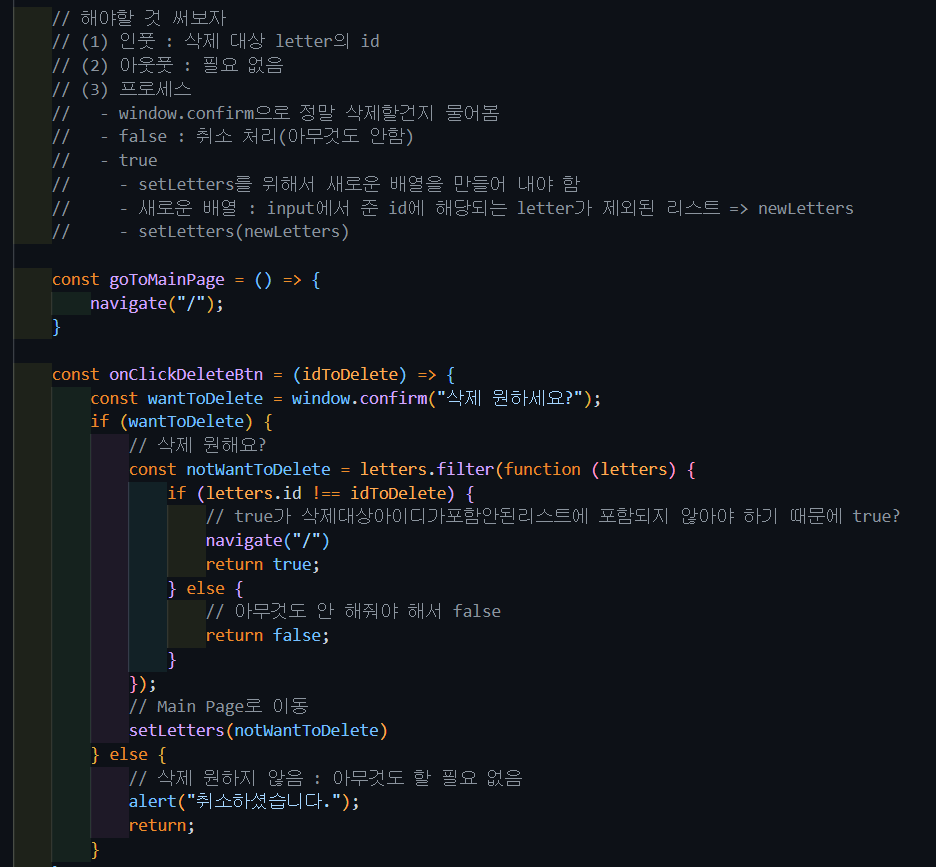
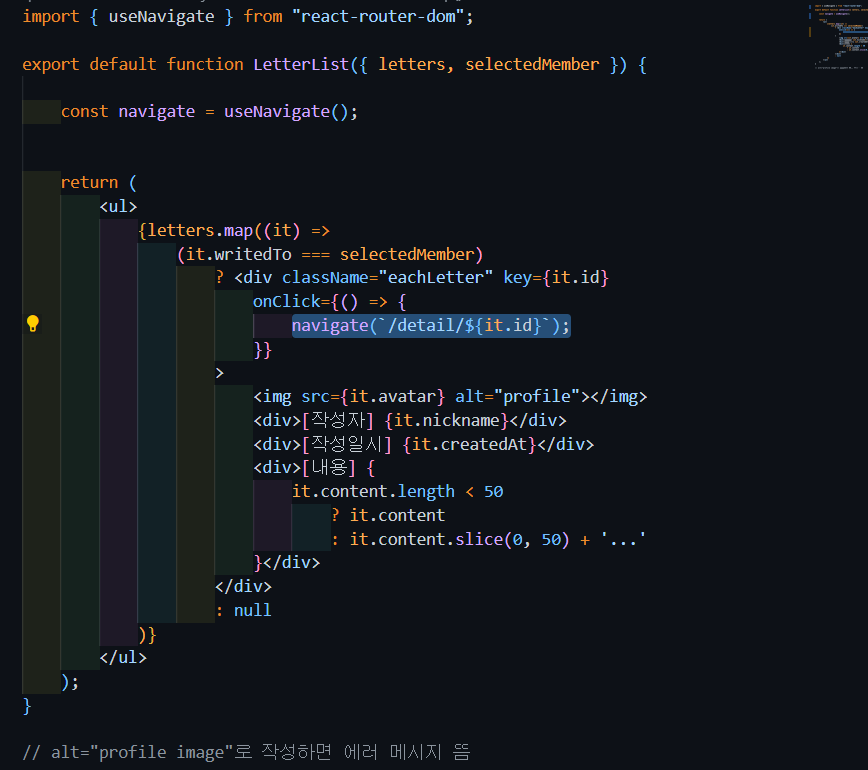
위처럼 작성해서 작동은 하는데 저렇게 onClick 이벤트를 inline으로 작성하는 건 지양하는 스타일이라, 선언하고 prop으로 넘겨줘야겠다 싶었다. 그래서 return의 위로 코드 위치를 변경하였다.

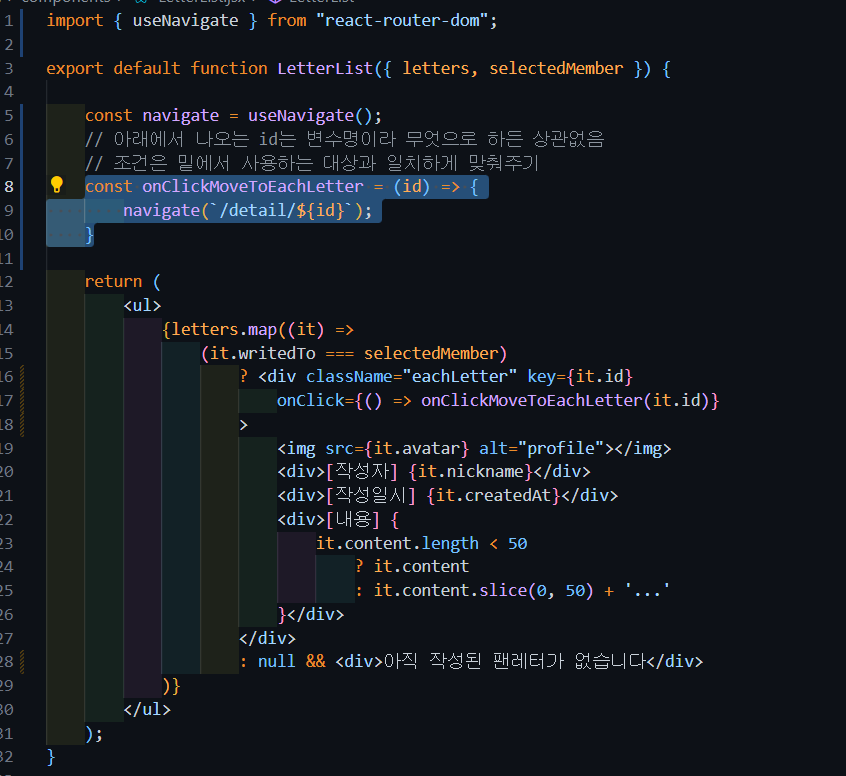
위와 같이 해서 따로 바깥으로 빼주었다.
에스파 멤버별로 filter된 팬레터를 눌렀을 때 상세 페이지로 넘어가는 코드를 작성해준 것이다. 이렇게 해서 팬레터 눌렀을 땐 상세 페이지로 넘어가고, 넘어가서 삭제했을 땐 자동으로 다시 메인 페이지로 넘어가는 기능을 구현하였다.
3. 금일 소감
이렇게 해서 일단 props drilling까지 거의 다 했다. 자정이 넘기 전까지 props drilling 완료하고 branch를 생성 및 변경해서 코드를 리팩토링하는 작업을 하려고 한다. 좀 엉성한 부분도 은근 있어서 그거 수정 및 보완하면서 코드 리팩토링 작업 해야겠다. 얼른 얼른 끝내고 부족한 React와 자바스크립트 공부 해야겠다! 🔥🔥
'[Front-end] 개발자 공부' 카테고리의 다른 글
| [개발 공부 33일차] Counter 구현 (1) | 2024.02.06 |
|---|---|
| [개발 공부 32일차] 앞으로의 공부 방향성 | 개인과제 완료! (2) | 2024.02.05 |
| [개발 공부 30일차] Error 직면과 문제해결 | useState, useEffect (0) | 2024.02.02 |
| [개발 공부 29일차] 이번에도 찾아온 난관 | 개인과제 (1) | 2024.01.31 |
| [개발 공부 28일차] "그래서 Router, 왜 쓸까?" | 개인과제 시작 (4) | 2024.01.31 |